HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单与解决方案
HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单与解决方案
1、ets文件中代码如下:router.replaceUrl({ url: ‘pages/Home’ })
编译成跨平台模块时报错: ‘replaceUrl’ can’t support crossplatform application. 2、ets中代码如下:
this.context.startAbility(wantInfo).then(() => {
hilog.info(0x00, ‘testAbility’, ‘startOk—’)
}).catch((error: BusinessError) => {
hilog.error(0x00, ‘TAG’, ‘startAbility failed.’);
}); 编译成跨平台模块时报错:‘startAbility’ can’t support crossplatform application.
运行环境
- DevEcoNext版
- HarmonyOS NEXT SDK Developer Preview1
4.1.0(11)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单与解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单与解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
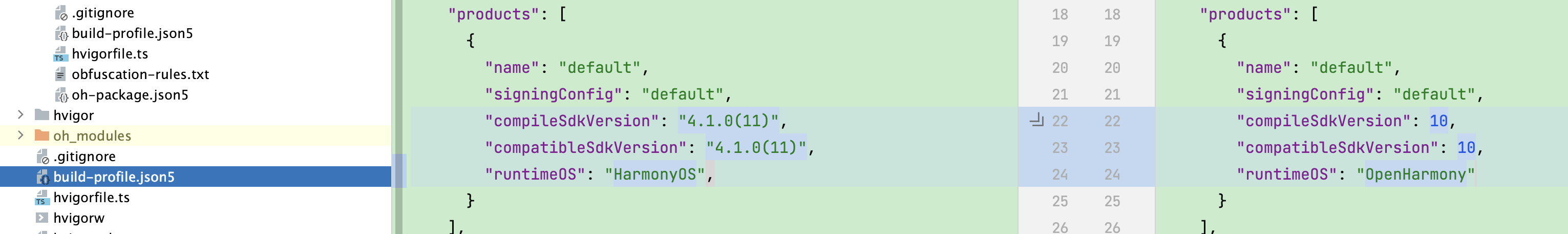
我的目的是用一套代码编译出跨平台产物,实现模块复用。临时办法目前是将项目最外层的runtimeOS和编译SDK改为OpenHarmony的,(此时鸿蒙OS真机是无法运行的因为runtimeOS与真机不一致)然后执行Build->Build hap->Build app可以成功构建出.arkui-x/android产物而不会报can't support crossplatform application错误,用Android studio打开验证运行成功。
这种方案能够成功编译出跨平台产物用于Android、iOS集成,只要OpenHarmony 支持跨平台的API都不会报错;


这个清单是OpenHarmony所支持的跨平台API列表。如果基于HarmonyOS Next SDK API11来开发ArkUI-X项目,编译时会有很多的API报不支持跨平台。 例如: > hvigor ERROR: ArkTS Compiler Error ‘bridge’ can’t support crossplatform application. ‘setMessageListener’ can’t support crossplatform application.
应该是HarmonySDK与OpenHarmony API差异大导致的,跨平台API支持程度上差别更大。与官方给的说法:OpenHarmony是HarmonyOS的子集不符。希望官方尽快同步两边的API
本来想着试试跨平台开发,写了两个页面的demo,打包出app全都是错误,replaceUrl,还有xp,我这么网络请求的so文件也找不到,见鬼了。 调研了这两天,跨平台根本就不能用啊
针对HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单问题,首先确认使用的API是否支持跨平台。部分HarmonyOS API在ArkUI-X中可能不支持跨平台,如replaceUrl、startAbility等。可尝试将项目runtimeOS和编译SDK改为OpenHarmony以支持跨平台编译。
API支持清单可参考OpenHarmony官方文档或API参考手册。若遇编译错误,检查API使用是否正确,并查阅相关文档或社区讨论。
如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next ArkUI-X工程跨平台编译报错及API支持清单与解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








