HarmonyOS 鸿蒙Next数据在aboutToAppear中初始化后无法在组件中使用
HarmonyOS 鸿蒙Next数据在aboutToAppear中初始化后无法在组件中使用
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html


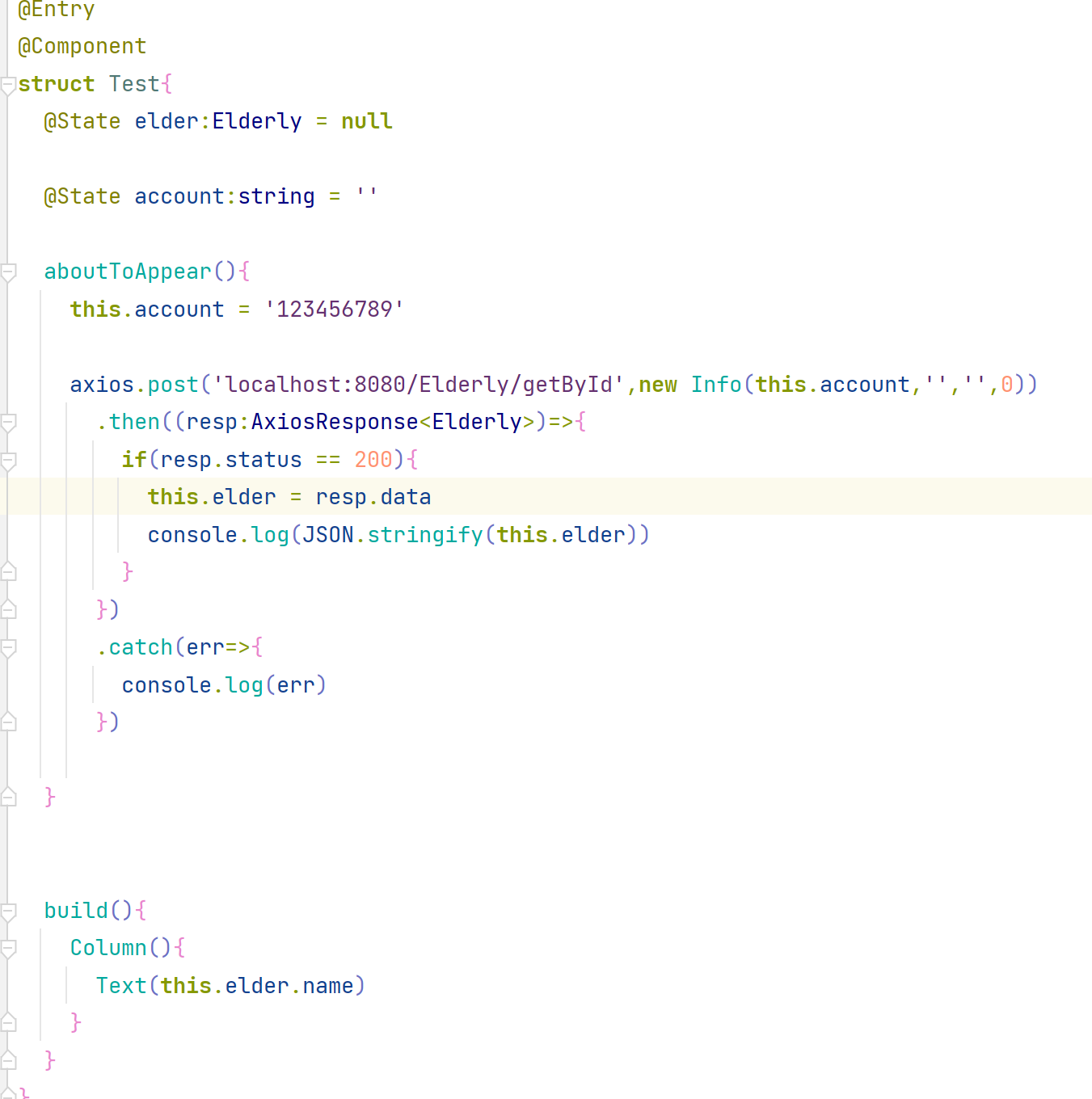
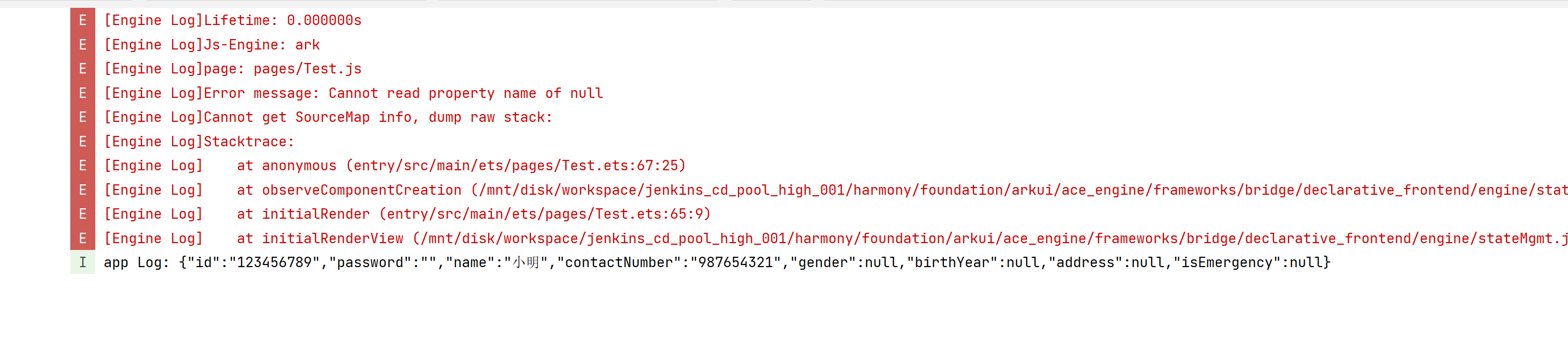
在aboutToAppear中获取后端数据后组件渲染显示为空的????
更多关于HarmonyOS 鸿蒙Next数据在aboutToAppear中初始化后无法在组件中使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
试试改成:Text(this.elder == null ? '' : this.elder.name)
因为加载需要时间,是异步操作,UI渲染不会等待加载完成就继续渲染了,因此首次渲染时必然拿到的是null,过一会儿加载完成 elder 才会有数据,所以用条件判断临时给个空字符串就不报错了,有异步思维就容易理解了,看看:
https://developer.huawei.com/consumer/cn/forum/topic/0201148145311180335?fid=0101587866109860105
我也碰到这个问题,似乎在aboutToAppear中异步获取数据后,[@State](/user/State)变量值的更新不能触发刷新。
不知楼主的问题解决没有?
在此基础上,在build()中针对状态变量条件渲染: if (数据没有准备好) do nothing 或 LoadingProgress() else 正常的渲染动作 经过上述修改后这个问题解决了,我的理解是在渲染过程中,如果状态变量发生变化,可能不会触发再次渲染。
给elder一个非空的初始值就行了
在HarmonyOS(鸿蒙)开发中,如果在aboutToAppear生命周期中初始化的数据无法在组件中使用,这通常与数据绑定或生命周期管理有关。请确保以下几点:
- 数据绑定正确:检查你的数据是否已正确绑定到组件上,包括使用
{{}}或@符号进行数据绑定。 - 数据状态更新:如果数据是异步获取的,确保在数据更新后调用了
setState或使用了@Observed注解来自动通知界面更新。 - 生命周期理解:
aboutToAppear是在页面即将显示给用户时调用,但如果在页面初始化时就需要数据,考虑在onInit或created中初始化。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next数据在aboutToAppear中初始化后无法在组件中使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







