HarmonyOS 鸿蒙Next:基于设置应用的应用权限、通知设置跳转
HarmonyOS 鸿蒙Next:基于设置应用的应用权限、通知设置跳转
场景描述
引导用户跳转到系统设置页进行权限,通知的相关设置,类似android和iOS应用中常见的应用内跳转到设置进行通知开启或权限设置的操作。
应用经常会遇到如下的业务诉求:
场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。
场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够主动进行应用权限的修改。
场景三:支持打开/关闭系统功能如Wi-Fi、NFC、移动网络、蓝牙等。
方案描述
场景一:
如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。
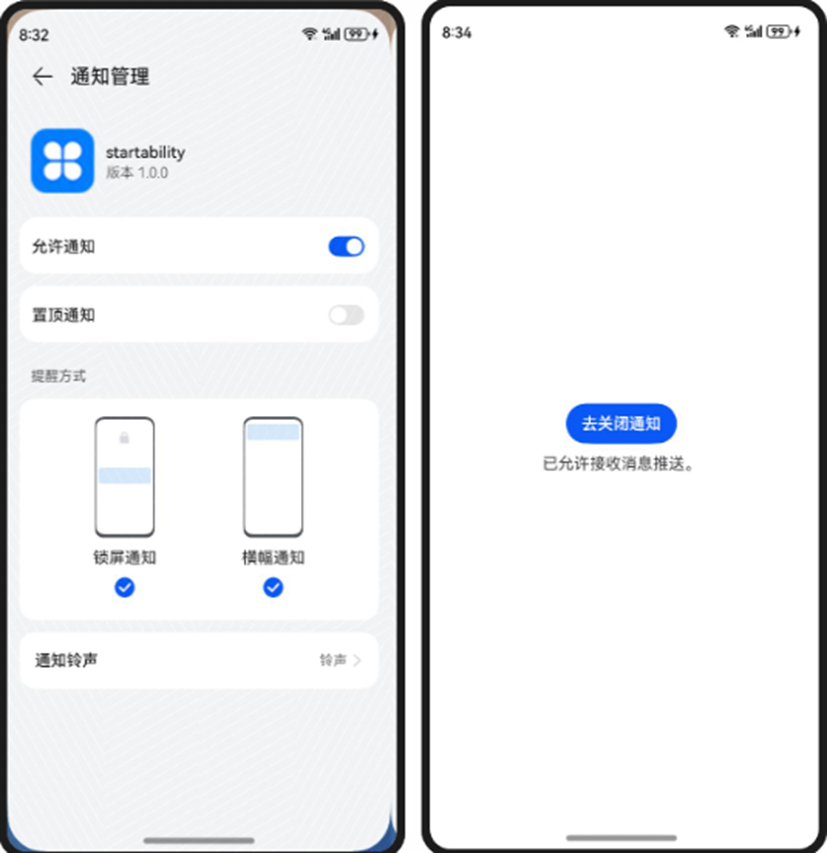
效果图


方案
1、通过startability显式拉起设置应用-通知管理界面,配置相应的want信息(不推荐使用隐式拉起的方式)。
2、在进入页面时通过Notification.requestEnableNotification()监听应用请求通知使能
核心代码
为Button绑定拉起事件
Button(this.buttonText).onClick(()=>{
let context = getContext(this) as common.UIAbilityContext;
let want: Want = {
bundleName: ‘com.huawei.hmos.settings’,//设置应用bundleName
abilityName: ‘com.huawei.hmos.settings.MainAbility’,//设置应用abilityName
uri: “systemui_notification_settings”,//通知管理页面
parameters: {
pushParams: {
bundleName:context.abilityInfo.bundleName//拉起方应用包名
}
};
context.startAbility(want)
}).margin(10)
Text(this.message)
在打开页面时获取通知管理中按钮状态,Notification.requestEnableNotification()请求发送通知的许可,第一次调用会弹窗让用户选择。
onPageShow(): void {
Notification.requestEnableNotification().then(() => {
//已打开通知
this.message = “已允许接收消息推送。”
this.buttonText = “去关闭通知”
console.info(“requestEnableNotification success”);
}).catch((err:Error) => {
//未打开通知
this.message = “已禁止接收消息推送。”
this.buttonText = “去开启通知”
console.info(“requestEnableNotification error”);
});
}
场景二:
当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够主动进行应用权限的修改。
是否为用户授权可参考允许ACL跨级别申请-应用权限列表-应用权限管控-程序访问控制-Ability Kit(程序框架服务)-开发 | 华为开发者联盟 (huawei.com)
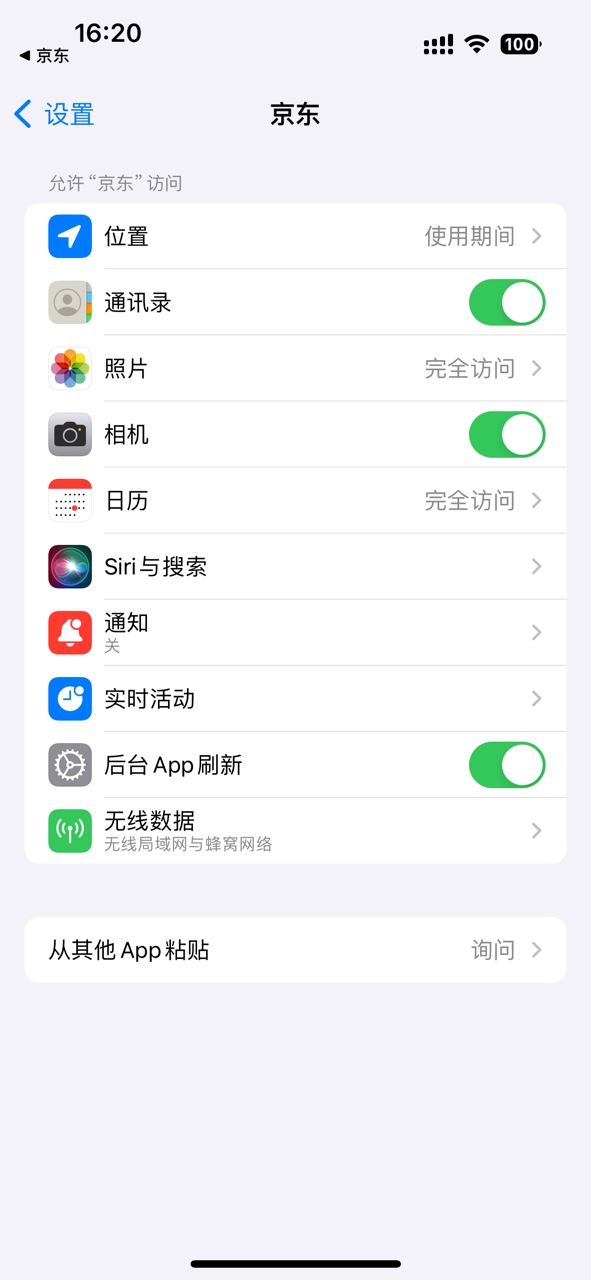
效果图


