HarmonyOS 鸿蒙Next h5如何通过userAgent判断是否是HarmonyOS NEXT
HarmonyOS 鸿蒙Next h5如何通过userAgent判断是否是HarmonyOS NEXT
纯版鸿蒙上线后,h5投放到app里面,需要通过userAgent判断系统做兼容,应该如何通过userAgent进行判断?类似要区分iOS系统、Android系统和鸿蒙系统
手机和pad的userAgent都会有特定标识吗?
比如以前android手机,userAgent里面有android标识;
Mozilla/5.0 (Linux; Android 8.0.0; SM-G965U Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.111 Mobile Safari/537.36
HarmonyOS版本的华为手机的userAgent有android和HarmonyOS标识:
Mozilla/5.0 (Linux; Android 10; HarmonyOS; VOG-AL00; HMSCore 6.14.0.302; GMSCore 20.15.16) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.5735.196 HuaweiBrowser/15.0.4.312 Mobile Safari/537.36
HarmonyOS版本的华为pad的userAgent则没有android和Harmony标识:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.5735.196 Safari/537.36
更多关于HarmonyOS 鸿蒙Next h5如何通过userAgent判断是否是HarmonyOS NEXT的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我是这么写的
export const client = judgeClient()
// 判断客户端 function judgeClient() { const u = navigator.userAgent const isAndroid = u.indexOf(‘Android’) > -1 || u.indexOf(‘Adr’) > -1 // 判断是否是 android终端 const isIOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/) // 判断是否是 iOS终端 const isHarmony = u.indexOf(‘HarmonyOS’) > -1 || u.indexOf(‘ArkWeb’) > -1 // 判断是否是 鸿蒙终端 if (isAndroid) { return ‘Android’ } else if (isIOS) { return ‘iOS’ } else if (isHarmony) { return ‘Harmony’ } else { return ‘PC’ } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next h5如何通过userAgent判断是否是HarmonyOS NEXT的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
现在是不是无生效了,也用的navigator.userAgent判断,跑的时候不生效了
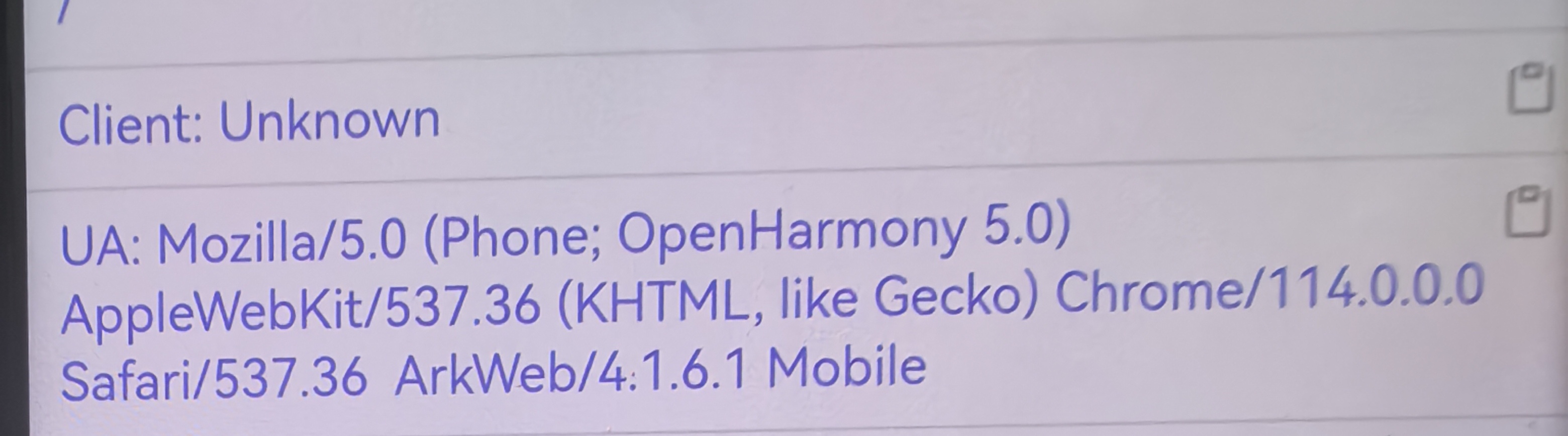
我们的测试机mate60 pro UA里有OpenHarmonybiao'shi

OpenHarmony是开源项目,不知道能不能直接用OpenHarmony作为鸿蒙系统的标识
看到一篇文档说用ArkWeb判断,但是我也没法确认是不是所有Harmony Next的应用的web组件是不是都只能用ArkWeb组件 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-default-useragent-V5
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
你的手机有申请HarmonyOS NEXT吗?
可以修改userAgent让app以为是android,把鸿蒙当成android的子集,在特殊的地方通过jsBridge判断android下是否为鸿蒙再做特殊处理。 Web().onControllerAttached(() => { /*自定义UA/ let userAgent = ‘Android’ + this.controller.getUserAgent() this.controller.setCustomUserAgent(userAgent); })
这种做法,自己的h5页面还好控制,如果是第三方h5页面,可能就会误认为这个还是android应用
第三方h5的开发者如果有空的话,会再去判断UserAgent中的 ArkWeb,如果他们不处理,那给个android状态至少大多情况下还是能以手机样式显示的。
同问









