HarmonyOS 鸿蒙Next $$语法在使用@Extend
HarmonyOS 鸿蒙Next $$语法在使用@Extend
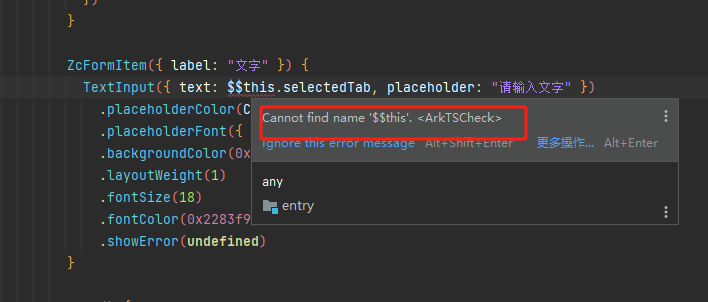
$$语法在示例里可以使用,但是将组件的属性封装进@Extend装饰器后使用时报错,这是什么原因
///////////////////////////可行//////////////////////////////// TextInput({ text: $$this.text, placeholder: ‘input your word…’, controller: this.controller }) .placeholderColor(Color.Grey) .placeholderFont({ size: 14, weight: 400 }) .caretColor(Color.Blue) .width(300)///////////////////////////报错/////////////////////////////// // Cannot find name ‘$$this’. TextInput({ text: $$this.text, placeholder: ‘input your word…’, controller: this.controller }) .defaultInput()
@Extend(TextInput) function defaultInput() { .placeholderColor(Color.Grey) .placeholderFont({ size: 14, weight: 400 }) .caretColor(Color.Blue) .width(300) }
更多关于HarmonyOS 鸿蒙Next $$语法在使用@Extend的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS开发中,@Extend 并不是一个标准的或广泛认可的注解(Annotation)用于语法或特性扩展。HarmonyOS 主要基于Java或Kotlin进行应用开发,其API设计和扩展通常遵循这些语言的标准和约定。
如果你在某个库或框架中看到 @Extend,这很可能是该库或框架特有的自定义注解,用于实现某种形式的代码扩展或功能增强。建议查阅该库或框架的官方文档或源码,以了解 @Extend 的具体用法和目的。
如果这是针对HarmonyOS某个特定功能的疑问,且该功能并非广泛认知的标准API,建议直接参考HarmonyOS的官方文档或相关开发者社区的讨论。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next $$语法在使用@Extend的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html