方案
暂无直接跳转权限管理的方式,可通过跳转至应用详情进行用户申请权限的修改
核心代码
为button绑定获取联系人信息事件:
Button(“获取联系人”).onClick(async () => {
const permissions: Array<Permissions> = [‘ohos.permission.READ_CONTACTS’];
let context: Context = getContext(this) as common.UIAbilityContext;
let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
// requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗
atManager.requestPermissionsFromUser(context, permissions).then((data: PermissionRequestResult) => {
//grantStatus:授权状态:0 已授权 1未授权 2未授权 表示请求无效,
let grantStatus: Array<number> = data.authResults;
let length: number = grantStatus.length;
for (let i = 0; i < length; i++) {
if (grantStatus[i] === 0) {
// 已经授权,可以继续访问目标操作
this.getContact(context)
} else {
// 用户拒绝授权,提示用户必须授权才能访问当前功能,并引导用户到系统设置中打开相应的权限
this.contacts = []
this.dialogControllerConfirm.open()
return;
}
}
}).catch((err: BusinessError) => {
console.error(Failed to request permissions from user. Code is ${err.code}, message is ${err.message});
})
}).margin(10)
调用 contact.queryContacts获取联系人信息
getContact(context:Context){
contact.queryContacts(context, (err: BusinessError, data) => {
this.contacts = data
});
}
拒接授权后的引导弹窗:
dialogControllerConfirm: CustomDialogController = new CustomDialogController({
builder: AlertDialog({
content: ‘已拒绝访问系统通讯录,是否前往开启?’,
primaryButton: {
value: ‘取消’,
action: () => {},
},
secondaryButton: {
value: ‘确认’,
fontColor: $r(‘sys.color.ohos_id_color_warning’),
action: () => {
this.openAppInfo()
}
},
}),
autoCancel: true,
customStyle: true,
alignment: DialogAlignment.Bottom
})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>进入设置-应用详情页
openAppInfo(){
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: ‘com.huawei.hmos.settings’,
abilityName: ‘com.huawei.hmos.settings.MainAbility’,
uri: ‘application_info_entry’,
parameters: {
pushParams: “com.example.startability”
}
});
}
场景三:
支持打开/关闭系统功能如Wi-Fi、NFC、移动网络、蓝牙等
效果图
同设置应用内相应界面
方案
通过配置对应的uri进行跳转,蓝牙uri:“bluetooth_entry”,NFC uri:“nfc_settings”,移动网络uri:“mobile_network_entry”
核心代码
Button(“to蓝牙”).onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: ‘com.huawei.hmos.settings’,
abilityName: ‘com.huawei.hmos.settings.MainAbility’,
uri:“bluetooth_entry”,
});
}).margin(10)
Button(“toNFC”).onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: ‘com.huawei.hmos.settings’,
abilityName: ‘com.huawei.hmos.settings.MainAbility’,
uri:“nfc_settings”,
});
}).margin(10)
Button(“to移动网络”).onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: ‘com.huawei.hmos.settings’,
abilityName: ‘com.huawei.hmos.settings.MainAbility’,
uri:“mobile_network_entry”,
});
}).margin(10)
更多关于HarmonyOS 鸿蒙Next:基于设置应用的应用权限、通知设置跳转的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:基于设置应用的应用权限、通知设置跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
输入法"uri":“set_input”
请问这个要怎么查询啊,开启定位开关应该设置哪一个uri呢?

目前可通过左滑底部导航条返回上一个应用
是的,设置的应用详情页知会展示用户授权过的权限
HarmonyOS 鸿蒙Next中,基于设置应用的应用权限和通知设置跳转,可通过显式拉起设置应用界面实现。应用首次拒绝通知时,可引导用户至设置应用开启通知。对于用户授权API(如访问联系人),若拒绝,则引导至权限设置页面修改。核心在于配置Want信息,指定设置应用的bundleName和abilityName,并可选携带参数。同时,应用内可通过API监听通知使能状态变化。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:基于设置应用的应用权限、通知设置跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








