HarmonyOS 鸿蒙Next PixelMap怎么转Base64?(非Java)
HarmonyOS 鸿蒙Next PixelMap怎么转Base64?(非Java)
系统截图获取到的图片为PixelMap,拿到图片,我这边需要把该图片改成base64,也看到有人在问,但是没能被解决啊!!(arkts开发harmonyOS,不是使用Java)
6 回复
PixelMap 进行 Uint8Array 编码,然后 util.Base64Helper 再进行编码


更多关于HarmonyOS 鸿蒙Next PixelMap怎么转Base64?(非Java)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
this.pixelMap = data;
const imagePackerApi: image.ImagePacker = image.createImagePacker();
let packOpts: image.PackingOption = { format: 'image/jpeg', quality: 30 };
try {
imagePackerApi.packing(data, packOpts).then((readBuffer)=>{
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> bufferArr = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> <span class="hljs-built_in"><span class="hljs-built_in">Uint8Array</span></span>(readBuffer)
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> help = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> util.Base64Helper
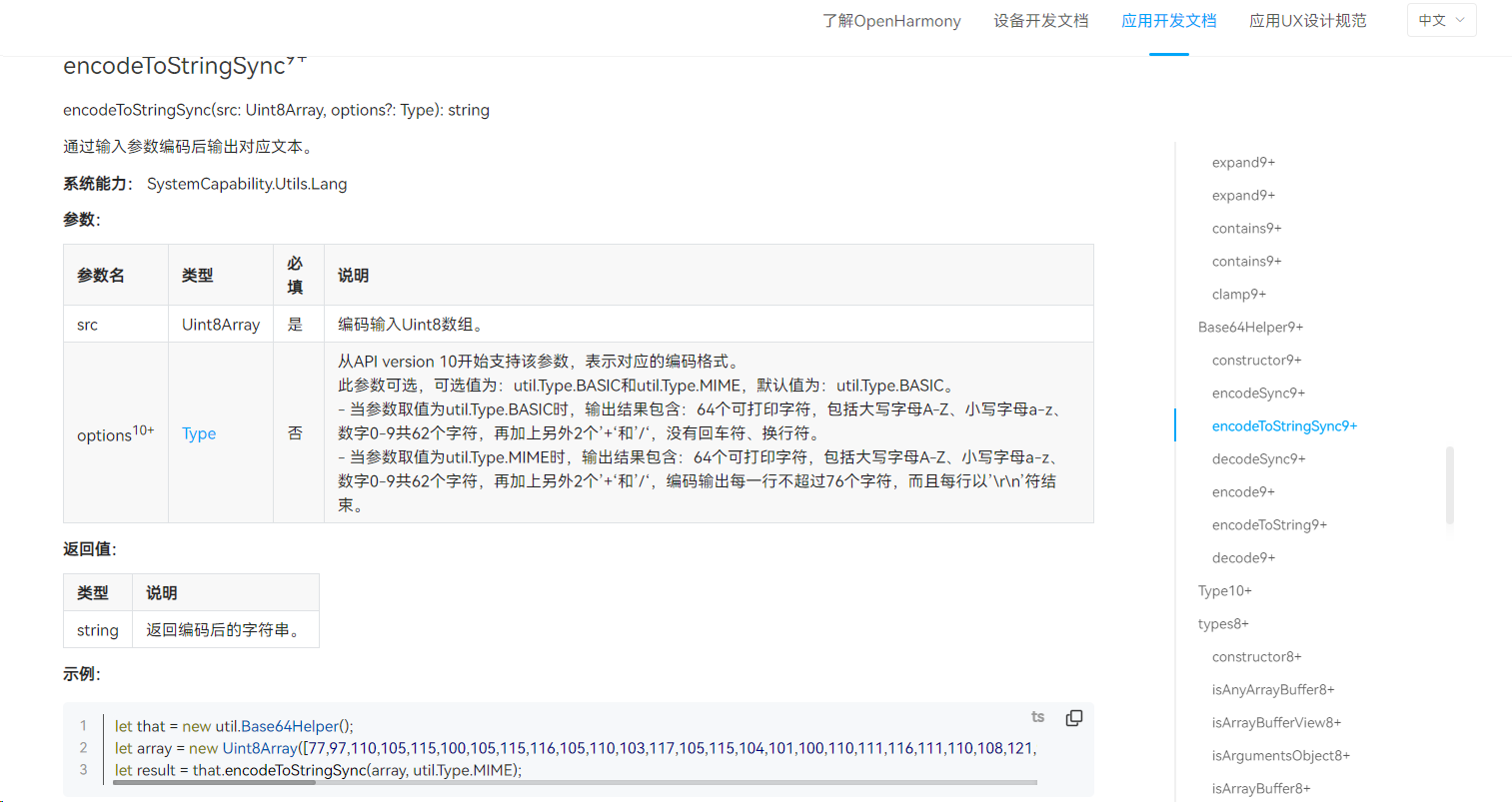
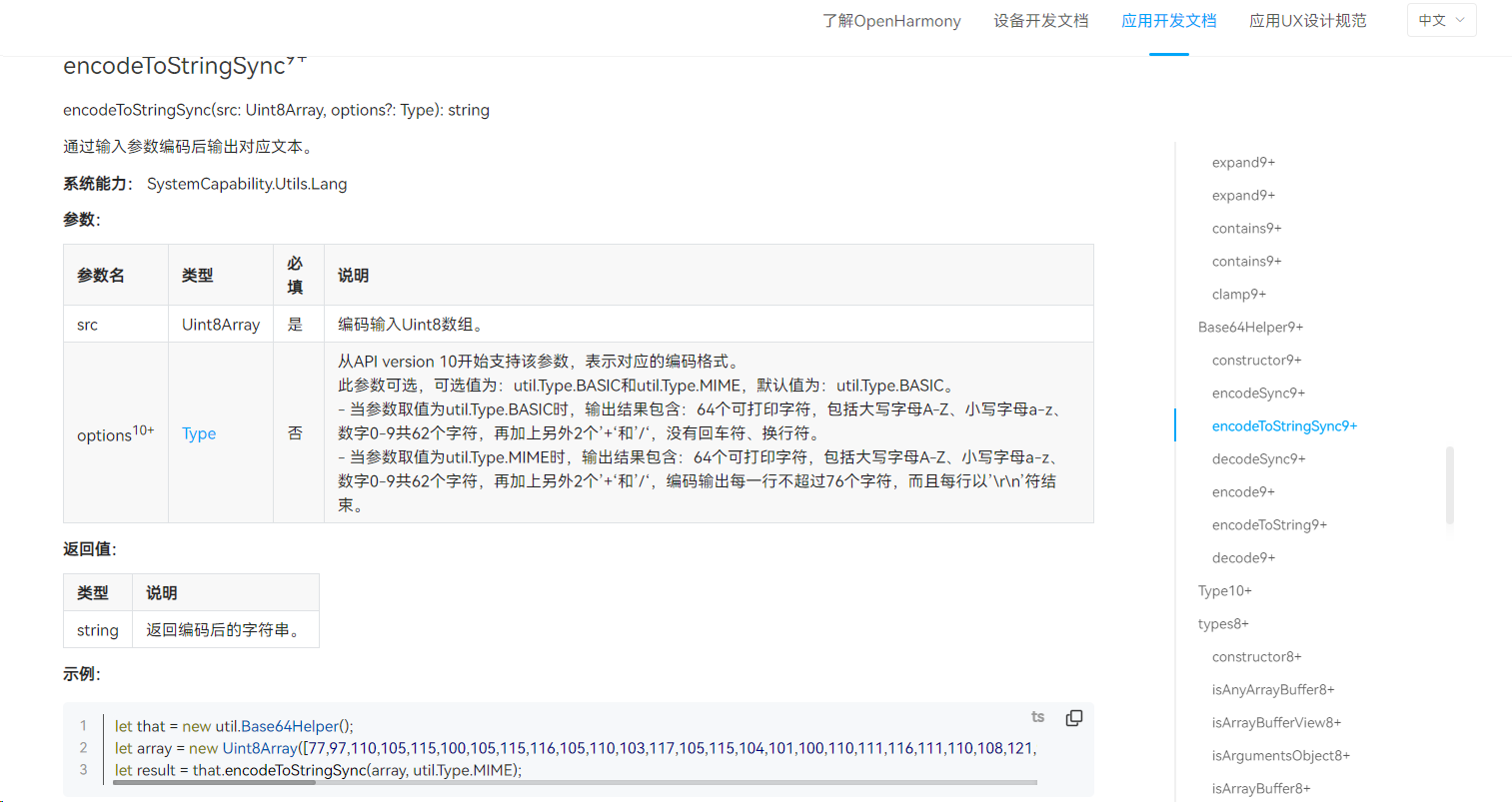
<span class="hljs-keyword"><span class="hljs-keyword">var</span></span> base = help.encodeToStringSync(bufferArr)
hilog.debug(<span class="hljs-number"><span class="hljs-number">0x0001</span></span>, <span class="hljs-string"><span class="hljs-string">"save the screenshot base:"</span></span>,base)
});
} <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (err) {
console.error(TAG, <span class="hljs-string"><span class="hljs-string">'保存文件失败,err='</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err));
}</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>完整的转换方式在这,帮助正在查阅的你</p></div></div>
非常感谢,有转换出来,但是是没有 data:image/png;base64,base64,的图片头的。
自己拼接下吧!!这个转义出来是可以显示的,没有data:image/png;base64,base64, ---- 拼接到前面即可
已经完全解决了。谢谢指导。
回到顶部









