HarmonyOS 鸿蒙Next 容器组件设置高为100% 上下有白边
HarmonyOS 鸿蒙Next 容器组件设置高为100% 上下有白边
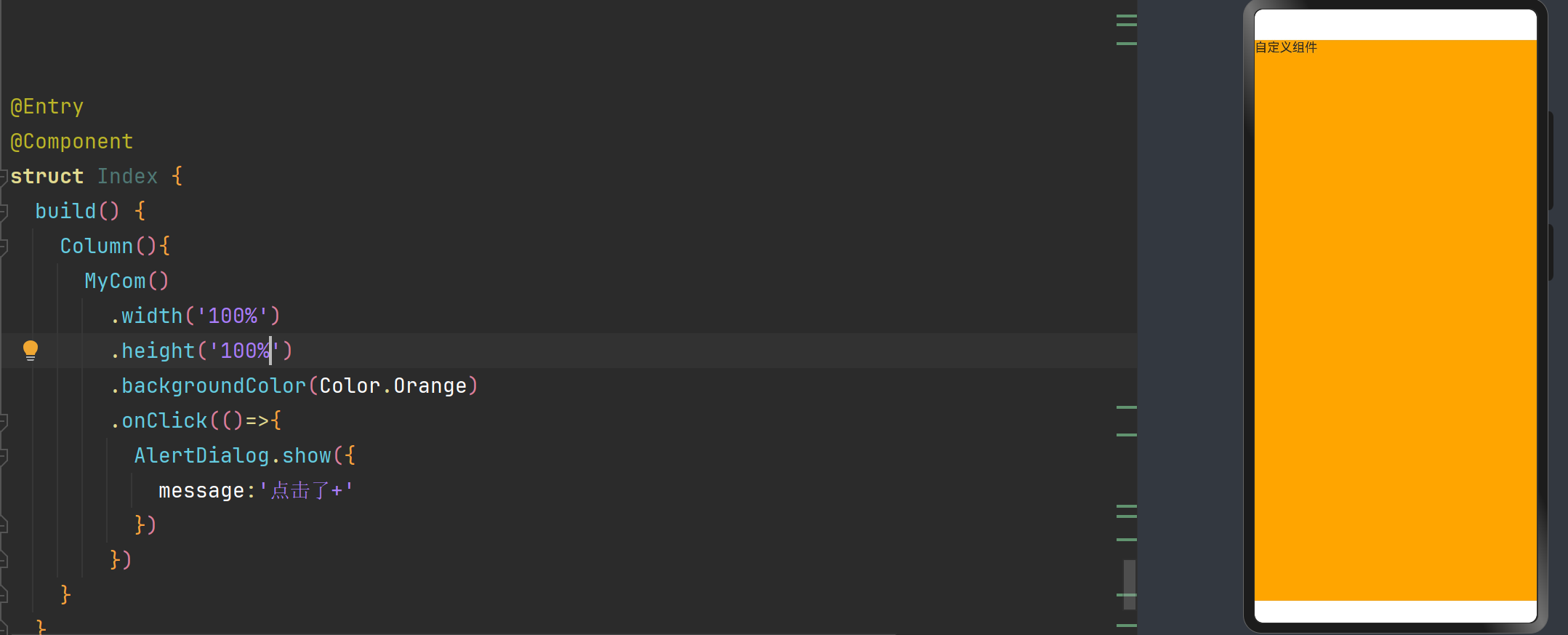
 容器组件设置高为100%,这个上下的白边是什么东西呀,有遇到过相同问题的朋友吗
容器组件设置高为100%,这个上下的白边是什么东西呀,有遇到过相同问题的朋友吗更多关于HarmonyOS 鸿蒙Next 容器组件设置高为100% 上下有白边的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
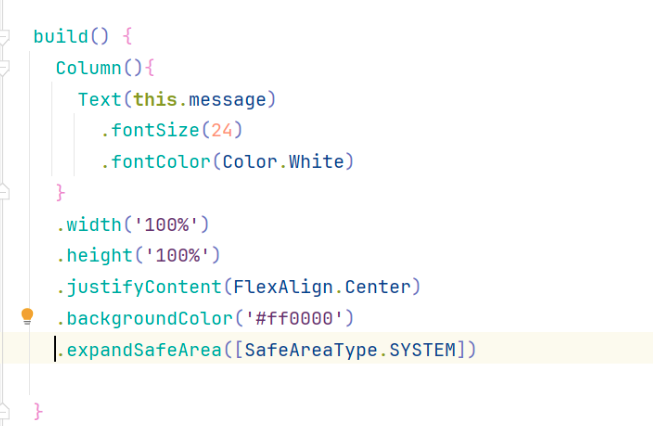
HarmonyOS NEXT最新版的DevEco Studio在创建默认项目时,预览中屏幕上下会各有一条空白,这是因为系统区分为安全区域和非安全区域。安全区域是指页面的显示区域,默认不与系统设置的非安全区域比如状态栏、导航栏区域重叠,默认情况下开发者开发的界面都被布局在安全区域内。系统提供属性方法允许开发者设置组件绘制内容突破安全区域的限制,通过expandSafeArea属性支持组件不改变布局情况下扩展其绘制区域至安全区外。

更多关于HarmonyOS 鸿蒙Next 容器组件设置高为100% 上下有白边的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
onPageShow(): void {
window.getLastWindow(getContext(this), (err, data) => {
if (!err.code) {
data.setWindowLayoutFullScreen(true)
}
});
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>在HarmonyOS中,如果你在使用Next容器组件并设置高度为100%但遇到上下有白边的问题,这通常是因为容器的父级或更上层的布局没有正确设置高度或使用了不恰当的布局方式。确保所有父级容器都设置了合适的高度(如使用match_parent或match_content),或者如果适用,使用Flex布局并设置justifyContent和alignItems为stretch来尝试拉伸子元素。
此外,检查是否有内边距(padding)或外边距(margin)影响了布局。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next 容器组件设置高为100% 上下有白边的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








