HarmonyOS 鸿蒙Next UI设计师设计稿px单位转鸿蒙vp/fp单位转换公共类
HarmonyOS 鸿蒙Next UI设计师设计稿px单位转鸿蒙vp/fp单位转换公共类
px/vp/fp三者的区别,请查看我之前的帖子:
https://developer.huawei.com/consumer/cn/forum/topic/0203149707348916165?fid=0101587866109860105
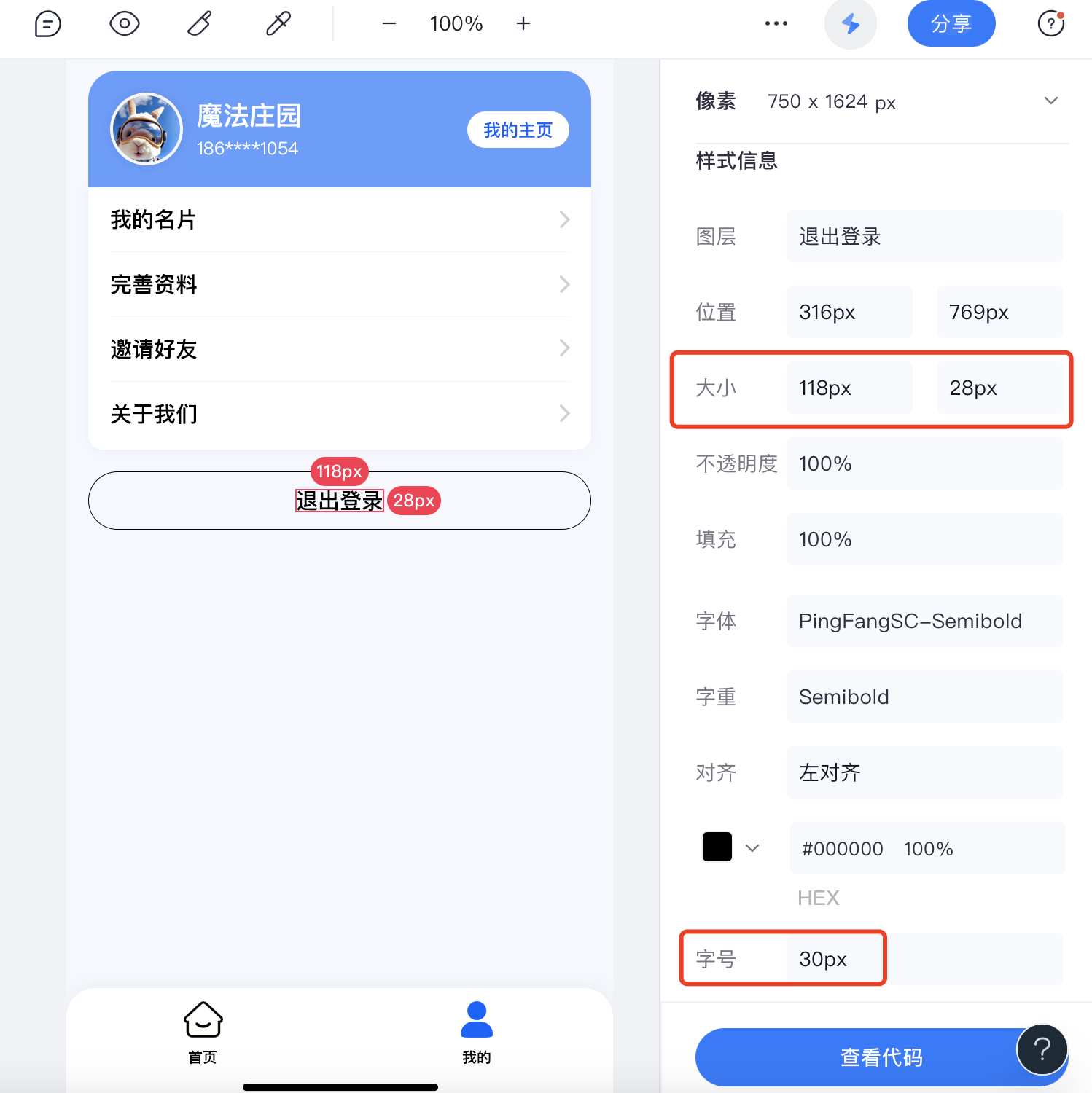
UI设计师给的设计稿如下:

鸿蒙开发工程师实现页面时,不能直接使用px的数值,大小位置单位应该使用vp,字体大小单位应该使用fp。否则在手机外的其他鸿蒙设备上,页面显示或排版偏差就比较大。
更多关于HarmonyOS 鸿蒙Next UI设计师设计稿px单位转鸿蒙vp/fp单位转换公共类的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
更多关于HarmonyOS 鸿蒙Next UI设计师设计稿px单位转鸿蒙vp/fp单位转换公共类的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
是的,ui设计师只出一套设计稿,单位是px
感谢
/**
- 全局上下文 */ export class GlobalContext { private constructor() { }
private static instance: GlobalContext; private objects = new Map<string, Object>();
/**
- 获取全局上下文 */ public static getContext(): GlobalContext { if (!GlobalContext.instance) { GlobalContext.instance = new GlobalContext(); } return GlobalContext.instance; }
/**
- 获取对象 */ getObject(name: string): Object | undefined { return this.objects.get(name); }
/**
- 设置对象 */ setObject(key: string, objectClass: Object): void { this.objects.set(key, objectClass); } }
