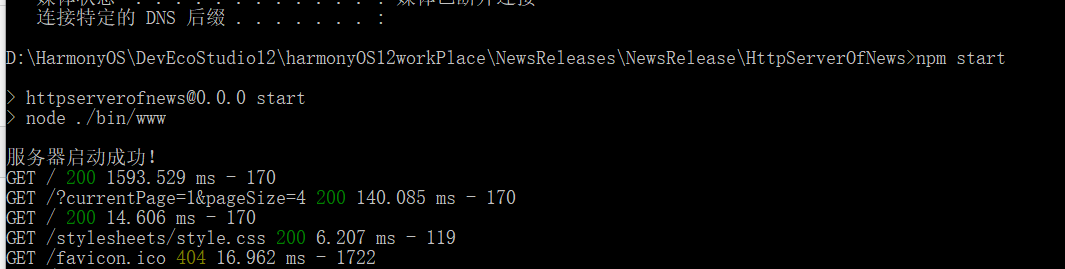
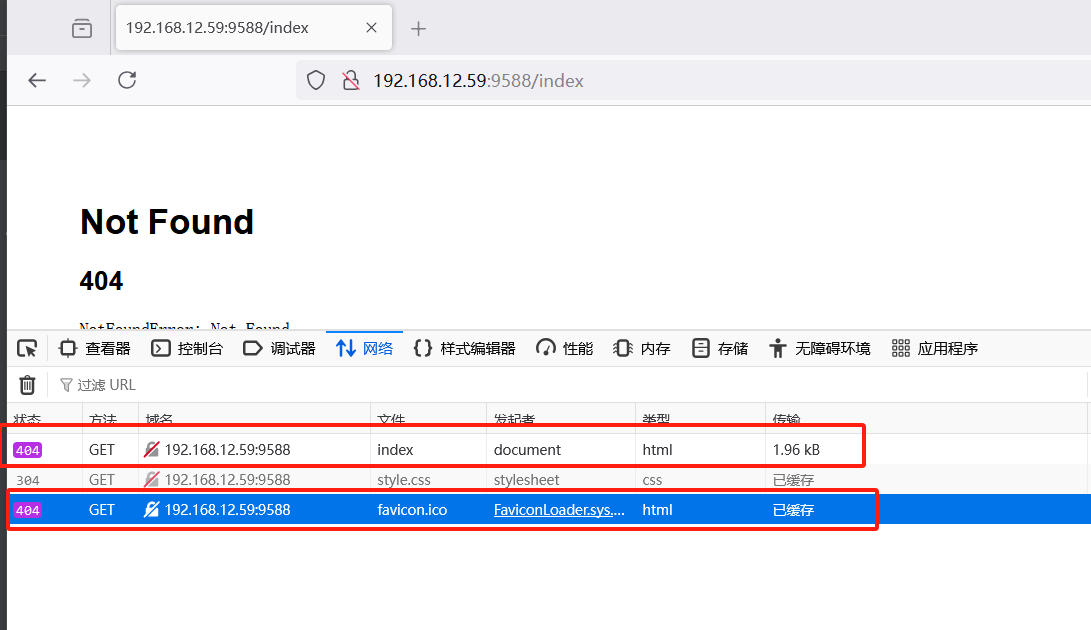
HttpServerOfNews服务在HarmonyOS 鸿蒙Next本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404
HttpServerOfNews服务在HarmonyOS 鸿蒙Next本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404
HttpServerOfNews服务在本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404


更多关于HttpServerOfNews服务在HarmonyOS 鸿蒙Next本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
还有试下能不能ping通服务器地址
更多关于HttpServerOfNews服务在HarmonyOS 鸿蒙Next本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果HttpServerOfNews服务在HarmonyOS鸿蒙Next本地搭建并提示成功,但访问时出现404错误,这通常表明服务器成功运行但无法找到请求的资源。请检查以下几点:
- 确认URL路径是否正确,包括端口号和资源路径。
- 查看服务器日志,确认是否有更详细的错误信息或请求被处理的记录。
- 检查服务器配置文件,确保资源映射和路由设置正确。
- 如果服务器使用框架或中间件,确保相关配置和依赖正确无误。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HttpServerOfNews服务在HarmonyOS 鸿蒙Next本地搭建好,并且提示成功,按照官网提示改的配置,访问出现404的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









