HarmonyOS 鸿蒙Next基于Text的自定义字体
HarmonyOS 鸿蒙Next基于Text的自定义字体
升级HarmonyOS后,感觉手机的整体性能都有了很大的提升。
关于HarmonyOS 鸿蒙Next基于Text的自定义字体的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
6 回复
// xxx.ets
import { font } from '@kit.ArkUI';
@Entry
@Component
struct FontExample {
@State message: string = 'Hello World'
// iconFont示例,假设0000为指定icon的Unicode,实际需要开发者从注册的iconFont的ttf文件里面获取Unicode
@State unicode: string = '\u0000'
@State codePoint: string = String.fromCharCode(0x0000)
aboutToAppear() {
// familyName和familySrc都支持系统Resource
font.registerFont({ // 建议使用 this.getUIContext().getFont().registerFont()接口
familyName: $r('app.string.font_name'),
familySrc: $r('app.string.font_src')
})
// familySrc支持RawFile
font.registerFont({
familyName: 'mediumRawFile',
familySrc: $rawfile('font/medium.ttf')
})
// 注册iconFont
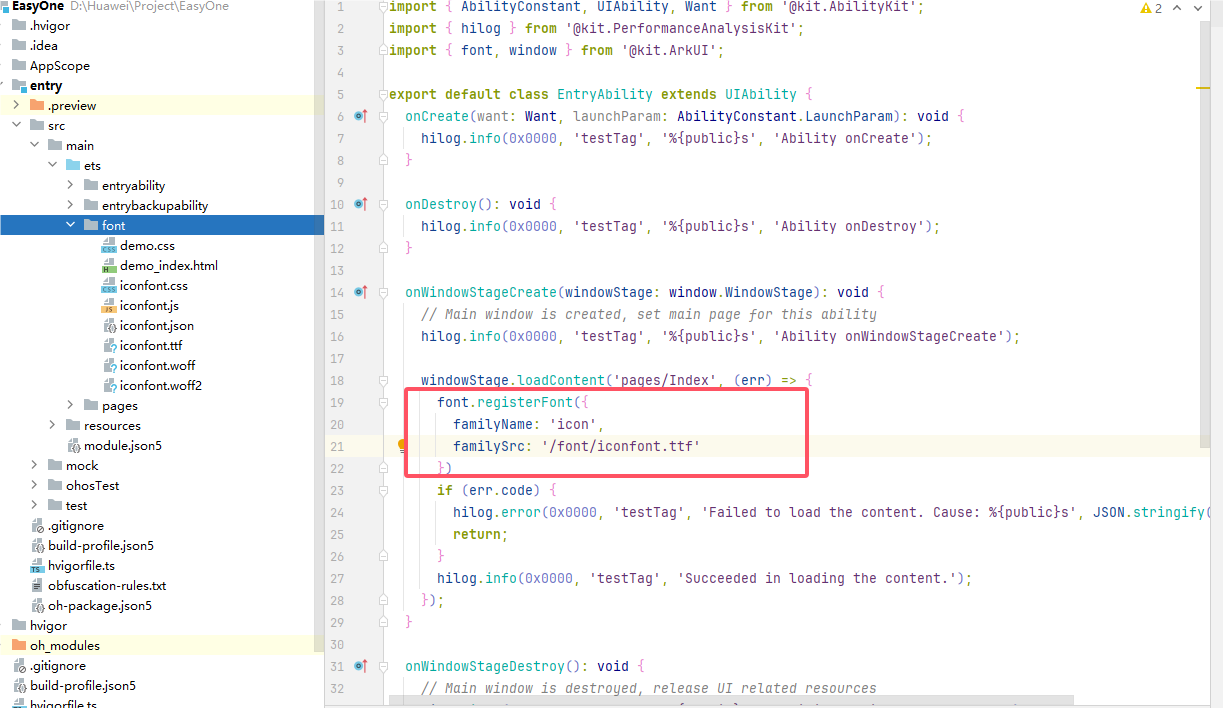
font.registerFont({
familyName: 'iconFont',
familySrc: '/font/iconFont.ttf'
})
// familyName和familySrc都支持string
font.registerFont({
familyName: 'medium',
familySrc: '/font/medium.ttf' // font文件夹与pages目录同级
})
}
build() {
Column() {
Text(this.message)
.align(Alignment.Center)
.fontSize(20)
.fontFamily('medium') // medium:注册自定义字体的名字($r('app.string.mediumFamilyName')、'mediumRawFile'等已注册字体也能正常使用)
// 使用iconFont的两种方式
Text(this.unicode)
.align(Alignment.Center)
.fontSize(20)
.fontFamily('iconFont')
Text(this.codePoint)
.align(Alignment.Center)
.fontSize(20)
.fontFamily('iconFont')
}.width('100%')
}
}跨moudle可以使用吗
建议在同一个模块使用,如果需要全局使用,也可以专门放到全局的公共模块中使用
请教下,在web组件上如何加载自己注册的这个字体;注册部分相同,但是web组件没有 fontFamily属性