HarmonyOS height 100% 当父容器没有设置高度的时候, 高度明显和父容器不一致
HarmonyOS 鸿蒙Next:height 100% 当父容器没有设置高度的时候, 高度明显和父容器不一致
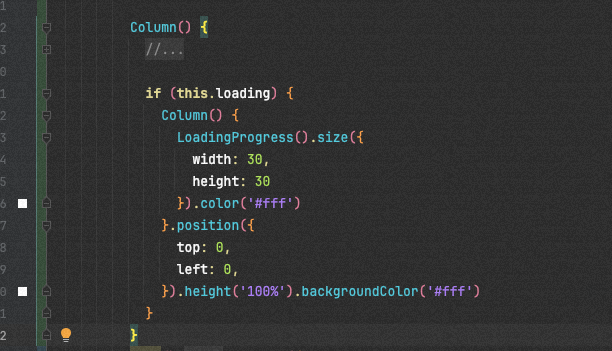
我的场景是这样的, 父容器高度是不确定,根据子元素内容高度自适应, 我想加入一个悬浮的Loading, 但是这个loading的高度完全和父容器不一致,感觉高度是相对于祖先容器

更多关于HarmonyOS height 100% 当父容器没有设置高度的时候, 高度明显和父容器不一致的实战教程也可以访问 https://www.itying.com/category-93-b0.html
你的这个需要使用自定义弹窗更好解决
更多关于HarmonyOS height 100% 当父容器没有设置高度的时候, 高度明显和父容器不一致的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我忘记说了我的浮层是设置了position的。当容器是Column的时候, 设置position的子组件是不占位的,也就是不撑大父容器。我上面的代码里虽然父容器里除了loading没有别的内容了, 但你可以认为还有别的子组件
在HarmonyOS开发中,当使用height: 100%时,如果父容器未明确设置高度,子元素的高度可能无法正确继承或显示为预期值。这是因为height: 100%是相对于父元素的高度计算的,如果父元素的高度是auto(默认情况,由内容决定),则子元素的100%将没有明确的基准。
解决方法通常是确保父容器有明确的高度值(如像素值、百分比或视口单位等),或者使用Flexbox布局,其中父容器设置为display: flex; 和 flex-direction: column;,这样子元素可以更容易地利用可用空间。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS height 100% 当父容器没有设置高度的时候, 高度明显和父容器不一致的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







