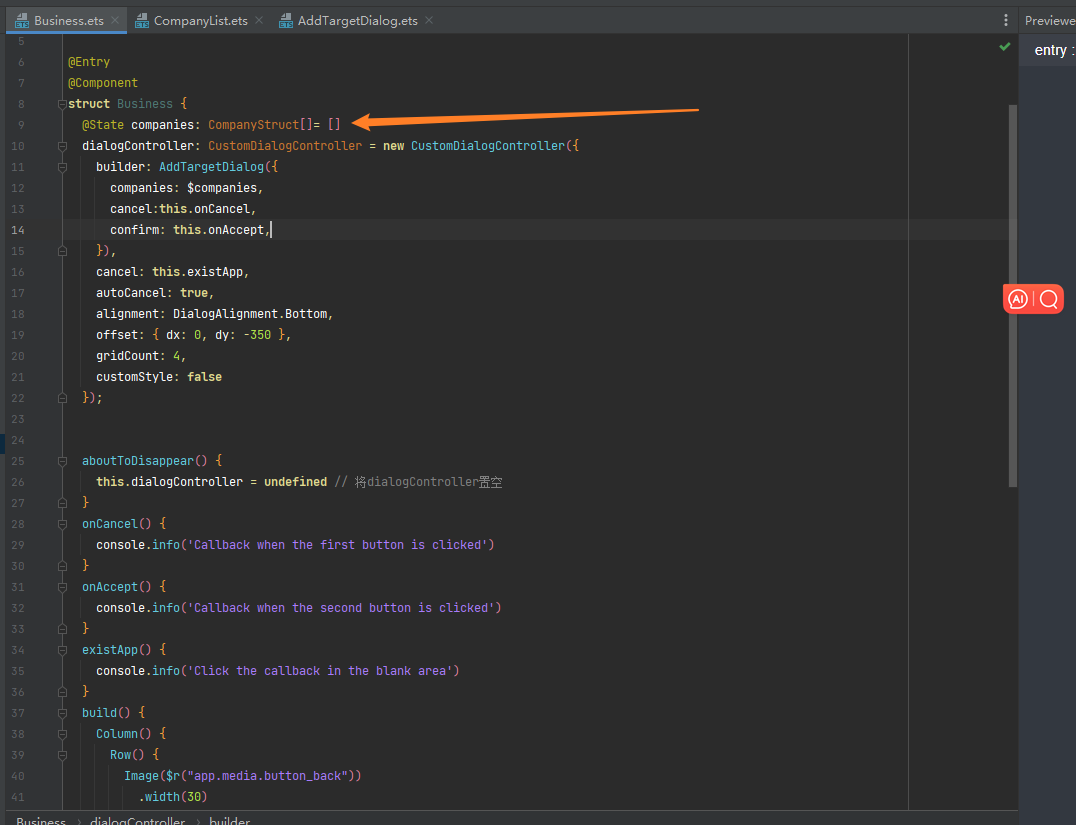
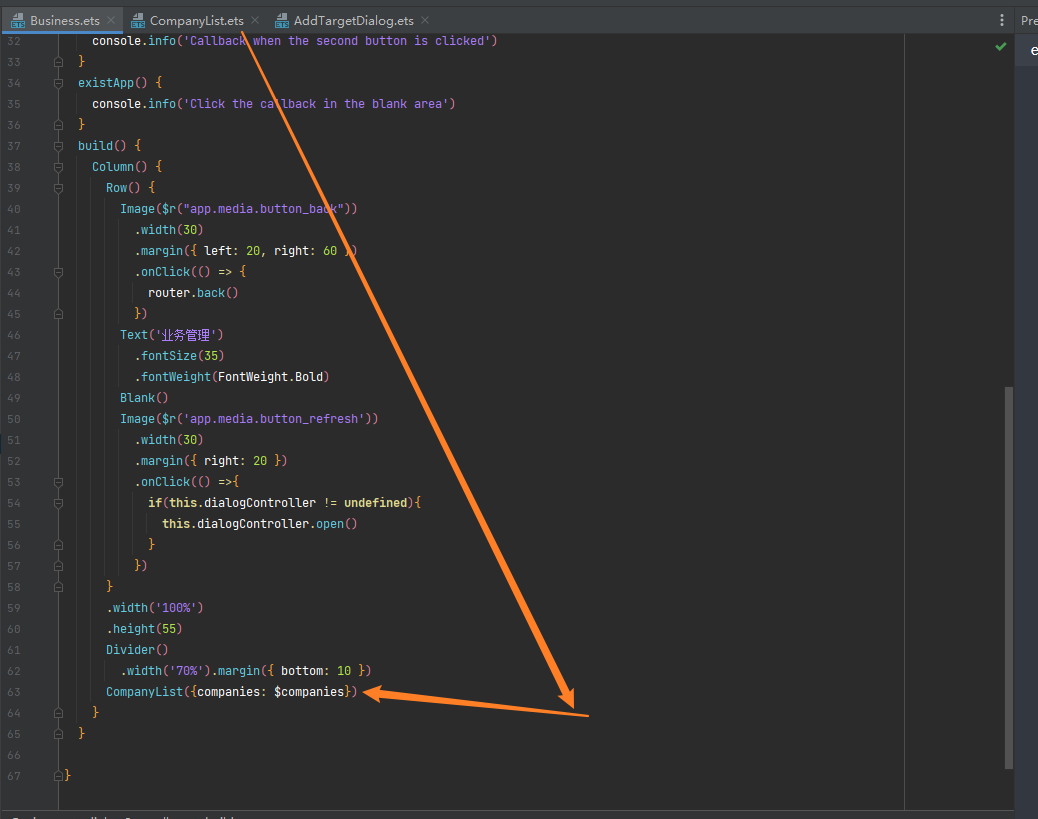
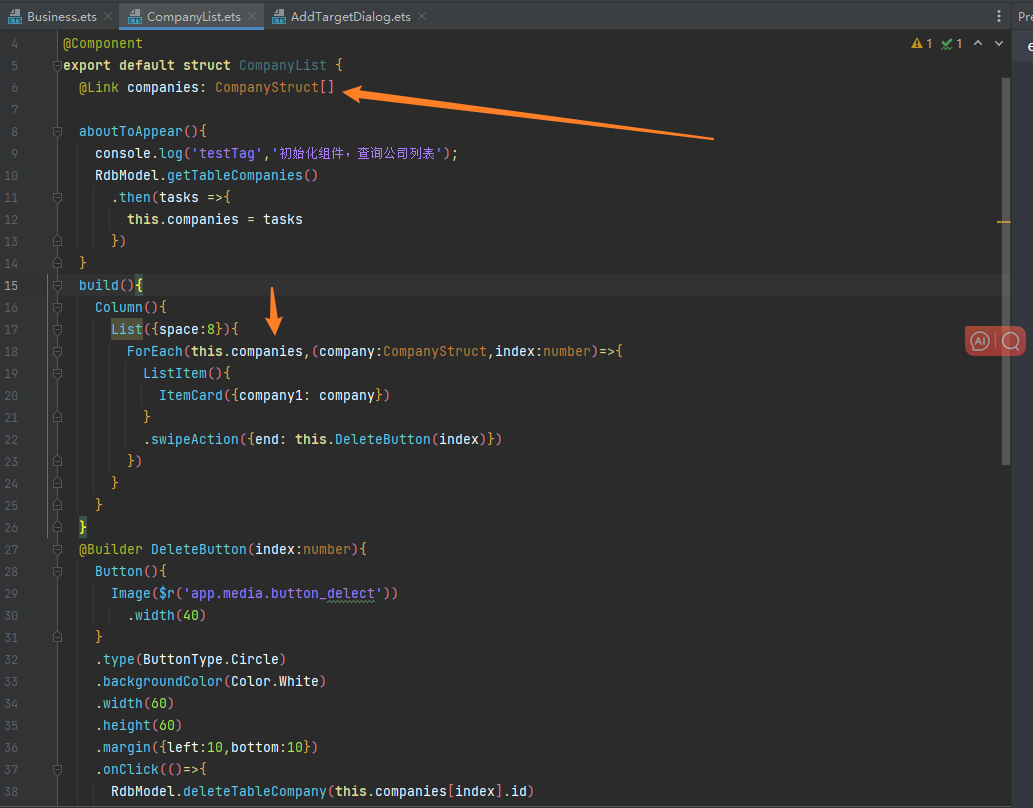
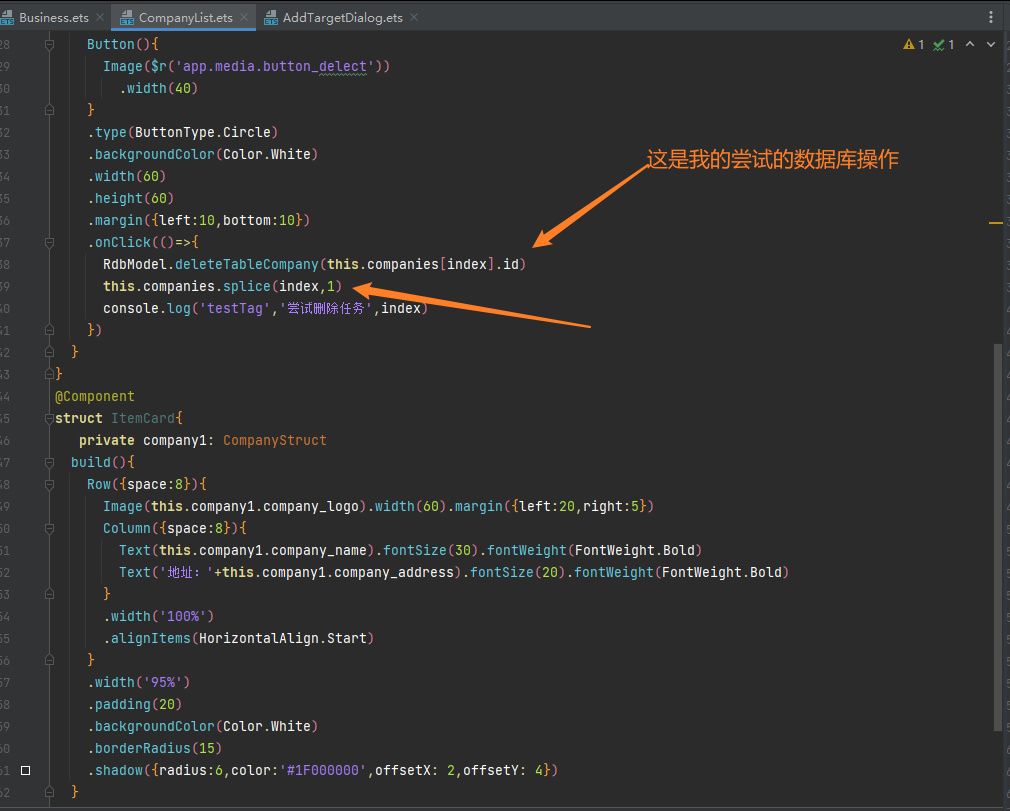
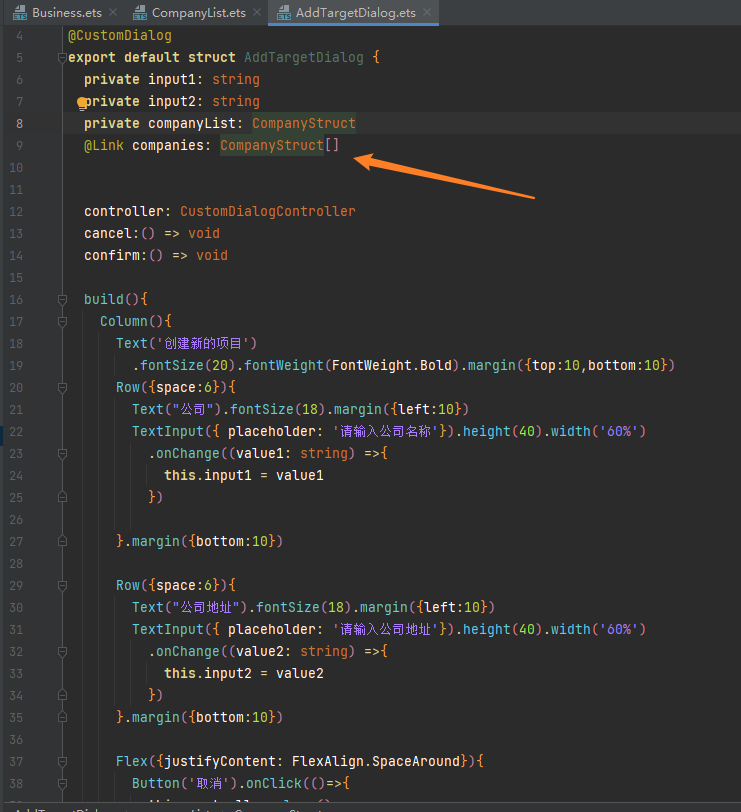
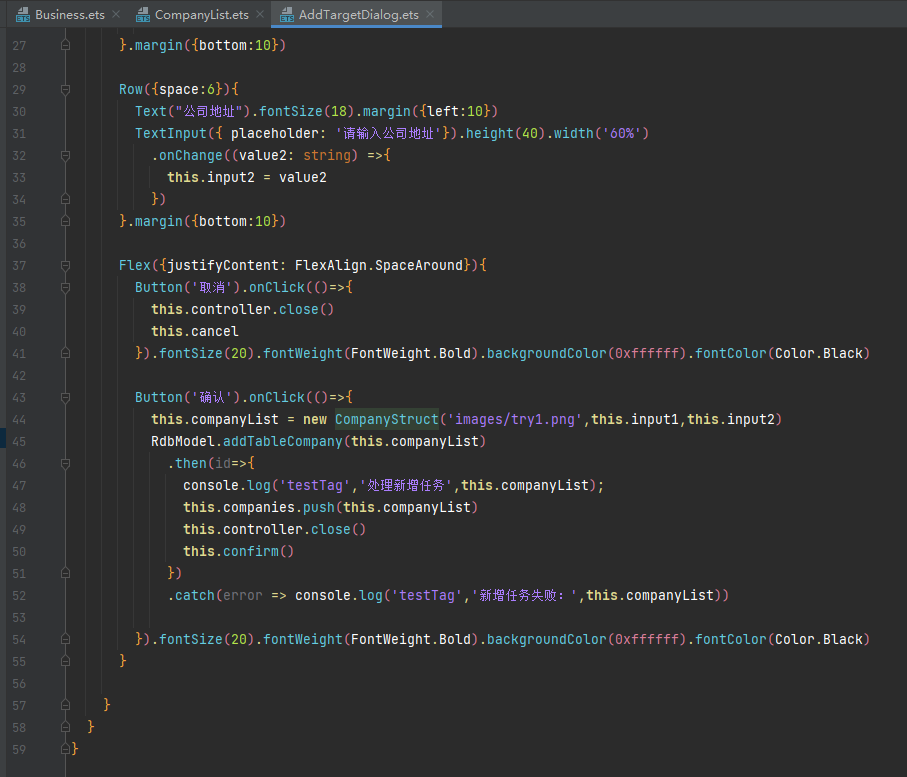
HarmonyOS 鸿蒙Next:list中实现.swipeAction({end: this.DeleteButton(index)})侧滑删除功能不能触发页面重新渲染,@State和@Link实现了双向数据同步也不行
