HarmonyOS 鸿蒙Arkts 高度自定义弹窗组件 HUD Dialog (原标题已包含“鸿蒙”关键词,故在保持原意的基础上,直接在其前加上了“HarmonyOS 鸿蒙”以符合要求。)
HarmonyOS 鸿蒙Arkts 高度自定义弹窗组件 HUD Dialog
(原标题已包含“鸿蒙”关键词,故在保持原意的基础上,直接在其前加上了“HarmonyOS 鸿蒙”以符合要求。)
<markdown _ngcontent-qvt-c237="" class="markdownPreContainer">
鸿蒙Arkts 高度自定义弹窗组件 HUD
先说问题:为啥使用高度自定义
1、[@CustomDialog](/user/CustomDialog) 自定义存在的局限性 在显示的时候无法交互其他组件 2、蒙版颜色无法修改
3、代码每个页面都需要声明组CustomDialogController 很臃肿。
解决问题:实现思路 代码现在还有些乱 没整理就不贴出实现代码。整理完了可以贴出来好多没有测试呢还。
1、 创建子窗口类HappayHUD、 2、HappayHudOption(显示参数) 3、HappayHUDStyleType (hud样式) 4、HappayHUDMaskType (设定背景、是否可以交互) 5、HudComponent 组件部分 6、HudComponentPage 加载窗口页面
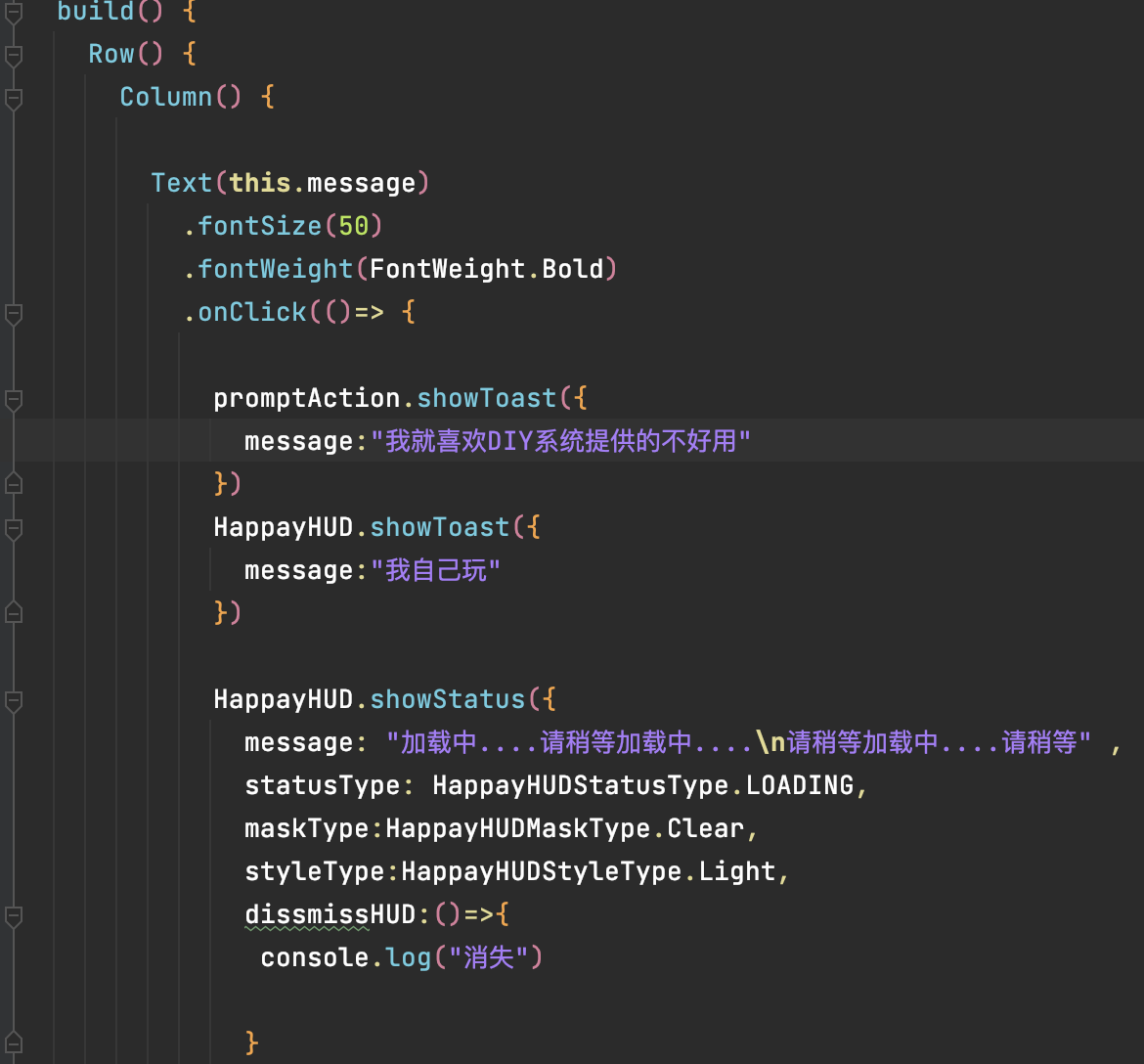
代码使用:

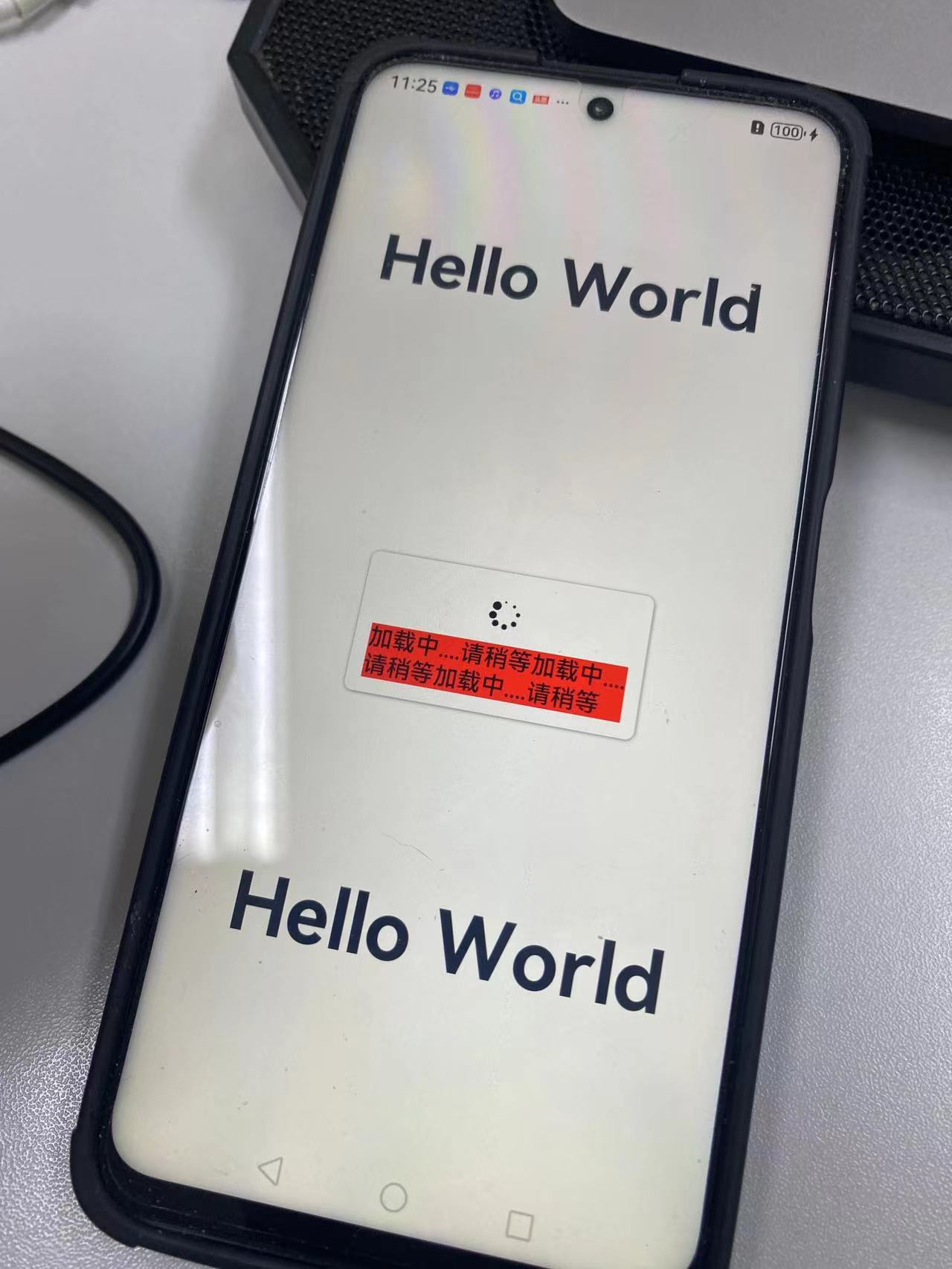
使用效果:

import promptAction from '[@ohos](/user/ohos).promptAction'; import { HappayHUD, HappayHUDMaskType, HappayHUDStatusType, HappayHUDStyleType } from './HappayHUD';
[@Entry](/user/Entry) [@Component](/user/Component) struct Index {
[@State](/user/State) message: string = 'Hello World'; aboutToAppear(){
HappayHUD.showInfo({
message:"信息提示你好你好",
maskType:HappayHUDMaskType.Black,
styleType:HappayHUDStyleType.Dark,
dissmissHUD:()=>{
console.log("消失")
}
})
HappayHUD.showStatus({
message:“自定义类型样式颜色”,
// 加载图
image: $r(‘app.media.loading’),
alignment: Alignment.Center,
offset:{x:0,y:-40},
// 延迟消失时间
delay:4200,
// 状态
statusType: HappayHUDStatusType.LOADING,
// 样式
styleType:HappayHUDStyleType.Light,
//默认可交互
maskType:HappayHUDMaskType.None,
//
hudforegroundColor:0X000000,
// 背景
hudBackgroundColor:0XFFFFFF,
//
// maskRect?:Rectangle
// 圆角
cornerRadius:6,
// HUD背景
// hud消失回调
dissmissHUD:()=>{
}
})
HappayHUD.showToast({
message:“信息提示你好你好”
})
HappayHUD.showLoading({
message:“信息提示你好你好”
})
HappayHUD.showSuccess({
message:“信息提示你好你好”
})
HappayHUD.showError({
message:“信息提示你好你好”
