HarmonyOS 鸿蒙Next全屏(沉浸式)页面与非全屏(非沉浸式)页面之间的跳转与切换示例
HarmonyOS 鸿蒙Next全屏(沉浸式)页面与非全屏(非沉浸式)页面之间的跳转与切换示例

src/main/ets/pages/Page65.ets
import { router, window } from ‘@kit.ArkUI’;@Entry @Component struct Page65 { windowClass?: window.Window
async setFullScreen(flag: boolean) { if (!this.windowClass) { this.windowClass = await window.getLastWindow(getContext(this)) } this.windowClass.setWindowLayoutFullScreen(flag) }
onPageShow(): void { this.setFullScreen(true) }
onPageHide(): void { this.setFullScreen(false) }
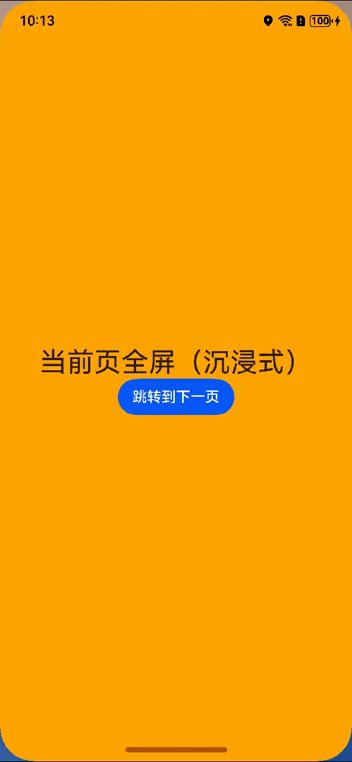
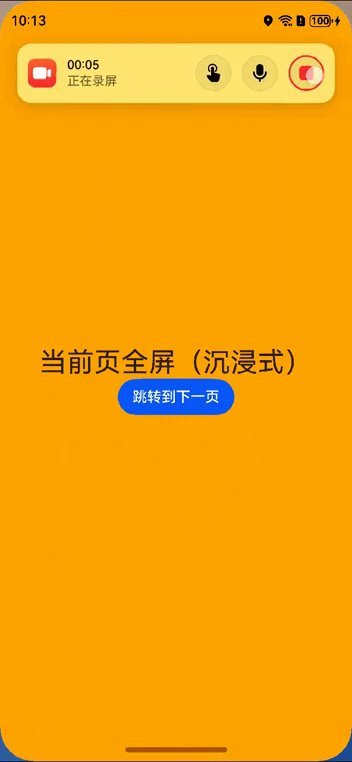
build() { Column() { Text(‘当前页全屏(沉浸式)’).fontSize(30) Button(‘跳转到下一页’).onClick(() => { router.pushUrl({ url: ‘pages/Page66’ }) }) } .height(‘100%’) .width(‘100%’) .justifyContent(FlexAlign.Center) .backgroundColor(Color.Orange) } }
src/main/ets/pages/Page66.ets
import { router } from ‘@kit.ArkUI’
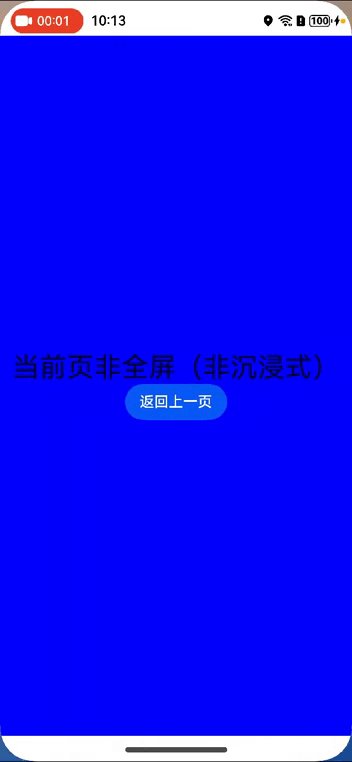
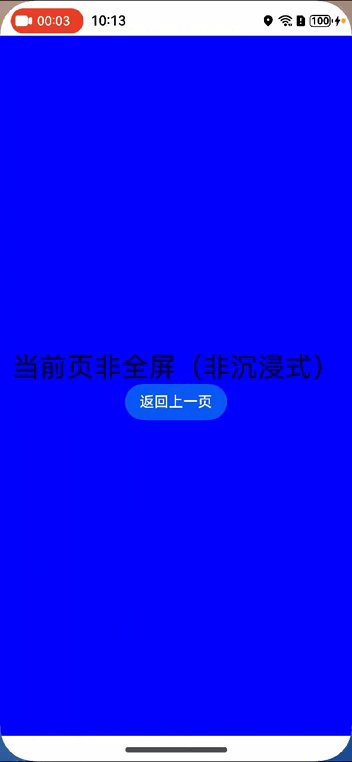
@Entry @Component struct Page65 { build() { Column() { Text(‘当前页非全屏(非沉浸式)’).fontSize(30) Button(‘返回上一页’).onClick(() => { router.back() }) } .height(‘100%’) .width(‘100%’) .justifyContent(FlexAlign.Center) .backgroundColor(Color.Blue) } }
更多关于HarmonyOS 鸿蒙Next全屏(沉浸式)页面与非全屏(非沉浸式)页面之间的跳转与切换示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








