HarmonyOS 鸿蒙Next原生Navigation组件的标题如何居中?
HarmonyOS 鸿蒙Next原生Navigation组件的标题如何居中?
@Builder navigationTitle() {
// 要放到Column容器组件中才会居中???
Column(){
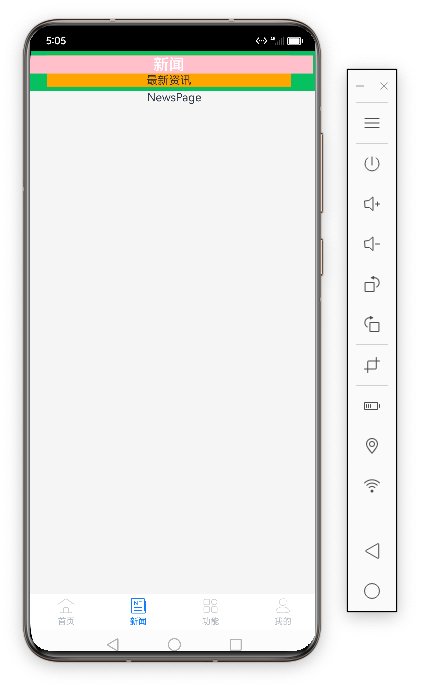
Text(‘新闻’)
.fontSize(22)
.fontWeight(FontWeight.Medium)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.width(‘100%’)
.backgroundColor(Color.Pink)
Text(‘最新资讯’)
}
.backgroundColor(Color.Orange)
虽然隐藏了左边的返回按钮,但是从截图可以看出,
左右两边默认是有间距的,并且间距还不一样,
现在只能通过
.title(this.navigationTitle())
使标题尽量居中,然而并没有完全居中
}
更多关于HarmonyOS 鸿蒙Next原生Navigation组件的标题如何居中?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
6 回复
开发者您好,如果想实现标题居中,请采用其他布局方式。Navigation组件是有一定的边距的。
更多关于HarmonyOS 鸿蒙Next原生Navigation组件的标题如何居中?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
好的,多谢
可以看下这个 https://developer.huawei.com/consumer/cn/blog/topic/03158672424963003
使用[@satis](/user/satis)/center-title 组件,完美解决居中问题
使用[@satis](/user/satis)/center-title 组件,完美解决居中问题