ArkUI是否支持emoji表情输入 - HarmonyOS 鸿蒙Next
ArkUI是否支持emoji表情输入 - HarmonyOS 鸿蒙Next
通过RichEditor组件加自定义键盘实现emoji表情输入。可参考如下代码:
// xxx.ets
[@Entry](/user/Entry)
[@Component](/user/Component)
struct RichEditorExample {
controller: RichEditorController = new RichEditorController()
private listData: (string | number | Resource)[] = [
$r('app.media.ic_add'),
$r('app.media.ic_address'),
$r('app.media.icon'),
1,
2,
3,
String.fromCodePoint(0x1F600),
String.fromCodePoint(0x1F600),
String.fromCodePoint(0x1F600)
];
// 自定义键盘组件
@Builder
CustomKeyboardBuilder() {
Column() {
Grid() {
ForEach(this.listData, (item: string | number | Resource) => {
GridItem() {
if (typeof item === ‘number’ || typeof item === ‘string’) {
Button(item + ‘’)
.width(110)
.onClick(() => {
this.controller.addTextSpan(item + ‘’, {
offset: this.controller.getCaretOffset(),
style: { fontColor: Color.Orange, fontSize: 30 }
})
this.controller.setCaretOffset(this.controller.getCaretOffset() + item.toString().length)
})
} else {
Image(item)
.width(110)
.onClick(() => {
this.controller.addImageSpan(item, { imageStyle: { size: [‘110px’, ‘110px’] } })
})
}
}
})
}
.maxCount(3)
.columnsGap(10)
.rowsGap(10)
.padding(5)
}
.width(‘100%’)
.backgroundColor(Color.Gray)
}
build() {
Column() {
RichEditor({ controller: this.controller })// 绑定自定义键盘
.customKeyboard(this.CustomKeyboardBuilder())
.margin(10)
.border({ width: 1 })
.height(200)
.borderWidth(1)
.borderColor(Color.Red)
.width(‘100%’)
}
}
}
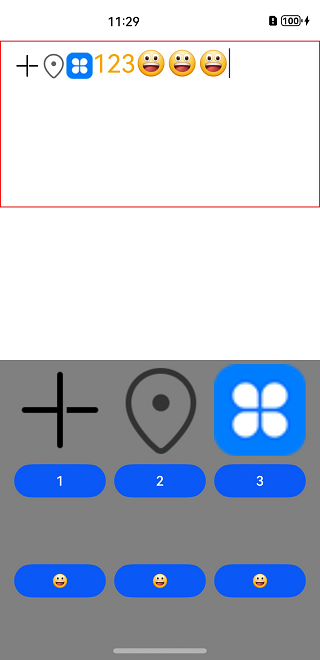
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>效果如图所示:

更多关于ArkUI是否支持emoji表情输入 - HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
RichEditor中输入后,怎么在Text中展示呢
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17







