HarmonyOS 鸿蒙Next如何实现任意组件点击有水波纹效果?
HarmonyOS 鸿蒙Next如何实现任意组件点击有水波纹效果?

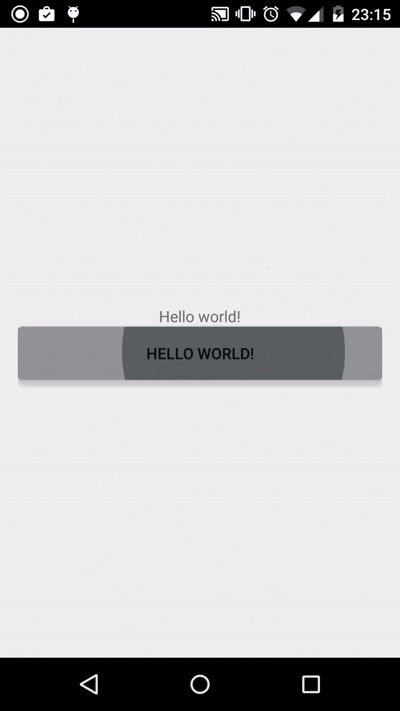
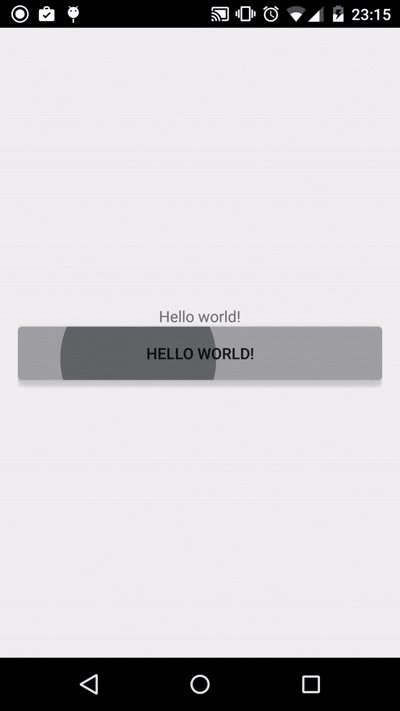
类似这种 任何组件都支持? 或者只是简单点 点击变暗, 释放恢复原样? 有大佬有这方面的方案吗 谢谢~
更多关于HarmonyOS 鸿蒙Next如何实现任意组件点击有水波纹效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以参考如下代码
[@Entry](/user/Entry) [@Component](/user/Component) struct Index { [@State](/user/State) message: string = 'Hello World'; [@State](/user/State) flag: boolean = false [@State](/user/State) ballX: number = 0 [@State](/user/State) ballY: number = 0build() { Column() { Column() {
}.layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>).backgroundColor(Color.Pink).width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>) Stack() { Button(<span class="hljs-string"><span class="hljs-string">"按钮"</span></span>).width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>).height(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>).stateEffect(<span class="hljs-literal"><span class="hljs-literal">false</span></span>) <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.flag) { Row() .width(<span class="hljs-number"><span class="hljs-number">5</span></span>) .height(<span class="hljs-number"><span class="hljs-number">5</span></span>) .position({ x: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.ballX, y: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.ballY }) .backgroundColor(<span class="hljs-string"><span class="hljs-string">"rgba(0,0,0,0.7)"</span></span>) .transition(TransitionEffect.asymmetric( TransitionEffect.IDENTITY, TransitionEffect.OPACITY.animation({ duration: <span class="hljs-number"><span class="hljs-number">1000</span></span>, curve: Curve.EaseInOut }).combine( TransitionEffect.scale({ x: <span class="hljs-number"><span class="hljs-number">100</span></span>, y: <span class="hljs-number"><span class="hljs-number">100</span></span> }) ) )) .borderRadius(<span class="hljs-number"><span class="hljs-number">15</span></span>) } }.width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>).height(<span class="hljs-number"><span class="hljs-number">60</span></span>).clip(<span class="hljs-literal"><span class="hljs-literal">true</span></span>) .onClick((e) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.ballX = e.x - <span class="hljs-number"><span class="hljs-number">3</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.ballY = e.y - <span class="hljs-number"><span class="hljs-number">3</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.flag = !<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.flag; setTimeout(() => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.flag = !<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.flag; }, <span class="hljs-number"><span class="hljs-number">100</span></span>) }) Column() { }.layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>).backgroundColor(Color.Pink).width(<span class="hljs-string"><span class="hljs-string">"100%"</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next如何实现任意组件点击有水波纹效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
水波纹是material design效果,不符合Harmony Design system
多态
HarmonyOS 鸿蒙Next实现任意组件点击有水波纹效果,可以通过自定义组件的绘制逻辑来实现。通常,你需要重写组件的onTouchEvent和onDraw方法。在onTouchEvent中处理点击事件,启动水波纹动画;在onDraw中根据动画进度绘制水波纹效果。可以使用Canvas.drawCircle结合透明度与半径变化来模拟水波扩散的效果。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next如何实现任意组件点击有水波纹效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









