HarmonyOS 鸿蒙Next 自定义组件-FlowLayout
HarmonyOS 鸿蒙Next 自定义组件-FlowLayout
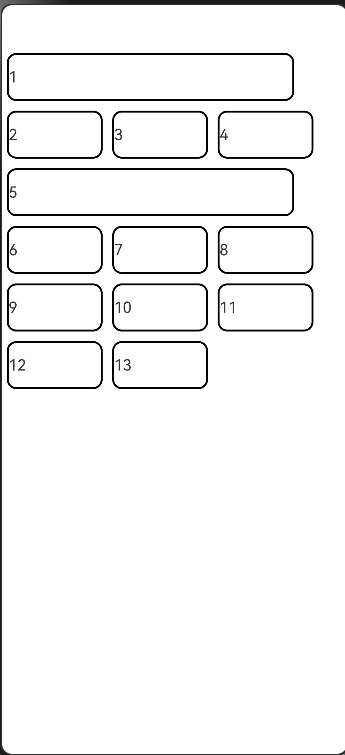
随着子组件内容宽度增加自动折行
@Component
export struct FlowLayout {
// 间距
@State spacing:number = 0
@Builder
doNothingBuilder() {
};
@BuilderParam builder: () => void = this.doNothingBuilder;
sizeResult: SizeResult = {
width: 0,
height: 0
}
build() {
this.builder()
}
onMeasureSize(selfLayoutInfo: GeometryInfo, children: Measurable[], constraint: ConstraintSizeOptions): SizeResult {
for (let index = 0; index < children.length; index++) {
children[index].measure({
minWidth: constraint.minWidth,
minHeight: constraint.minHeight,
maxWidth: constraint.maxWidth,
maxHeight: constraint.maxHeight
})
}
return this.sizeResult = {
width: selfLayoutInfo.width,
height: selfLayoutInfo.height
}
}
onPlaceChildren(selfLayoutInfo: GeometryInfo, children: Layoutable[], constraint: ConstraintSizeOptions): void {
let pos = 0
let y = children[0].measureResult.height
for (let i = 0; i < children.length; i++) {
if (pos > this.sizeResult.width - children[i].measureResult.width) {
pos = 0
y = y + children[i].measureResult.height + this.spacing
children[i].layout({ x: pos, y })
} else {
children[i].layout({ x: pos, y })
}
pos = pos + this.spacing + children[i].measureResult.width
}
}
}
1 回复
更多关于HarmonyOS 鸿蒙Next 自定义组件-FlowLayout的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next 自定义组件FlowLayout实现灵活布局。FlowLayout支持流式布局,适用于元素动态排列的场景。在HarmonyOS中,FlowLayout可通过Flex容器配合FlexWrap.Wrap属性实现。同时,WaterFlow组件提供了更强大的瀑布流布局支持,包括自定义宽高、分组和懒加载等功能。如果在使用FlowLayout或WaterFlow组件时遇到问题,请检查布局属性和数据绑定是否正确。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next 自定义组件-FlowLayout的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html