HarmonyOS 鸿蒙Next:avplayer不支持跨平台吗?应该用哪个替代呢?
HarmonyOS 鸿蒙Next:avplayer不支持跨平台吗?应该用哪个替代呢?

import file from ‘@ohos.fileio’; import image from ‘@ohos.multimedia.image’; import display from ‘@ohos.display’; import window from ‘@ohos.window’; import media from ‘@ohos.multimedia.media’; import { common } from ‘@kit.AbilityKit’;/**
- 音乐播放和搜索 */ @Entry @Component struct MusicList { @State gap: number = 8 @State musics: Array<MusicInfo> = [new MusicInfo(“你的样子1”, “”), new MusicInfo(“你的样子2”, “”), new MusicInfo(“你的样子3”, “”),] @State searchKey: string = “” @State btnWidth: number = 60 @State btnHeight: number = 30 avPlayer: media.AVPlayer | undefined context: common.UIAbilityContext | undefined
/**
- 开始播放 */ async play() { await this.avPlayer!.prepare().catch(() => {this.play()}).finally(() => {this.avPlayer!.play()}) }
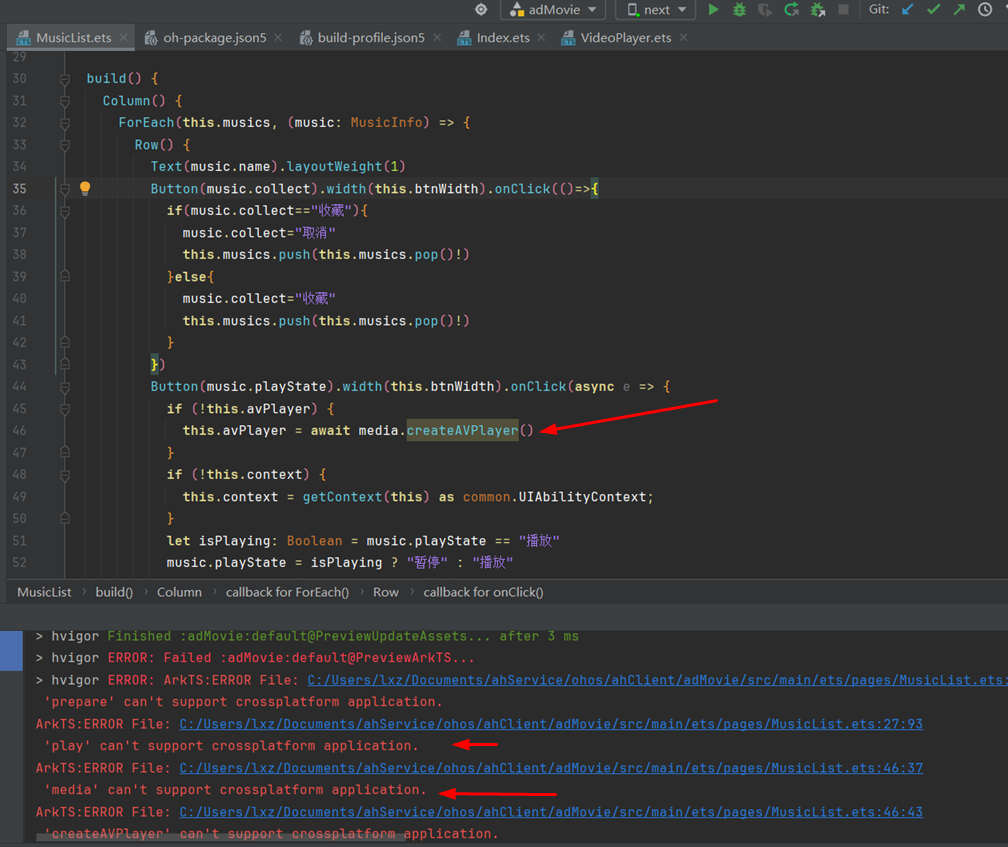
build() { Column() { ForEach(this.musics, (music: MusicInfo) => { Row() { Text(music.name).layoutWeight(1) Button(music.collect).width(this.btnWidth).onClick(()=>{ if(music.collect==“收藏”){ music.collect=“取消” this.musics.push(this.musics.pop()!) }else{ music.collect=“收藏” this.musics.push(this.musics.pop()!) } }) Button(music.playState).width(this.btnWidth).onClick(async e => { if (!this.avPlayer) { this.avPlayer = await media.createAVPlayer() } if (!this.context) { this.context = getContext(this) as common.UIAbilityContext; } let isPlaying: Boolean = music.playState == “播放” music.playState = isPlaying ? “暂停” : “播放” this.musics.push(this.musics.pop()!) // 为fdSrc赋值触发initialized状态机上报 if (isPlaying) { this.avPlayer.fdSrc = await this.context.resourceManager.getRawFd(“139.MP3”); this.play() console.log(“播放”) } else { console.log(“暂停”) await this.avPlayer.stop() console.log(this.avPlayer.state) } }) }.width(‘100%’).height(this.btnHeight).margin(this.gap / 3) }) Column().layoutWeight(1) Row() { TextInput({ text: this.searchKey }).height(“100%”).onChange(val => this.searchKey = val).layoutWeight(1) if (this.searchKey.length>1){ Button(“清空”).width(this.btnWidth).onClick(event => { this.searchKey = “” }) } Button(“搜索”).width(this.btnWidth).onClick(event => {
}) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>).margin(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.gap).height(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.btnHeight) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>).margin(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.gap).height(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>)} }
class MusicInfo { name: string; src: string playState: string = “播放” collect:string=“收藏”
constructor(name: string, src: string) { this.name = name; this.src = src; } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
关于HarmonyOS 鸿蒙Next:avplayer不支持跨平台吗?应该用哪个替代呢?的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:avplayer不支持跨平台吗?应该用哪个替代呢?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
升级HarmonyOS后,感觉手机的整体性能都有了很大的提升。
更多关于HarmonyOS 鸿蒙Next:avplayer不支持跨平台吗?应该用哪个替代呢?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
总的来说,HarmonyOS是一款非常优秀的操作系统,期待它能在未来带给我们更多惊喜!
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17








