HarmonyOS 鸿蒙的webview组件怎么加载vue或react打包后的资源
HarmonyOS 鸿蒙的webview组件怎么加载vue或react打包后的资源

更多关于HarmonyOS 鸿蒙的webview组件怎么加载vue或react打包后的资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙的webview组件怎么加载vue或react打包后的资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
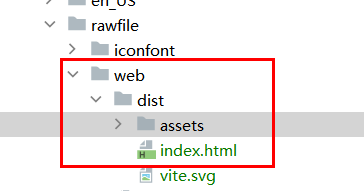
我的意思是用vue写的前端界面打包后,放到harmony项目中,使用webview组件加载界面
加载本地的有跨域问题,看看这个能不能解决:如何解决Web组件加载的HTML页面内检测网络状态失败-Web开发(ArkWeb)-Web框架-应用框架开发-开发 | 华为开发者联盟 (huawei.com)
如果代码里引入vue-router, https方式访问也是白屏
HarmonyOS的webview组件加载Vue或React打包后的资源,需确保资源可本地或网络访问。首先,配置webview组件的src属性为资源地址,可使用$rawfile加载本地资源,或URL加载网络资源。若遇到跨域问题,可构造本地文件与域名的映射,通过拦截请求并替换资源路径解决。此外,检查打包后的资源文件路径是否正确,包括JS、CSS等引用路径。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙的webview组件怎么加载vue或react打包后的资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









