HarmonyOS 鸿蒙MVVM实践
HarmonyOS 鸿蒙MVVM实践
<markdown _ngcontent-upb-c237="" class="markdownPreContainer">
前言
熟悉Android开发或前端的同学都大致了解MVVM模式,由最初的架构 MVC->MVP->MVVM->MVI 推演而来,经过架构迭代之后,代码解耦,可读性强,数据流驱动等等优势成为了主流的开发架构。那我们来看看在HarmonyOS 中的MVVM的架构又是怎样的呢?
简单回顾MVC、MVP
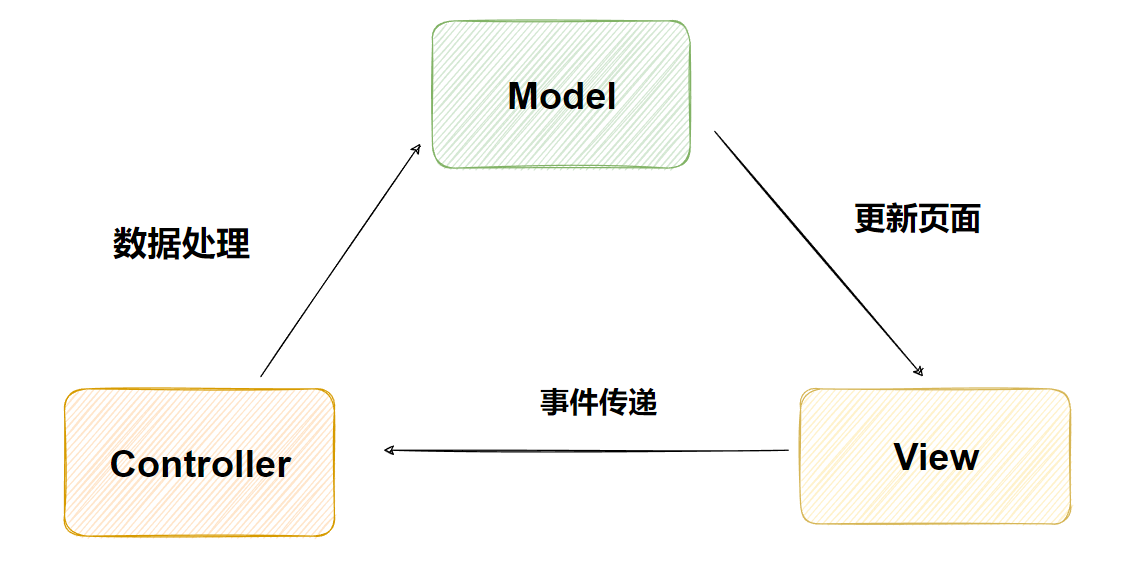
- MVC架构中,Model数据模型,处理一下基本的数据逻辑;Controller是业务的主要承载者,几乎所有的业务逻辑都在Controller中进行编写,而Controller一般都在View层上写,密不可分。

一句话点评:对于庞大的业务而言,一个View页面能达上千行代码,太臃肿
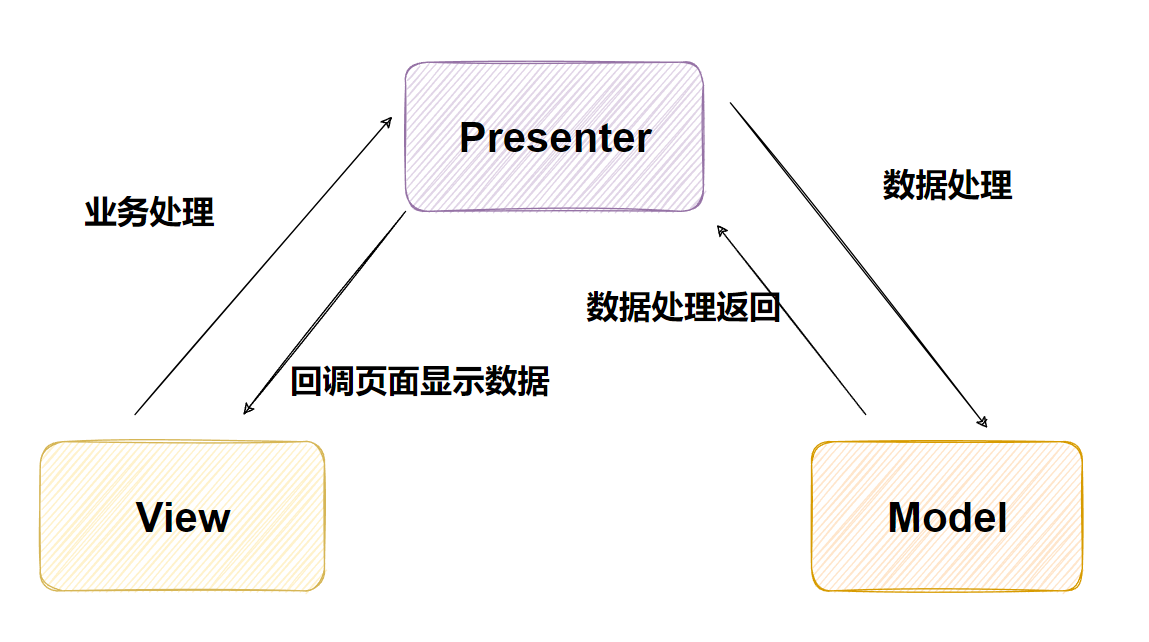
MVP中,View层接收到事件后调用到业务层处理,业务层调用数据层处理数据,数据层处理数据后回调给业务层,业务层再回调给视图层更新页面。(数据层已不再持有视图层,他们之间通过业务层(Presenter)交互,具体使用接口实现,使数据层和视图层解耦.

