HarmonyOS 鸿蒙Next CanvasRenderingContext2D 绘制图形开启抗锯齿无用,图形依旧有锯齿如何解决。
HarmonyOS 鸿蒙Next CanvasRenderingContext2D 绘制图形开启抗锯齿无用,图形依旧有锯齿如何解决。
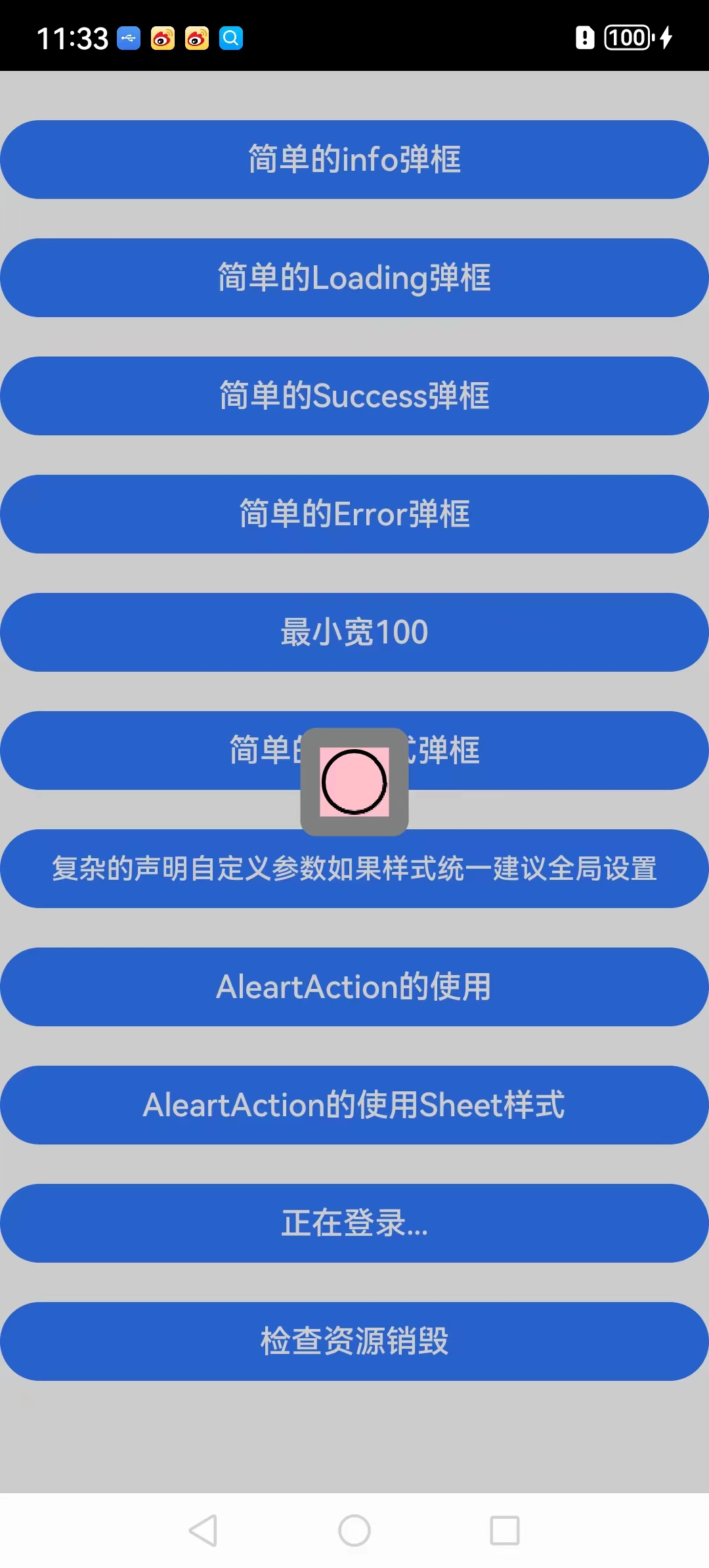
绘制图形有锯齿很虚,只有把画布面积调大才不会有这个问题,但是不符合需求。哪位大神指导下如何解决抗锯齿问题,用其他的控件可以解决但是这里只想用 CanvasRenderingContext2D 来绘制所有的动画图形。
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
// 绘制打勾
private drawSuccess(progress) {
if (this.context.width === 0 || this.context.height === 0) {
return
}
this.context.clearRect(0, 0, this.context.width, this.context.height);
let centerX = this.context.width / 2;
let centerY = this.context.height / 2;
this.context.beginPath();
//
let radius = Math.min(centerX, centerY) - 5
this.context.arc(centerX, centerY, radius, this.DEGREES_TO_RADIANS(-90),
this.DEGREES_TO_RADIANS(360), false)
this.context.strokeStyle = this.drawColor.toString();
this.context.lineCap = ‘round’;
this.context.lineWidth = 2
this.context.stroke()
}

更多关于HarmonyOS 鸿蒙Next CanvasRenderingContext2D 绘制图形开启抗锯齿无用,图形依旧有锯齿如何解决。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
3 回复
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
更多关于HarmonyOS 鸿蒙Next CanvasRenderingContext2D 绘制图形开启抗锯齿无用,图形依旧有锯齿如何解决。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果接口没有实现预期效果,提供完整的复现代码,通过在线提单进一步解决:https://developer.huawei.com/consumer/cn/support/feedback/#/
我也遇上了抗锯齿无效,求解