})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>} build() { Row() { Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=> {
promptAction.showToast({
message:</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"我就喜欢DIY系统提供的不好用"</span></span></span></span><span class="hljs-function"><span class="hljs-params">
})
HappayHUD.showToast({
message:</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"我自己玩"</span></span></span></span><span class="hljs-function"><span class="hljs-params">
})
HappayHUD.showStatus({
message: </span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"加载中....请稍等加载中....\n请稍等加载中....请稍等"</span></span></span></span><span class="hljs-function"><span class="hljs-params"> ,
statusType: HappayHUDStatusType.LOADING,
maskType:HappayHUDMaskType.Clear,
styleType:HappayHUDStyleType.Light,
dissmissHUD:()=>{
</span></span><span class="hljs-built_in"><span class="hljs-function"><span class="hljs-params"><span class="hljs-built_in">console</span></span></span></span><span class="hljs-function"><span class="hljs-params">.log(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"消失"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)
}
})
})</span></span></span><span class="hljs-function">
</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">Text</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-keyword"><span class="hljs-function"><span class="hljs-params"><span class="hljs-keyword">this</span></span></span></span><span class="hljs-function"><span class="hljs-params">.message)</span></span></span><span class="hljs-function">
.</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">fontSize</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-number"><span class="hljs-function"><span class="hljs-params"><span class="hljs-number">50</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function">