HarmonyOS 鸿蒙Next:list中实现.swipeAction({end: this.DeleteButton(index)})侧滑删除功能不能触发页面重新渲染,@State和@Link实现了双向数据同步也不行
更多关于HarmonyOS 鸿蒙Next:list中实现.swipeAction({end: this.DeleteButton(index)})侧滑删除功能不能触发页面重新渲染,@State和@Link实现了双向数据同步也不行的实战教程也可以访问 https://www.itying.com/category-93-b0.html
看起来不像是没监听到,不然dialog的push应该就没反应。你foreach最后一个参数key的生成指定一下?
更多关于HarmonyOS 鸿蒙Next:list中实现.swipeAction({end: this.DeleteButton(index)})侧滑删除功能不能触发页面重新渲染,@State和@Link实现了双向数据同步也不行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
老哥,他们好像采取新的方式了,但我还是没成功。你说的方法可以更详细一些吗
就是key的生成方式指定一下,我是怀疑有可能把某两个key辨别成一样所以不更新了
在HarmonyOS开发中,如果.swipeAction中的end回调(如this.DeleteButton(index))未能触发页面重新渲染,即使使用了@State或@Link进行双向数据绑定,可能的原因包括:
- 状态更新未正确触发:确保
DeleteButton方法内部确实修改了与UI相关的状态,并且这些状态被@State或@Link装饰。 - 组件未正确响应状态变化:检查组件是否依赖于这些状态,并在状态变化时能够重新渲染。
- 异步处理:如果删除操作是异步的,确保在异步操作完成后更新状态。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:list中实现.swipeAction({end: this.DeleteButton(index)})侧滑删除功能不能触发页面重新渲染,@State和@Link实现了双向数据同步也不行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html