HarmonyOS 鸿蒙Next TextPicker选中内容的上下分割线怎么去除,怎么增加选中项的背景色
HarmonyOS 鸿蒙Next TextPicker选中内容的上下分割线怎么去除,怎么增加选中项的背景色
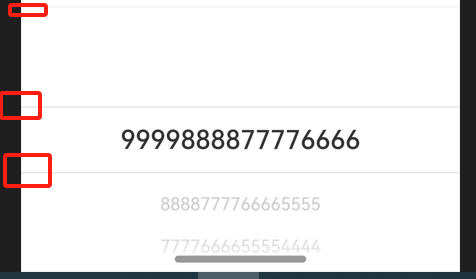
现在的效果:
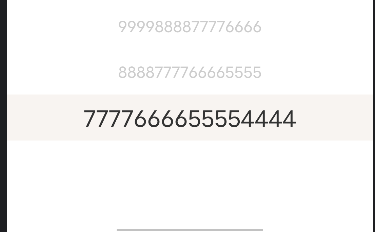
最终效果:
更多关于HarmonyOS 鸿蒙Next TextPicker选中内容的上下分割线怎么去除,怎么增加选中项的背景色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主您好,
1、TextPicker选中两条横线属于UX规格,当前无法消除。后续会提供相关接口实现。
2、目前没有相关接口设置选中项的背景色。
更多关于HarmonyOS 鸿蒙Next TextPicker选中内容的上下分割线怎么去除,怎么增加选中项的背景色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
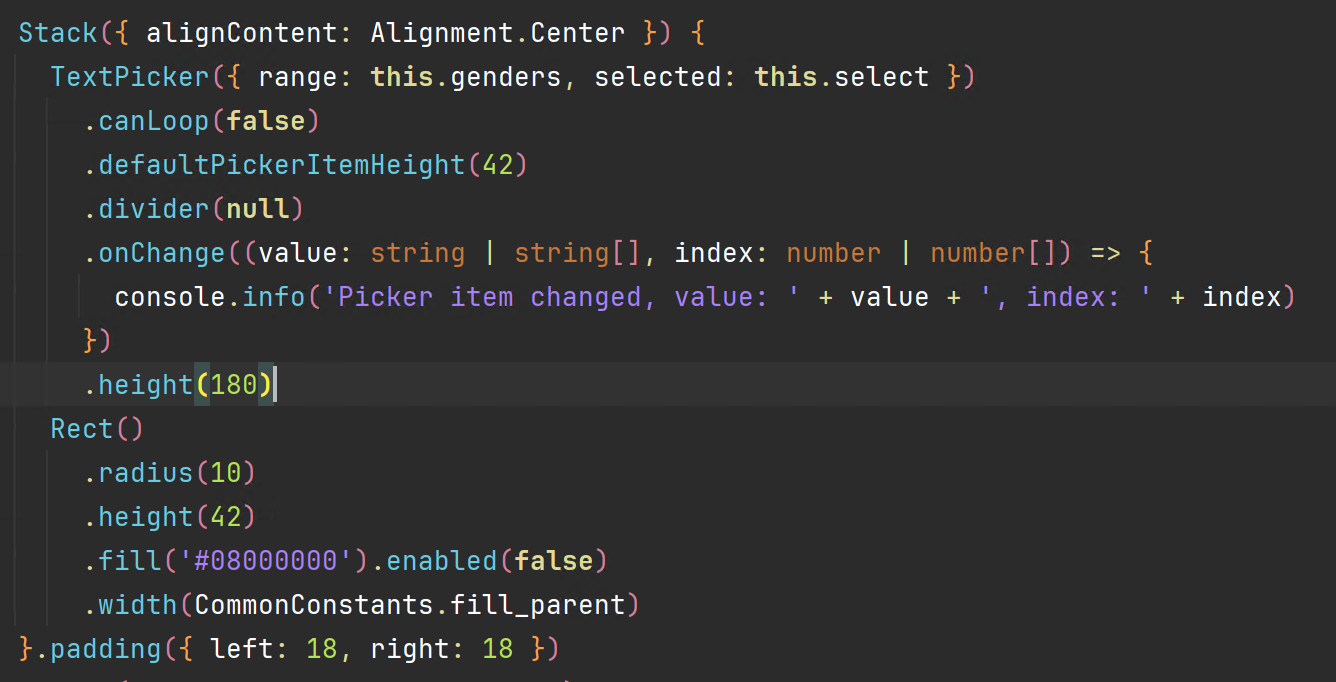
我是这样写的


新版本线可以去除,背景还是用之前的做法Stack盖一个上面
在HarmonyOS的TextPicker组件中,要调整选中内容的样式,包括去除上下分割线及增加选中项的背景色,通常需要通过自定义样式来实现。你可以检查TextPicker的样式属性,看是否有直接控制分割线的属性(如dividerColor或dividerVisible等),并将其设置为透明或不可见以去除分割线。
对于增加选中项的背景色,你可以设置selectedItemTextStyle或类似的属性,并在其中指定背景色。如果标准属性不支持,可能需要通过自定义布局和逻辑来实现更复杂的样式控制。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next TextPicker选中内容的上下分割线怎么去除,怎么增加选中项的背景色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