.</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">fontWeight</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(FontWeight.Bold)</span></span></span><span class="hljs-function">
.</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">onClick</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(()=>{
HappayHUD.dismiss()
promptAction.showToast({
message:</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">'DD '</span></span></span></span><span class="hljs-function"><span class="hljs-params">
})
})</span></span></span><span class="hljs-function">.</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">margin</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">({top:</span></span><span class="hljs-number"><span class="hljs-function"><span class="hljs-params"><span class="hljs-number">400</span></span></span></span><span class="hljs-function"><span class="hljs-params">})</span></span></span><span class="hljs-function">
}
.
width(‘100%’)
}
.
height(‘100%’)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>} }
</markdown>更多关于HarmonyOS 鸿蒙Arkts 高度自定义弹窗组件 HUD Dialog (原标题已包含“鸿蒙”关键词,故在保持原意的基础上,直接在其前加上了“HarmonyOS 鸿蒙”以符合要求。)的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Arkts 高度自定义弹窗组件 HUD Dialog (原标题已包含“鸿蒙”关键词,故在保持原意的基础上,直接在其前加上了“HarmonyOS 鸿蒙”以符合要求。)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,使用ArkTS开发时,高度自定义弹窗组件(HUD Dialog)通常可以通过自定义组件(Custom Component)实现。你可以利用ArkTS的组件化开发能力,继承或封装Dialog组件,并在其中添加自定义的布局、样式及交互逻辑。确保使用@Entry、@Component等装饰器来定义你的组件。此外,还需考虑适配不同屏幕尺寸和分辨率。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Arkts 高度自定义弹窗组件 HUD Dialog (原标题已包含“鸿蒙”关键词,故在保持原意的基础上,直接在其前加上了“HarmonyOS 鸿蒙”以符合要求。)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







