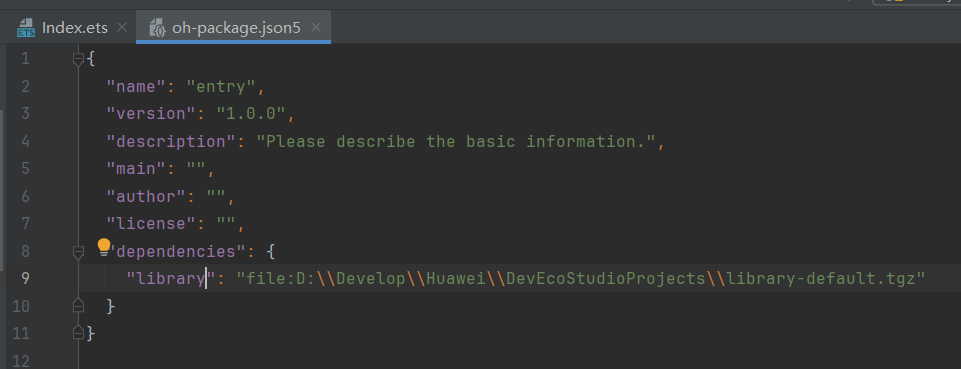
HarmonyOS 鸿蒙Next entry引入HSP编译后的.tgz后报错
HarmonyOS 鸿蒙Next entry引入HSP编译后的.tgz后报错
学习开发文档时,按教程步骤不成功,
报一下错误,有提示看不懂
Imports of unmocked HSP modules are not allowed in pages or components.
以下是提示
Imports of unmocked HSP modules are not allowed in pages or components. (no-page-import-unmocked-hsp)
Rule Details
HSP modules must be mocked so that the interfaces in them can be properly initialized in the Previewer. If a page or component has any unmocked HSP module imported, it may not be rendered correctly in the preview.
Examples
Examples of incorrect code for this rule:
import { add } from ‘library’; // The module is not mocked.
struct Index {
@State message: string = ‘Hello World’;
build() {
Row() {
Text(this.message)
.onClick(() => add(1, 2))
}
}
}
Examples of correct code for this rule:
import { add } from ‘library’; // The module is mocked. See the mocking configuration below.
struct Index {
@State message: string = ‘Hello World’;
build() {
Row() {
Text(this.message)
.onClick(() => add(1, 2))
}
}
}
Custom mocking configuration:
// src/mock/mock-config.json5
{
“library”: {
“source”: “src/mock/myhsp.mock.ets”
},
}
// src/mock/myhsp.mock.ets
export function add(a: number, b: number): number {
return a + b;
}


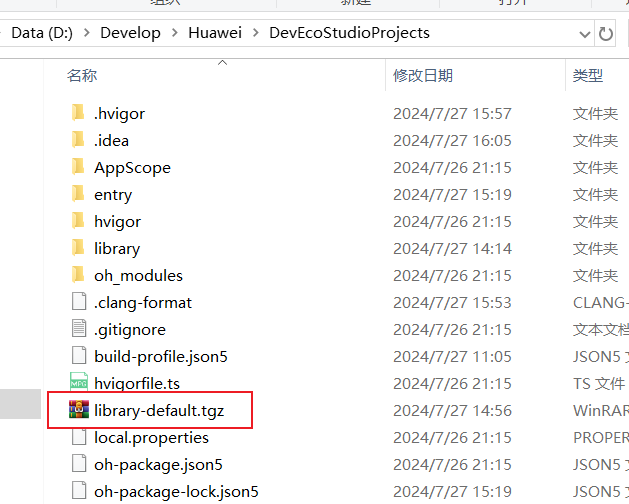
在HarmonyOS中引入HSP编译后的.tgz文件并遇到报错,通常可能是以下几个原因:
- 兼容性问题:确保HSP编译的.tgz文件与你的HarmonyOS版本完全兼容。
- 依赖缺失:检查.tgz文件中是否包含了所有必要的依赖库和文件,以及这些依赖是否已正确安装在你的开发环境中。
- 配置错误:检查项目配置文件(如build.gradle或CMakeLists.txt),确保对.tgz文件的引用和处理方式正确无误。
- 编译脚本问题:如果.tgz包中包含编译脚本,请检查这些脚本是否有误或是否适用于你的环境。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next entry引入HSP编译后的.tgz后报错的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








