HarmonyOS 鸿蒙Next navigation组件外套用scroll无法滚动
HarmonyOS 鸿蒙Next navigation组件外套用scroll无法滚动
使用scrool组件套navigation组件时,navigation高度超出column高度,但是无法滚动。
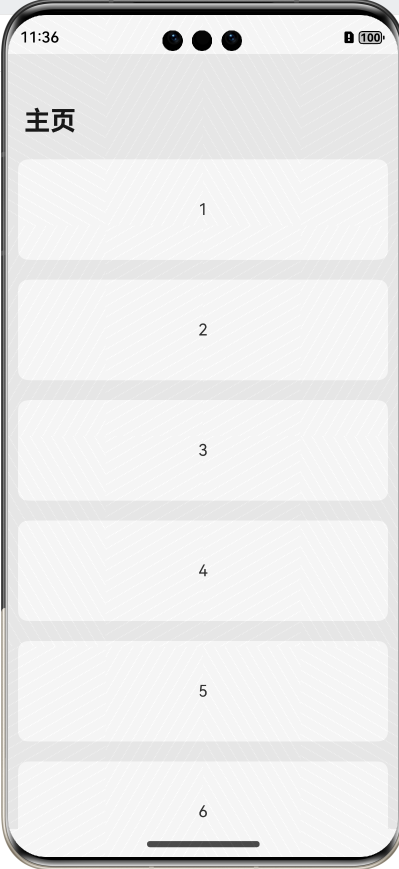
下面是代码和截图
@Entry
@Component
struct Index {
indexs: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
build() {
Column() {
Scroll() {
Navigation() {
ForEach(this.indexs, (index: number) => {
NavRouter() {
Text(index + ‘’)
.width(“100%”)
.height(“100”)
.backgroundColor("#fff")
.borderRadius(10)
.textAlign(TextAlign.Center)
NavDestination() {
Text(index + ‘’)
}.title(“副页面” + index)
.hideTitleBar(false)
}.padding(10)
})
}.backgroundColor("#efefef")
.title(“主页”)
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
}
}.width(“100%”)
.height(“100%”)
}
}

更多关于HarmonyOS 鸿蒙Next navigation组件外套用scroll无法滚动的实战教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
Navigation一般作为根组件使用.
看你想实现的效果,你应该将Scroll放到Navigation里面
Navigation(){
Scroll(){
NavRouter(){
Text('123')
}
}
} 然后Navigation的title根据你的开发需求,设置不同的属性
Free可以滚动,其他的两个不滚动
更多关于HarmonyOS 鸿蒙Next navigation组件外套用scroll无法滚动的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS中,Navigation组件外套用Scroll无法滚动的问题,通常是因为Scroll组件内部的布局或子组件设置不当导致。请确保Scroll组件内的子组件(如Navigation)没有设置固定的宽度或高度,且内容确实超出了Scroll的视图范围。同时,检查Scroll的滚动方向是否设置正确。如果问题依旧没法解决,请加我微信,我的微信是itying888,我将进一步协助分析。
更多关于HarmonyOS 鸿蒙Next navigation组件外套用scroll无法滚动的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