一句话点评:当业务复杂的时候,凌乱的Presenter,到处飞,一个View有十几种状态,但好在,它解耦啊,文件层级清晰。
MVVM
- MVVM(Model-View-ViewModel)架构是用于构建用户界面的架构模式,它将UI和业务逻辑分离。
Android的MVVM
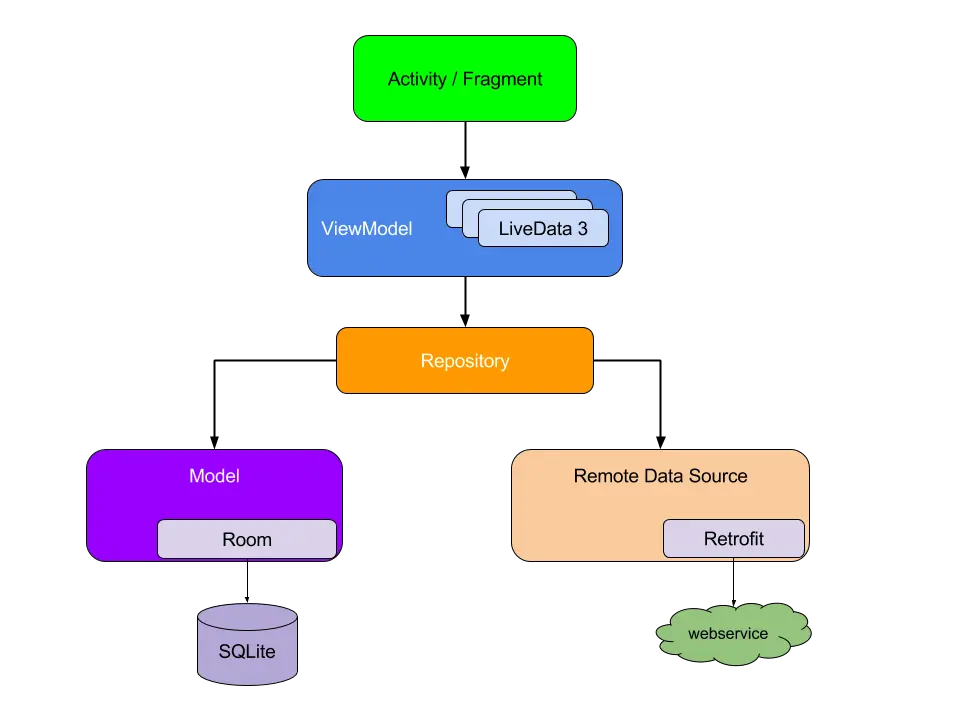
- 简单看看Android的MVVM ,Android的MVVM架构得益于Jetpack库推出的组件如:DataBinding、Lifecycle、livedata、ViewModel.跟View自动解绑,放心、直观的生命周期控制,数据回调处理方便,各种控制状态都能很好的处理。

HarmonyOS MVVM
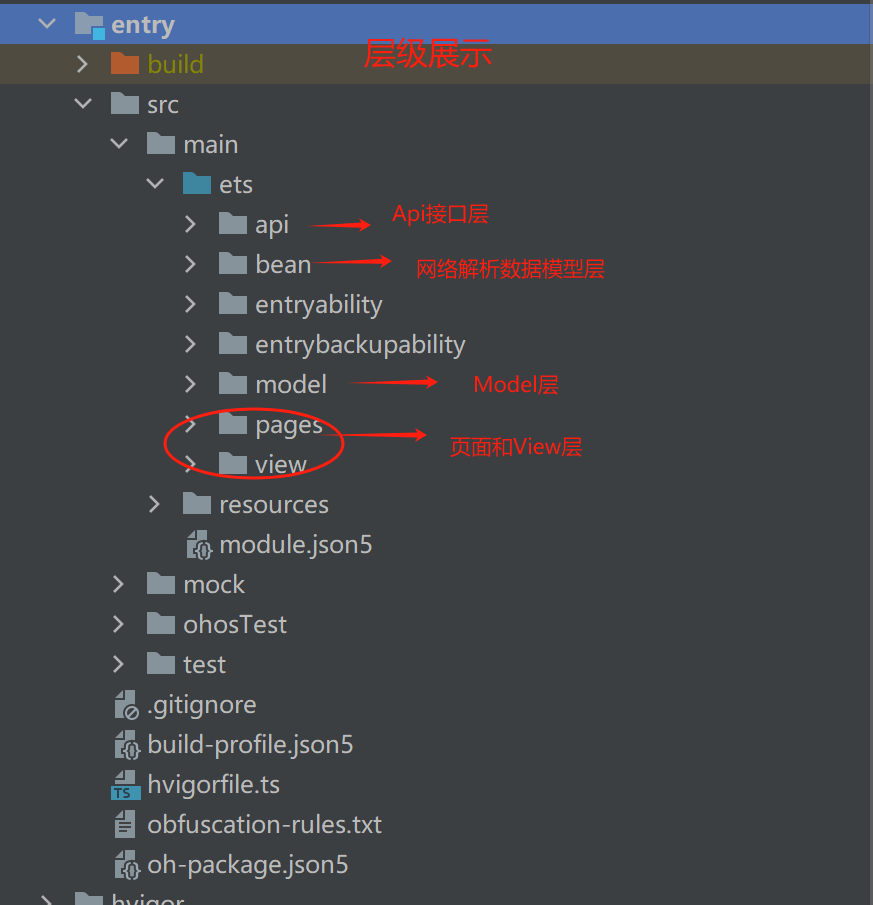
Model层:存储数据和相关逻辑的模型。它表示组件或其他相关业务逻辑之间传输的数据。Model是对原始数据的进一步处理。
View层:在ArkUI中通常是[@Component](/user/Component)装饰组件渲染的UI。
ViewModel层:在ArkUI中,ViewModel是存储在自定义组件的状态变量、LocalStorage和AppStorage中的数据。
自定义组件通过执行其build()方法或者[@Builder](/user/Builder)装饰的方法来渲染UI,即ViewModel可以渲染View。 View可以通过相应event handler来改变ViewModel,即事件驱动ViewModel的改变,另外ViewModel提供了[@Watch](/user/Watch)回调方法用于监听状态数据的改变。 在ViewModel被改变时,需要同步回Model层,这样才能保证ViewModel和Model的一致性,即应用自身数据的一致性。 ViewModel结构设计应始终为了适配自定义组件的构建和更新,这也是将Model和ViewModel分开的原因。 目前很多关于UI构造和更新的问题,都是由于ViewModel的设计并没有很好的支持自定义组件的渲染,或者试图去让自定义组件强行适配Model层,而中间没有用ViewModel来进行分离。 例如,一个应用程序直接将SQL数据库中的数据读入内存,这种数据模型不能很好的直接适配自定义组件的渲染,所以在应用程序开发中需要适配ViewModel层。

理解&实战
- 文字我都懂,但是组合在一起怎么就读不懂了呢?相信你也有这个烦恼。
- 最主要是看ViewModel.
