HarmonyOS 鸿蒙Next DataPanel 组件的 contentModifier 属性,具体该如何使用?没搞明白
HarmonyOS 鸿蒙Next DataPanel 组件的 contentModifier 属性,具体该如何使用?没搞明白
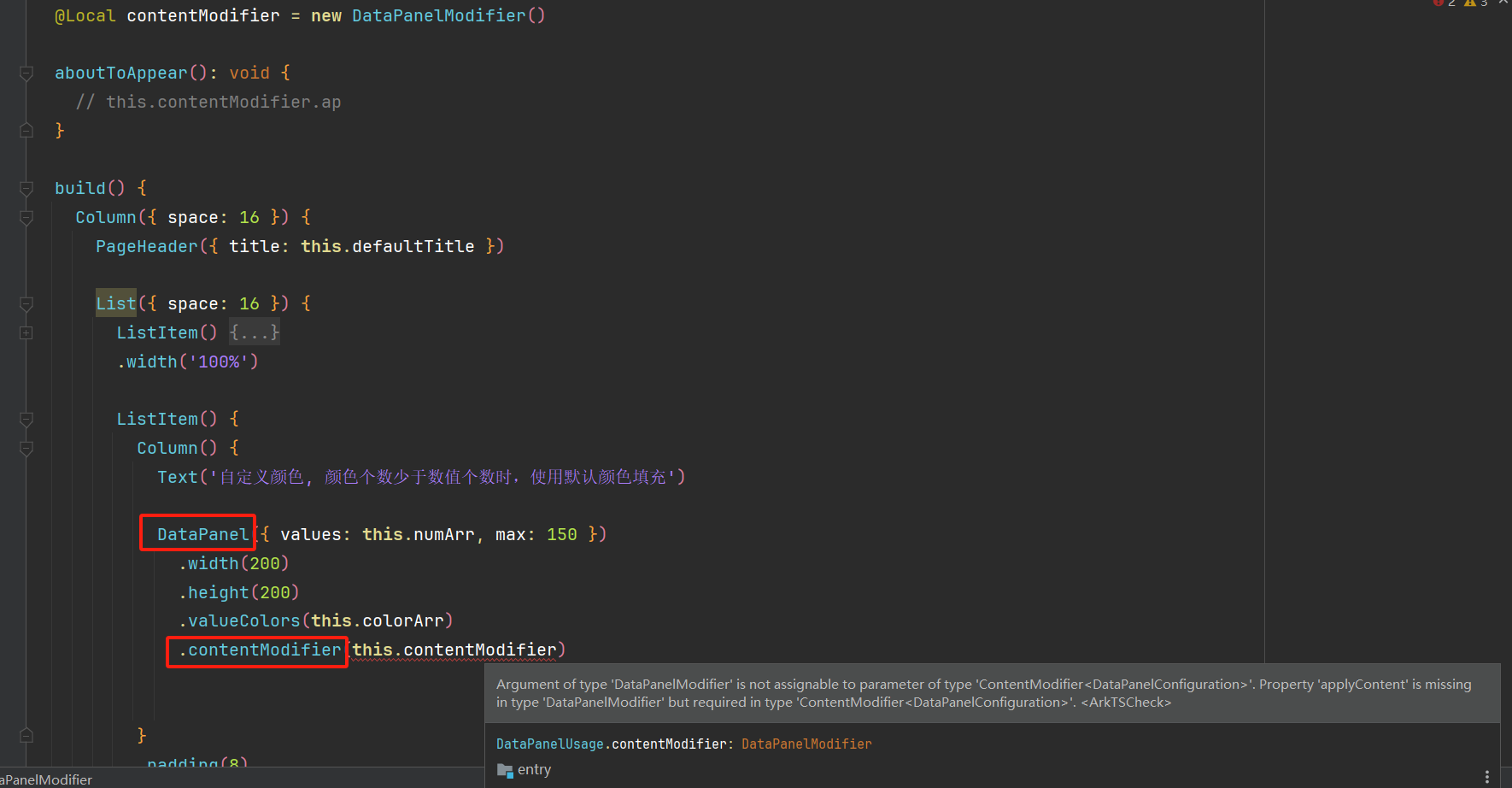
DataPanel 组件的 contentModifier 属性,具体该如何使用?没搞明白

modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。
- class DataPanelBuilder implements ContentModifier<DataPanelConfiguration> {
- constructor() {
- }
- applyContent () : WrappedBuilder<[DataPanelConfiguration]> {
- return wrapBuilder(buildDataPanel)
- }
- }
- [@Entry](/user/Entry)
- [@Component](/user/Component)
- struct Index {
- build() {
- Column() {
- Text("Data panel").margin({ top: 12 });
- Row() {
- DataPanel({ values: [12.3, 21.1, 13.4, 35.2, 26.0, 32.0], max: 140, type: DataPanelType.Circle })
- .width(400).height(260)
- .padding({ top: 10 })
- .contentModifier(new DataPanelBuilder())
- }.margin(15).backgroundColor("#fff5f5f5")
- }
- }
- }
更多关于HarmonyOS 鸿蒙Next DataPanel 组件的 contentModifier 属性,具体该如何使用?没搞明白的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
就是卡在你回答的步骤, 具体下面方法里面,返回的部分怎么实现 applyContent () : WrappedBuilder<[DataPanelConfiguration]> { return wrapBuilder(buildDataPanel) }
// xxx.ets @Builder function buildDataPanel(config: DataPanelConfiguration) { Column() { Column() { ForEach(config.values, (item: number, index: number) => { ChildItem({ item: item, index: index, max:config.maxValue}) }, (item: string) => item) }.padding(10) Line().width(360).backgroundColor("#ff373737").margin({bottom:5}) Row() { Text(‘Length=’ + config.values.length + ’ ').margin({ left: 10 }).align(Alignment.Start) Text(‘Max=’ + config.maxValue).margin({ left: 10 }).align(Alignment.Start) } } }
