【JAVA UI】HarmonyOS 鸿蒙Next 如何使用TinyPinyin类库
【JAVA UI】HarmonyOS 鸿蒙Next 如何使用TinyPinyin类库
参考资料
前言:TinyPinYin是一个适用于Java和Android、HarmonyOS的快速,低内存的汉字转拼音库。码云地址TinyPinYin,其使用方法已在API讲解中有详细介绍,本文的主要目的主要是对容易造成疑问的地方进行补充说明
代码实现
1、集成类库
在项目级bulid.gradle添加如下代码
buildscript { repositories { … mavenCentral() } … }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
在应用级添加如下代码
dependencies { … implementation ‘io.openharmony.tpc.thirdlib:TinyPinyin-Library:1.0.4’ }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
2、api讲解
汉字转化拼音
String tv = Pinyin.toPinyin(“哈哈”, “”);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
判断是否字符
String test = “34我23们”; char[] chars = test.toCharArray(); for (char aChar : chars) {LogUtil.error(TAG, Pinyin.isChinese(aChar) + <span class="hljs-string"><span class="hljs-string">""</span></span>); }</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>多音字</p> <pre style="position: relative;"><br><code class="language-java hljs hljs "> Pinyin.init(Pinyin.newConfig().with(<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> PinyinMapDict() { <span class="hljs-annotation"><span class="hljs-annotation">@Override</span></span> <span class="hljs-keyword"><span class="hljs-keyword">public</span></span> Map<String, String[]> <span class="hljs-title"><span class="hljs-title">mapping</span></span>() { HashMap<String, String[]> map = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> HashMap<String, String[]>(); map.put(<span class="hljs-string"><span class="hljs-string">"中国重庆"</span></span>, <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> String[]{<span class="hljs-string"><span class="hljs-string">"ZHONG"</span></span>, <span class="hljs-string"><span class="hljs-string">"GUO"</span></span>, <span class="hljs-string"><span class="hljs-string">"CHONG"</span></span>, <span class="hljs-string"><span class="hljs-string">"QING"</span></span>}); <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> map; } })); result.setText(Pinyin.toPinyin(<span class="hljs-string"><span class="hljs-string">"中国重庆"</span></span>, <span class="hljs-string"><span class="hljs-string">""</span></span>));</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>添加分隔符</p> <pre style="position: relative;"><br><code class="language-java hljs hljs "> String tv = Pinyin.toPinyin(<span class="hljs-string"><span class="hljs-string">"草原牧羊"</span></span>, <span class="hljs-string"><span class="hljs-string">"~"</span></span>);</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p style="background-color: rgb(255,255,255);box-sizing: border-box;color: rgb(36,41,46);letter-spacing: normal;text-align: justify;text-transform: none;white-space: normal;word-spacing: 0.0px;">3、xml布局绘画</p> <p style="background-color: rgb(255,255,255);box-sizing: border-box;color: rgb(36,41,46);letter-spacing: normal;text-align: justify;text-transform: none;white-space: normal;word-spacing: 0.0px;">在xml界面绘画两个“text组件”,其中一个用于现在“汉字转化为拼音”,另外一个Text组件用于实现点击“汉字转化为拼音”的Text组件按钮,转化为拼音的结果用于显示结果,代码如下</p> <pre style="position: relative;"><br><code class="language-xml hljs hljs "><span class="hljs-pi"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span></span><DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:alignment=“top” ohos:orientation=“vertical”>
<span class="hljs-tag"><span class="hljs-tag"><</span><span class="hljs-title"><span class="hljs-tag"><span class="hljs-title">Textohos:id="$+id:text_helloworld" ohos:height=“100vp” ohos:width=“match_parent” ohos:text_alignment=“center” ohos:background_element="#ed6262" ohos:layout_alignment=“horizontal_center” ohos:multiple_lines=“true” ohos:text=“汉字转化为拼音” ohos:text_color=“black” ohos:text_size=“25vp” /> <Text ohos:height=“match_parent” ohos:width=“match_parent” ohos:top_margin=“10vp” ohos:text_alignment=“top|left” ohos:text_size=“25vp” ohos:id="$+id:result"/>
</DirectionalLayout><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4、java代码实现
java实现代码如下
package com.newdemo.myapplication.slice;
import com.example.library.github.promeg.pinyinhelper.Pinyin; import com.example.library.github.promeg.pinyinhelper.PinyinMapDict; import com.newdemo.myapplication.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.components.Component; import ohos.agp.components.Text; public class MainAbilitySlice extends AbilitySlice { private Text mTextResult; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); mTextResult=findComponentById(ResourceTable.Id_result); findComponentById(ResourceTable.Id_text_helloworld).setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { String tv = Pinyin.toPinyin(“哈哈”, “”); mTextResult.setText(“转化的结果:”+tv); } }); } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
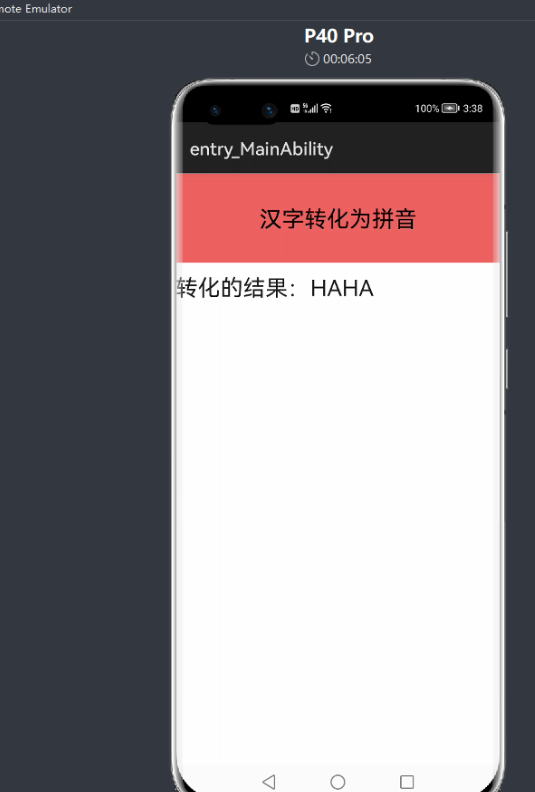
运行效果

更多关于【JAVA UI】HarmonyOS 鸿蒙Next 如何使用TinyPinyin类库的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于【JAVA UI】HarmonyOS 鸿蒙Next 如何使用TinyPinyin类库的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
高级,已收藏

在HarmonyOS(鸿蒙系统)中使用TinyPinyin类库,首先需要确保你的项目中已经引入了TinyPinyin的依赖。由于HarmonyOS主要支持Java和JS(快应用)开发,这里假设你使用的是Java。
- 在项目的
build.gradle文件中添加TinyPinyin的Maven或JitPack依赖(具体依赖路径需根据实际情况查找)。 - 同步项目,确保依赖正确下载。
- 在你的Java代码中,按照TinyPinyin的文档或API指南来使用它,比如进行拼音转换等。
由于HarmonyOS与Android在某些API上存在差异,确保测试时使用的是HarmonyOS支持的API或方法。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于【JAVA UI】HarmonyOS 鸿蒙Next 如何使用TinyPinyin类库的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