- 首先看HarmonyOS 官方的图解还是比Android的简单,基本的理解就是靠ViewModel 去刷新 View视图,那一句话讲完,ViewModel 是什么? 那就是状态变量,例如[@State](/user/State) ,[@Provide](/user/Provide),[@Link](/user/Link)等等。

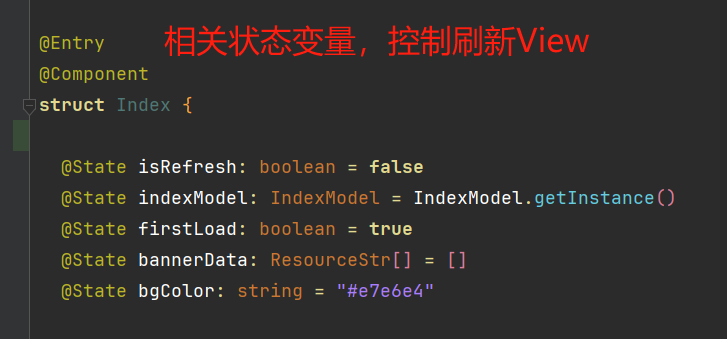
- 相关状态

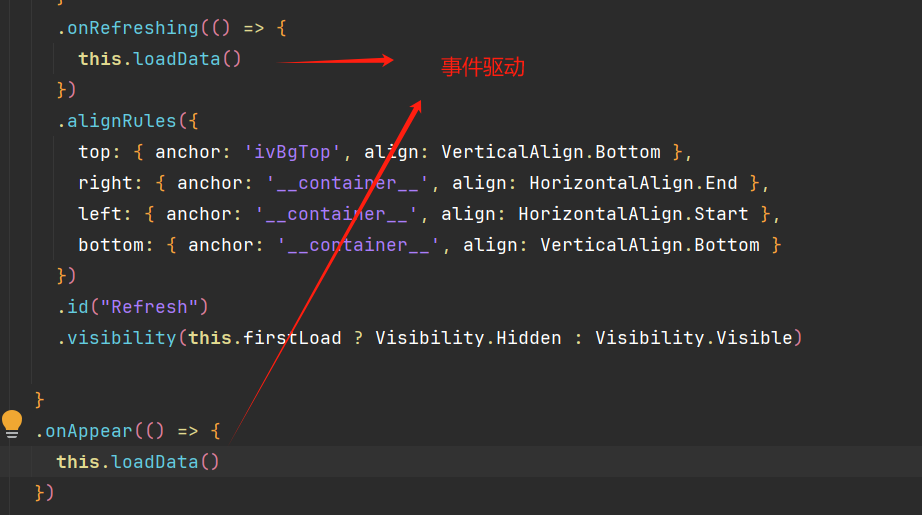
- 事件驱动

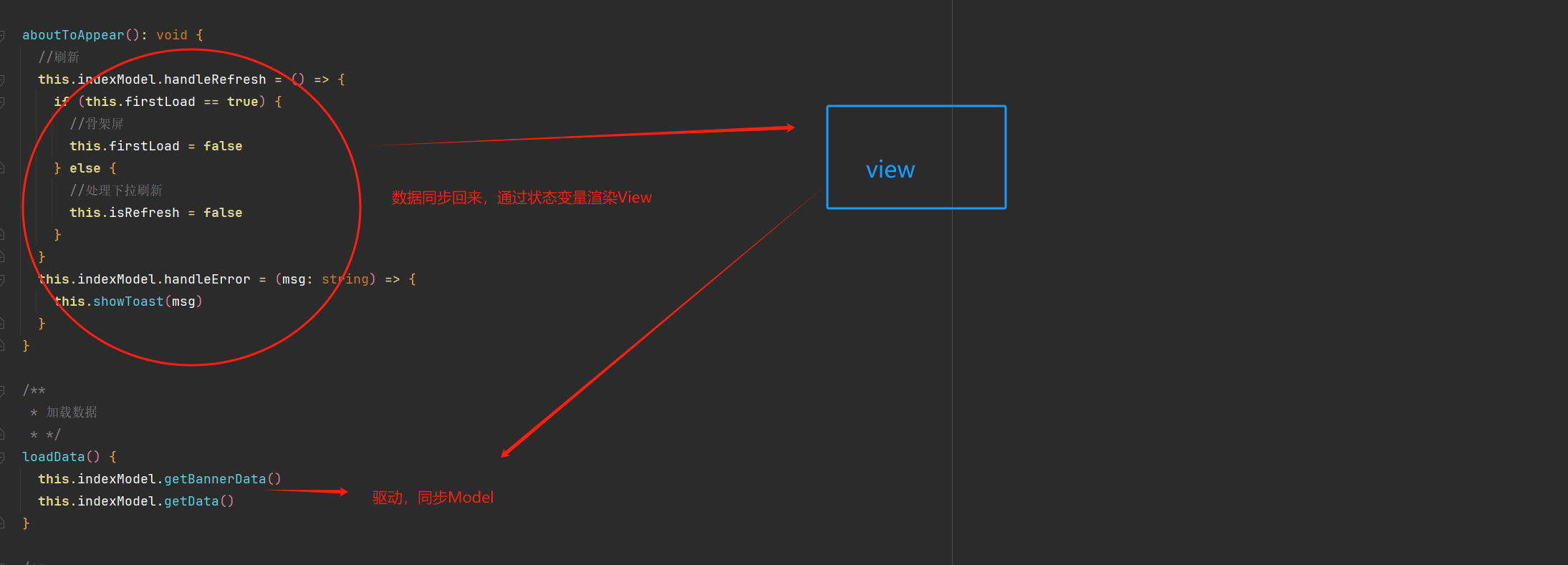
- 事件回传渲染
-
- 简单理解:Model层写处理回调函数,同步ViewModel ,刷新View。
静态效果
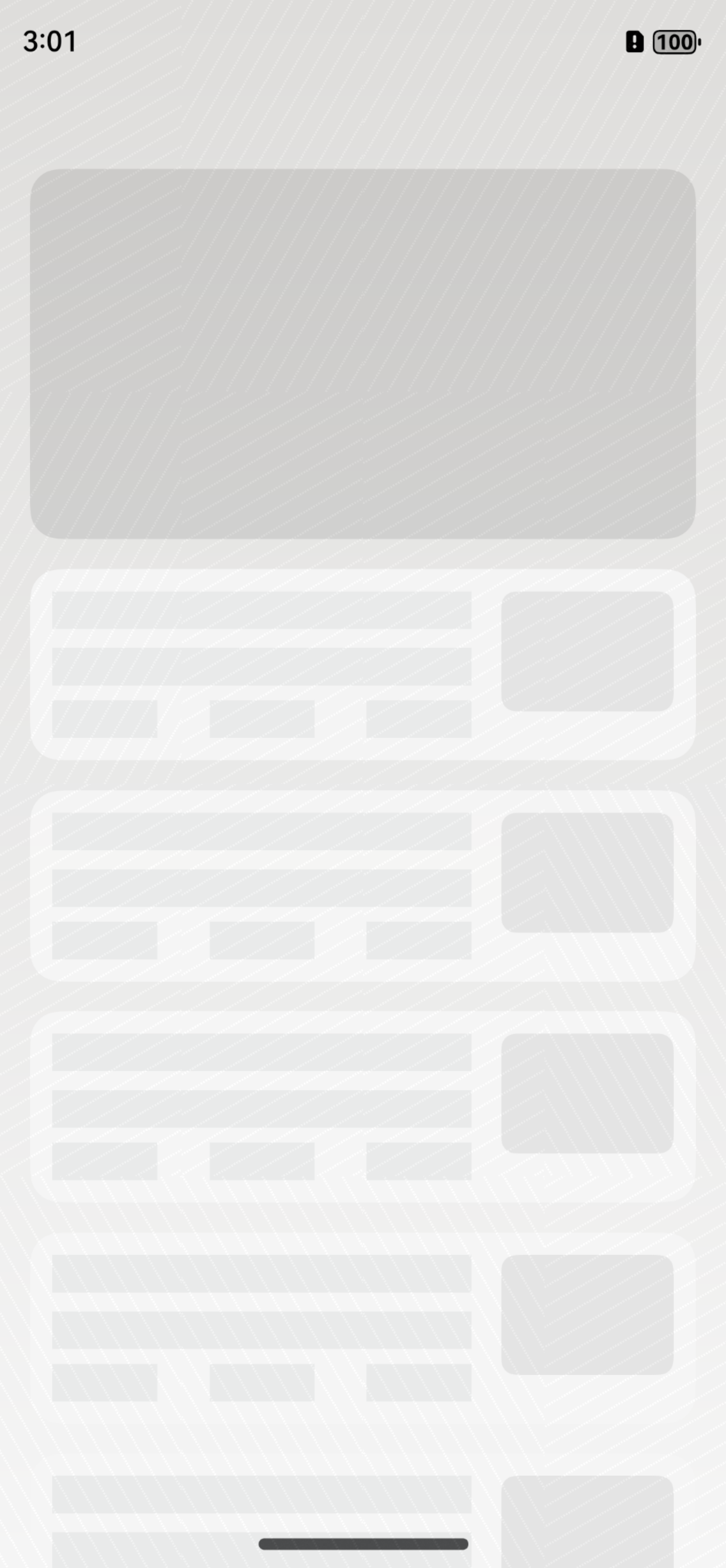
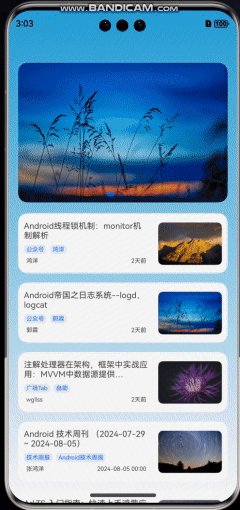
