HarmonyOS 鸿蒙Next:ETS语法中{}()有点重复了
HarmonyOS 鸿蒙Next:ETS语法中{}()有点重复了

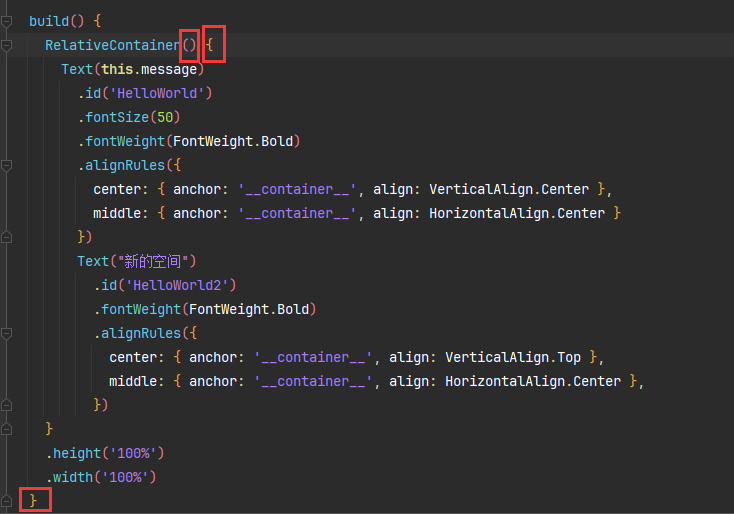
上面语法中()中是需要输入什么东西吗?如果不需要 为啥不直接
RelativeContainer(
text()
)
实在是感受不到()多敲这个括号的意义是什么,用户输入体验臃肿,希望可以改进不必要的小概率输入符号的无效输入 用不到就不要设计到语法结构中
RelativeContainer(){
//
}
更多关于HarmonyOS 鸿蒙Next:ETS语法中{}()有点重复了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
不冲突,因为带 { } 的是容器组件, ( )是给组件传参的,{ }中用来写UI组件,就是html中<div></div>的箭头一样,用来装其他组件,也有点像vue中的插槽, ( )中的传参可以在子组件中接收,在子组件中使用[@Prop](/user/Prop)接收,可以实现类似vue中父子组件传参效果
更多关于HarmonyOS 鸿蒙Next:ETS语法中{}()有点重复了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
就是大量写(){}而且还有一个大概率()空的地方会大量存在 这种影响输入效率的 真的堪称拉胯设计
给组件设置默认值的时候用,比如系统的
TextArea({text:"我是TextArea我是TextArea我是TextArea我是TextArea"}).width(300)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>再比如自己自定义的组件
[@Entry](/user/Entry) [@Component](/user/Component) struct Page30 { build() { Column() { MyButton({title:'提交'}) } .height('100%') .width('100%') } }
//我是自定义组件Button @Component struct MyButton { @Prop title :string build() { Text(this.title) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
MyButton(title:‘提交’), {}() 这两个不重复吗,要么()要么{} 足够了,两个弄一起没必要 多加小众符号的输入降低码率
这和普通函数/方法的使用方式冲突了,对已经掌握JavaScript的人来说增加了学习成本
arkts是依托JavaScript的
普通的方法传值如果是原括号直接传值,那么按照位置写值 不需要写变量名 比如abc(“张三“,22)
如果想不考虑位置,那就要用花括号语法,
比如这样abc({age:22,title:张三})
要区分这种有太多办法解决了,比如前后端放在不同的{}中,通过this.调用函数,写ui就直接(),用户体验比现存的 大量({})好太多了,主要ide智能提示也不到位,如果OK这种设计模式可以解决很多弊端,那ide总需要解决大量{{}) 这种输入吧,太影响效率了。主要还是频繁用到。敲字母大家都会流畅,字母切换到符号绝对会停顿太多了,效率来讲上不去的。
在HarmonyOS的ETS(Extensible TypeScript)语法中,{}和()的使用确实在某些场景下看起来相似,但它们承担着不同的职责。{}主要用于定义对象字面量或代码块,而()则用于函数调用、表达式分组等。这种设计是大多数编程语言中的通用约定,旨在提高代码的可读性和表达力。
如果感觉在某些具体情况下{}和()的使用造成混淆,建议仔细审查官方文档或示例代码,以理解它们在特定上下文中的具体作用。同时,随着HarmonyOS和ETS的不断发展,也可能会有新的语法特性或最佳实践被引入。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:ETS语法中{}()有点重复了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








