HarmonyOS 鸿蒙Next:怎么等待aboutToAppear走完接口后,再走UI
HarmonyOS 鸿蒙Next:怎么等待aboutToAppear走完接口后,再走UI
 怎么等待aboutToAppear走完接口后,在走UI
怎么等待aboutToAppear走完接口后,在走UI更多关于HarmonyOS 鸿蒙Next:怎么等待aboutToAppear走完接口后,再走UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
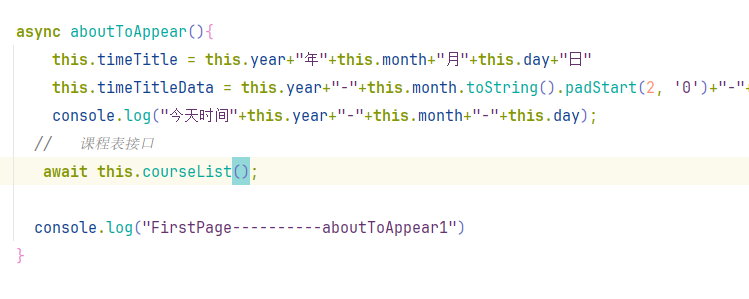
async<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next:怎么等待aboutToAppear走完接口后,再走UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
设置一个 [@State](/user/State) loading 初始状态就是 true
build 里判断 loading 如果是 true,渲染 空 UI,或者一个 loading 组件
aboutToAppear 调用接口,获取数据成功以后,设置 loading 为 false
异步加载数据,数据返回后,再去刷新UI
怎么刷新UI啊?
用@State标记数据,数据重新赋值,就会自动刷新UI
你这用了await 说明 courseList()是个耗时操作。
一般这种情况都是在页面先显示一个loading布局,等数据加载后,再显示主内容。
大佬,有loading布局的相关推荐案例吗
可以参考下面3楼代码,在接口请求时显示调用 MyPromptActionUtil.showLoadingDialog(“加载中…”)
【https://developer.huawei.com/consumer/cn/forum/topic/0202156174901893142?fid=0109140870620153026】