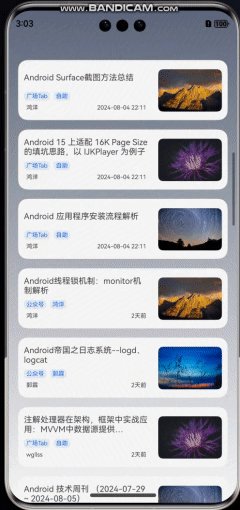
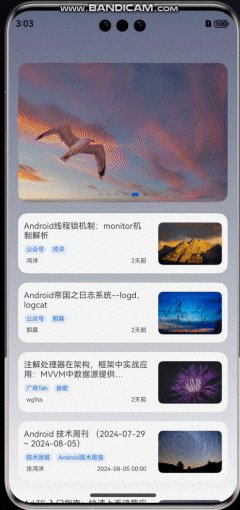
| 闪屏页 | 骨架屏 | 主页 | 主页 |
 |
 |
 |
 |
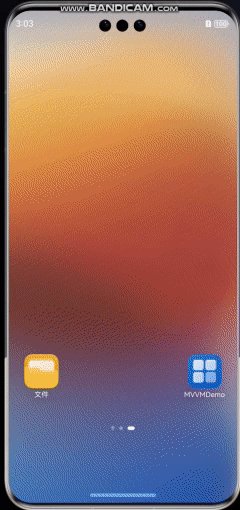
动态效果

- Demo 说明 :进入闪屏页,倒计时进入主页面,主页面首次加载进行骨架屏展示,等待数据从网络中获取,驱动显示页面。
约束与限制
- 本示例仅支持标准系统上运行,支持设备:华为手机。
- HarmonyOS系统:HarmonyOS NEXT Developer Beta1及以上。
- DevEco Studio版本:DevEco Studio NEXT Developer Beta1及以上。
- HarmonyOS SDK版本:HarmonyOS NEXT Developer Beta1 SDK及以上。
Gitee :MVVMDemo
</markdown>更多关于HarmonyOS 鸿蒙MVVM实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙MVVM实践,关键在于Model、View、ViewModel三层架构的清晰分离与高效协作。Model层处理数据逻辑,View层负责界面展示,ViewModel作为桥梁,实现数据与视图的双向绑定。在HarmonyOS中,通过DataBinding库和ViewModel库可轻松实现MVVM模式,提升开发效率和应用性能。注意ViewModel的设计需适配自定义组件,确保数据一致性和UI响应性。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙MVVM实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