是的
大佬您好,.width(SizeUtil.getVp($r)),这个$r要怎么写?比如就像您图示118px
SizeUtil.getVp($r(‘app.float. button_height’)) 这个是资源文件resources/base/element/float.json中配置的name { “name”: “button_height”, “value”: “200” }
注意事项:预览器 和 本地模拟器 对于修改750不生效,只有真机有效果。 参考:https://developer.huawei.com/consumer/cn/forum/topic/0203136318182232445?fid=0101562279236410779
是的
使用lpx在折叠屏展开状态下显示变大,样式变得很奇怪

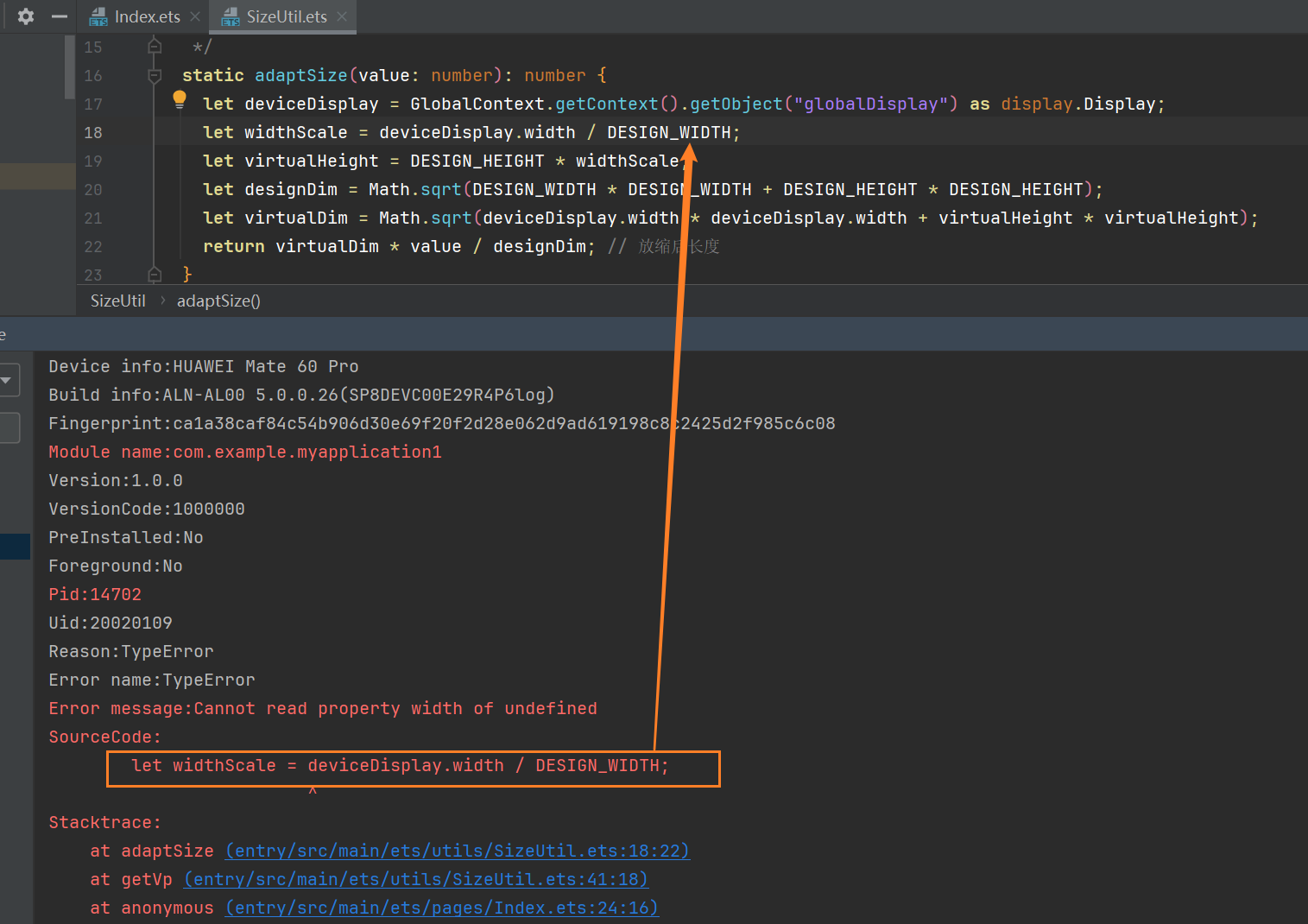
大佬,按照您的代码跑不起来
你是不是忘记在类前面定义常量: const DESIGN_WIDTH = 360; // 设计稿宽度 const DESIGN_HEIGHT = 780; // 设计稿高度
我记得ArkUI默认就是vp单位呢, 但是看见你用第三方UI设计转换之后就是px单位, 这点确实尴尬.
之前我也弄过,在第三方UI设计之后没有一次开发多端部署了哦, 最关键的是布局有大问题,弄来弄去直接用回ArkUI代码布局了,白白折腾我一周时间.
不知道现在有没有修复布局问题
在HarmonyOS中,UI设计师使用的px单位需要转换为鸿蒙系统支持的vp(Visual Pixel,视觉像素)或fp(Font Pixel,字体像素)单位,以实现跨设备的UI适配。转换通常依赖于设备的屏幕密度(dpi)和字体大小。没有直接的公共类可以直接进行转换,但你可以根据设备的dpi动态计算转换率。
例如,vp到px的大致转换公式是:px = vp * dpi / 160(假设基准dpi为160)。对于fp,通常与文字大小相关,转换方法可能更依赖于具体实现。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next UI设计师设计稿px单位转鸿蒙vp/fp单位转换公共类的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html