HarmonyOS 鸿蒙Next RichText渲染html真是无语了!
HarmonyOS 鸿蒙Next RichText渲染html真是无语了!
```
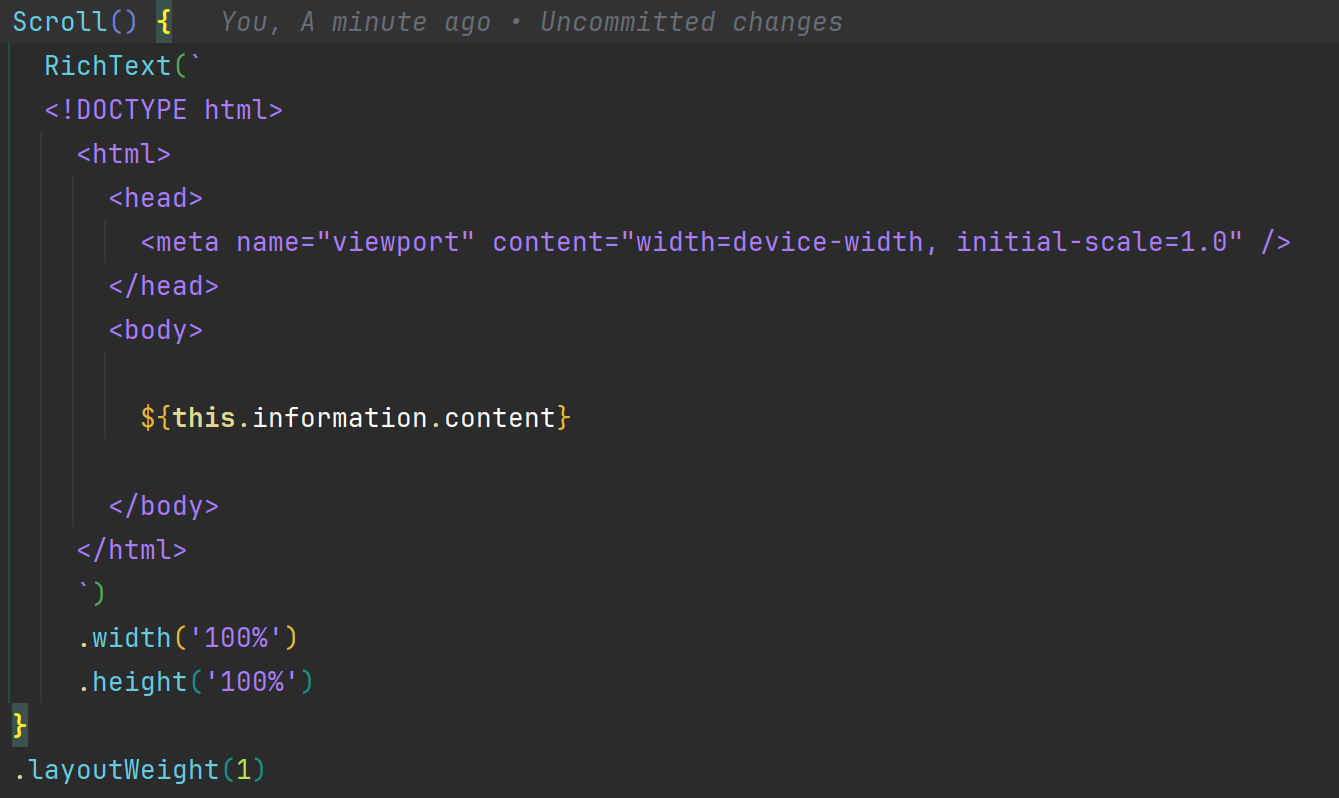
RichText(`
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
${this.interview.content}
</body>
</html>
`)
.width("100%")
.height("100%")
```
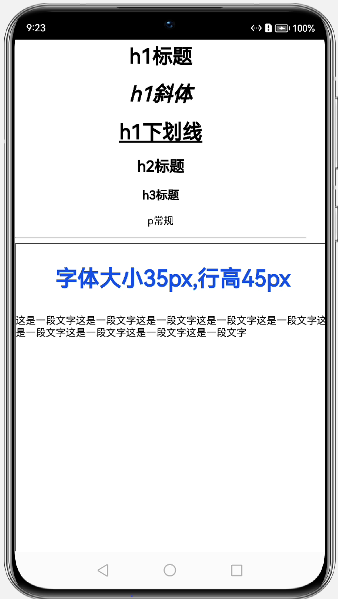
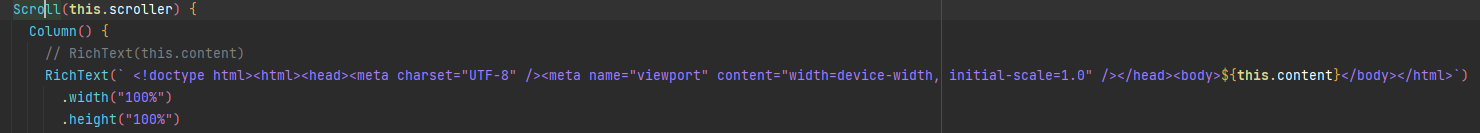
字小的试试这个,真机可滚动
我遇到的问题是,时而好使时而不好使!!!
更多关于HarmonyOS 鸿蒙Next RichText渲染html真是无语了!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我是使用web组件加载富文本解决的。
private controller: web_webview.WebviewController = new web_webview.WebviewController()
Web({ src: "", controller: this.controller })
.height('100%')
.width('100%')
.enabled(false)
.onControllerAttached(() => {
try {
this.controller.loadData(this.content, "text/html", "UTF-8", " ", " ");
} catch (error) {
}
})
.javaScriptAccess(true)
.onPageEnd(() => {
let scriptContent = "var meta = document.createElement('meta');"
scriptContent += "meta.name='viewport';"
scriptContent += "meta.content='width=device-width';"
this.controller.runJavaScript(scriptContent)
})
}
我这里也是,如果显示的内容是从后端获取的话,就显示的字体非常小

解决了吗

HarmonyOS中RichText渲染HTML时遇到挑战,确实可能由于HTML的复杂性和多样性导致兼容性问题。建议首先检查HTML内容是否符合RichText的预期输入格式,特别是避免使用不被支持的标签或属性。同时,确保鸿蒙SDK版本是最新的,因为新版本可能会改进对HTML的支持。此外,尝试简化HTML内容以定位问题所在。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next RichText渲染html真是无语了!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html