HarmonyOS 鸿蒙Next:关于键盘的显示与隐藏监听,点击按钮隐藏键盘的方法。keyboardShow和keyboardHide不管用了,可以用keyboardHeightChange实现监听
HarmonyOS 鸿蒙Next:关于键盘的显示与隐藏监听,点击按钮隐藏键盘的方法。keyboardShow和keyboardHide不管用了,可以用keyboardHeightChange实现监听

【起因】
之前回复的一个帖子《鸿蒙os对于软键盘的隐藏和显示的监听是怎样的》keyboardShow和keyboardHide在当前API 12版本上失效了。
【解决方案】
可以通过keyboardHeightChange监听键盘高度来确定当前键盘是显示还是隐藏
代码示例:
import { window } from ‘@kit.ArkUI’ import { inputMethod } from ‘@kit.IMEKit’@Entry @Component export struct Page13 { @State isShowKeyboard: boolean = false
aboutToAppear(): void { try { window.getLastWindow(getContext(this), (err, data) => { if (err.code) { return; } let windowClass = data; try { windowClass.on(‘keyboardHeightChange’, (data) => { console.log(
当前键盘高度:${data}) if (data > 0) { this.isShowKeyboard = true console.log(‘当前键盘已显示’) } else { this.isShowKeyboard = false console.log(‘当前键盘已隐藏’) } }); } catch (exception) { } }); } catch (exception) { }}
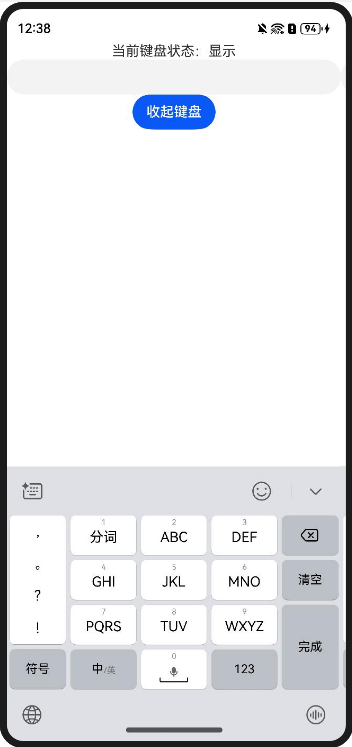
build() { Column() { Text(
当前键盘状态:${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.isShowKeyboard ? <span class="hljs-string"><span class="hljs-string">'显示'</span></span> : <span class="hljs-string"><span class="hljs-string">'隐藏'</span></span>}) TextInput().width(‘100%’) Button(‘收起键盘’).onClick(() => { inputMethod.getController().stopInputSession() })} .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next:关于键盘的显示与隐藏监听,点击按钮隐藏键盘的方法。keyboardShow和keyboardHide不管用了,可以用keyboardHeightChange实现监听的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:关于键盘的显示与隐藏监听,点击按钮隐藏键盘的方法。keyboardShow和keyboardHide不管用了,可以用keyboardHeightChange实现监听的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
高度是1020,单位px,使用参考:
Text(‘测试’).width(‘100%’).height(${this.dataHeight}px).backgroundColor(Color.Orange)
在HarmonyOS中,如果keyboardShow和keyboardHide监听不再有效,确实可以考虑通过监听keyboardHeightChange来实现键盘显示与隐藏的间接控制。你可以通过监听键盘高度的变化来判断键盘是否显示或隐藏。当键盘高度变为0时,可以视为键盘已隐藏;当键盘高度大于0时,则视为键盘已显示。
实现时,你可以在你的布局或页面控制器中添加对keyboardHeightChange事件的监听,并根据高度变化来执行相应的逻辑。如果这种方法满足了你的需求,那么问题就解决了。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:关于键盘的显示与隐藏监听,点击按钮隐藏键盘的方法。keyboardShow和keyboardHide不管用了,可以用keyboardHeightChange实现监听的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








