HarmonyOS 鸿蒙Next如何将listitem的swipeAction滑动效果恢复至未滑动?
HarmonyOS 鸿蒙Next如何将listitem的swipeAction滑动效果恢复至未滑动?
需要在点击一个button的时候取消listitem的滑动效果,也就是关闭swipeAction已经滑出的效果,
请问如何将listitem的swipeAction滑动效果恢复至未滑动?
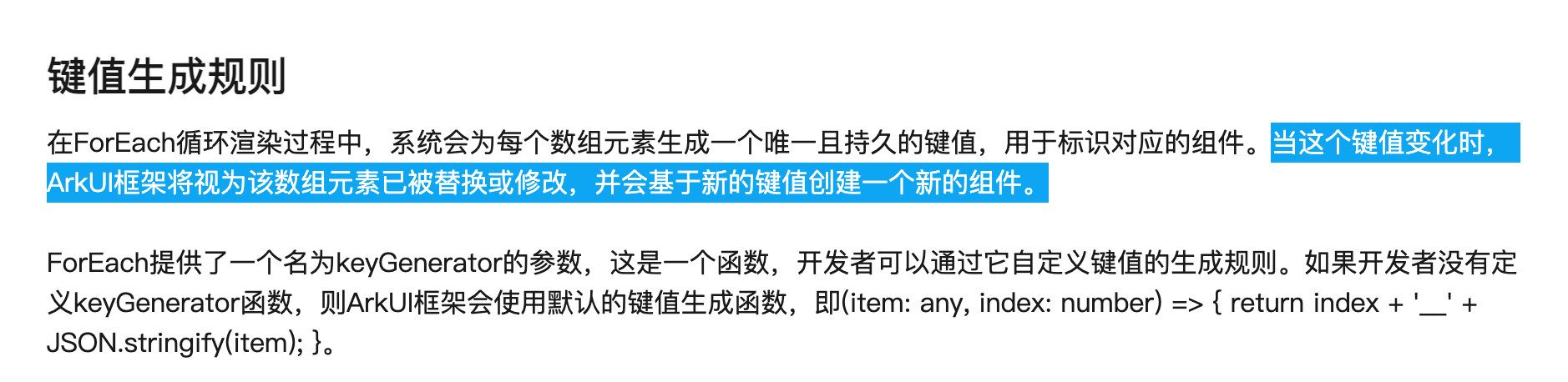
最近有空看了下,可以利用 Foreach 的 keyGenerator 的生成规则处理这个问题。

示例代码:
List() {
ForEach(this.list, (item, index) => {
ListItem() {
this.buildItem(item)
}
.swipeAction({ end: this.deleteItem(index) })
}, (item) => JSON.stringify(item) + '_' + this.list.length)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>keyGenerator 参数中关联上 list.length ,每次增加、删除后,整个list会重新渲染,swipeAction可以隐藏掉。
这里要注意UI重新渲染相关的问题,大家结合自己的情况使用吧。
更多关于HarmonyOS 鸿蒙Next如何将listitem的swipeAction滑动效果恢复至未滑动?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
亲测有用,而且这个参数还可以解决一个长列表按index删除某一项再重新请求列表数据时可能会引起列表元素index的紊乱,此时用这个参数进行对列表项中的区别值如商品的id等进行约束关联就可以避免…
this.scroller.closeAllSwipeActions()可以关掉 需要绑定下scroller
List({ scroller: this.scroller})closeAllSwipeActions 11+
文档没看到这个方法啊
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
这个感觉还是有点麻烦。比如想要实现 “操作任意非ListItem组件” 都关掉,得在所有组件上都使用 this.scroller.closeAllSwipeActions()
哈哈,天下苦 HO API9 久矣,好多问题和bug啊。
看了下OH的 API 11才新增API,啥时候HO能更新到啊。

哈哈,你是战国人吗?天下苦XXX久矣:)你的口头禅真带劲:)
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
面包会有的,粮食也会有的,可以试试 API11 List的CloseAllSwipeActions() 申请了HarmonyOS NEXT 开发者预览版就可以用API11了,后边还有beta版申请吧,正式版差不多今年Q3就开放了。先用 API9实现界面和核心功能,以后再升级API11也很方便
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
还没有解决途径啊,api10/11文档中也没有相关介绍
api 9应该解决不了了,要等后续版本
有解决吗
HarmonyOS 鸿蒙Next中,将listitem的swipeAction滑动效果恢复至未滑动状态,可以使用ListScroller提供的closeAllSwipeActions()方法。此方法能够关闭所有正在进行的swipeAction滑动效果,使列表项恢复到未滑动的初始状态。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next如何将listitem的swipeAction滑动效果恢复至未滑动?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







