HarmonyOS 鸿蒙Next文本过长问题
HarmonyOS 鸿蒙Next文本过长问题

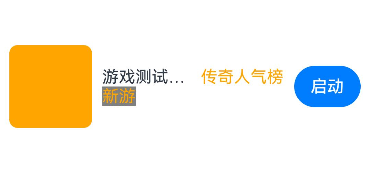
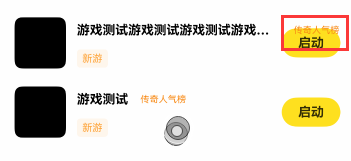
Row中text文本过长省略后,其它组件超出Row的范围
更多关于HarmonyOS 鸿蒙Next文本过长问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
build() {
Column() {
Row() {
Image("")
.width(80)
.height(80)
.borderRadius(8)
.backgroundColor(Color.Orange)
Column() {
Row() {
Text("游戏测试游戏测试游戏测试游戏测试游戏测试游戏测试游戏测试游戏测试")
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.layoutWeight(1)
Text("传奇人气榜")
.fontColor(Color.Orange)
}
Text("新游")
.fontColor(Color.Orange)
.backgroundColor(Color.Gray)
}.layoutWeight(1)
.alignItems(HorizontalAlign.Start)
.margin({left:10})
Button("启动", { type: ButtonType.Capsule })
.margin({left:10})
}.width("100%")
.padding(10)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
}
更多关于HarmonyOS 鸿蒙Next文本过长问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
设置最大宽度
Text('游戏测试测试测试...').constraintSize({ maxWidth: '50%' })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>给Row设置width吧
针对HarmonyOS(鸿蒙)开发中遇到的Next文本过长问题,这通常与界面布局或数据绑定有关。建议检查布局文件(如XML),确保TextView或类似组件设置了适当的宽度和滚动机制(如android:scrollbars=“vertical”),或使用多行显示(如android:singleLine=“false”)。同时,检查数据绑定逻辑,确保长文本在UI更新时正确处理。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next文本过长问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html