HarmonyOS 鸿蒙Next Web 组件如何正确的设置header?在
HarmonyOS 鸿蒙Next Web 组件如何正确的设置header? 请问此webview页面如何设置header,在哪里调用?在aboutToAppear中调用this.controller.loadUrl(this.reUrl,{headerKey:‘Cookie’,headerValue:cookie})直接崩溃,那么我应该在哪里设置
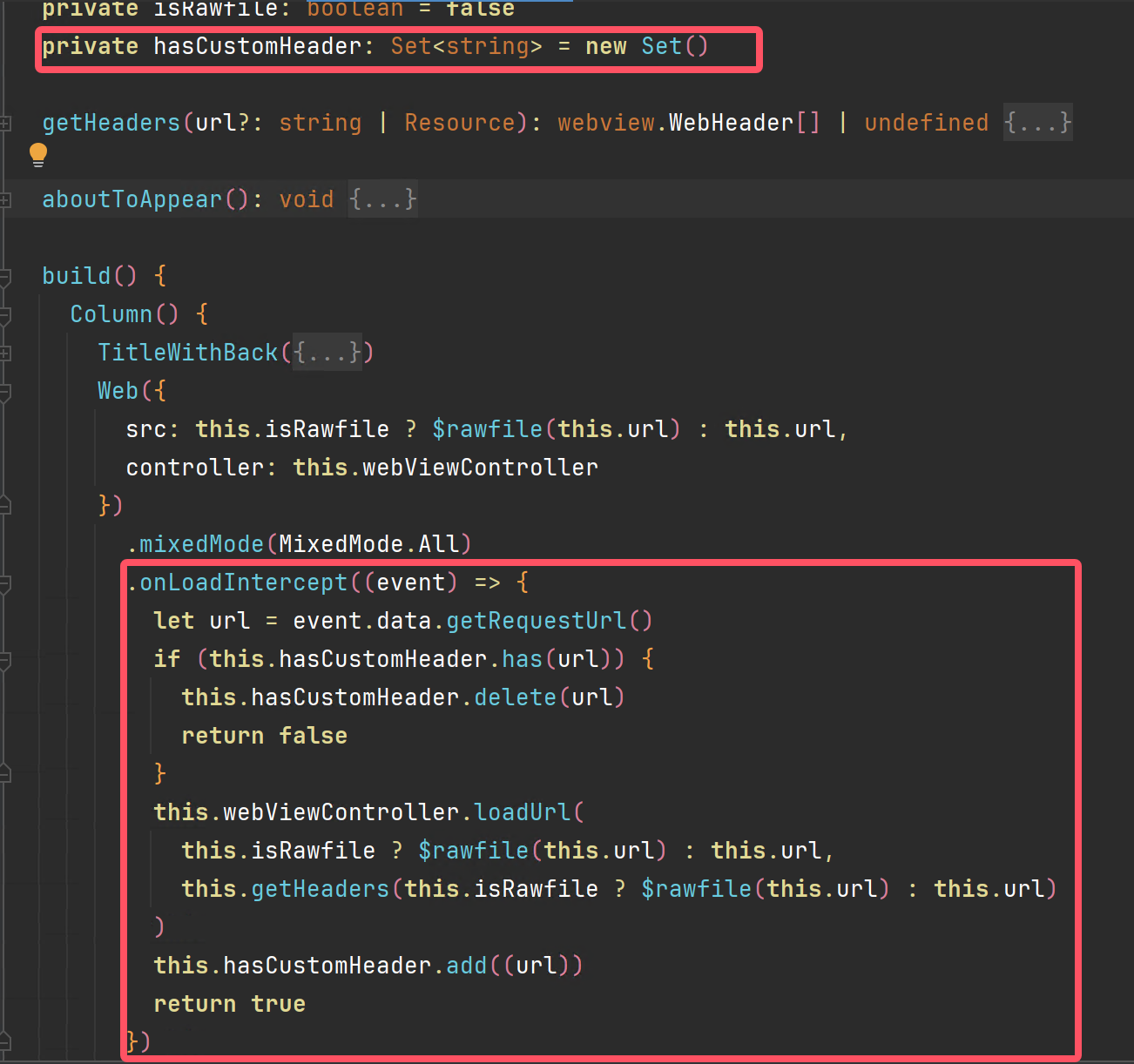
看来你还没解决这个问题,你试试这个写法,这种只需要在onLoadIntercept处理,不需要在外部处理

更多关于HarmonyOS 鸿蒙Next Web 组件如何正确的设置header?在的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
在aboutToAppear中调用this.controller.loadUrl(this.reUrl,[{headerKey:'Cookie',headerValue:cookie}])直接崩溃
是因为controller 还没添加到web上
需要在web的 onControllerAttached 生命周期或之后的生命周期调用
您好,目前是通过loadUrl方法设置headers,
参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/js-apis-webview-0000001813416660
但是设置不成功,你有试过能成功吗?求助
在HarmonyOS鸿蒙Next Web组件中,设置header通常涉及对Web组件的容器或页面顶部区域进行自定义布局和样式设置。你可以通过CSS来定义header的样式,包括背景、颜色、字体等。同时,在HTML中定义header的结构,例如使用<header>标签包裹你的header内容。确保你的Web组件支持HTML和CSS的完整功能,并在相应的样式表中引入header的样式。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next Web 组件如何正确的设置header?在的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