class DataPanelBuilder implements ContentModifier<DataPanelConfiguration> { constructor() { } applyContent () : WrappedBuilder<[DataPanelConfiguration]> { return wrapBuilder(buildDataPanel) } }
@Entry @Component struct Index { build() { Column() { Text(“Data panel”).margin({ top: 12 }); Row() { DataPanel({ values: [12.3, 21.1, 13.4, 35.2, 26.0, 32.0], max: 140, type: DataPanelType.Circle }) .width(400).height(260) .padding({ top: 10 }) .contentModifier(new DataPanelBuilder()) }.margin(15).backgroundColor("#fff5f5f5") } } }
@Component struct ChildItem { @Prop item: number; @Prop index: number; @Prop max: number; public color1: string = “#65ff00dd” public color2: string = “#6500ff99” public color3: string = “#65ffe600” public color4: string = “#6595ff00” public color5: string = “#65000dff” public color6: string = “#650099ff” public colorArray: Array<string> = [this.color1, this.color2, this.color3, this.color4, this.color5, this.color6]
build() { RelativeContainer() { Row() { Rect().height(25).width(this.item * 600 / this.max).foregroundColor(this.colorArray[this.index]).radius(5) .align(Alignment.Start) Text(" "+this.item) .fontSize(17) } }.height(28) } }
HarmonyOS的鸿蒙系统中,Next DataPanel 组件的 contentModifier 属性主要用于调整或定制数据面板内容的显示样式和行为。这个属性通常接受一个修饰符(Modifier)对象,通过它可以设置如边距、对齐方式、尺寸调整等多种样式。
具体使用时,你需要根据鸿蒙开发文档中的contentModifier API说明,创建一个Modifier实例并应用到Next DataPanel上。这可能包括调用如EdgeInsetsModifier、SizeModifier等类来创建具体的修饰符。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next DataPanel 组件的 contentModifier 属性,具体该如何使用?没搞明白的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







