TextInput设置最多两位小数且整数部分不超过6位 HarmonyOS 鸿蒙Next
TextInput设置最多两位小数且整数部分不超过6位 HarmonyOS 鸿蒙Next
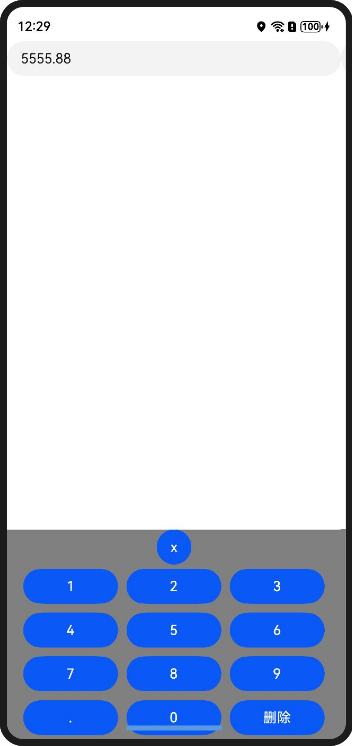
【使用自定义键盘】

@Entry @Component struct Page47 { controller: TextInputController = new TextInputController(); @State inputValue: string = ‘’;// 自定义键盘组件 @Builder CustomKeyboardBuilder() { Column() { Button(‘x’) .onClick(() => { // 关闭自定义键盘 this.controller.stopEditing(); }) Grid() { ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9, ‘.’, 0, ‘删除’], (item: number | string) => { GridItem() { Button(item + ‘’) .width(110) .onClick(() => { if (item == ‘删除’) { this.inputValue = this.inputValue.substring(0, this.inputValue.length - 1); return; } this.inputValue += item; let regex = /^-?\d{0,6}(?:.\d{0,2})?$/ let test = regex.test(this.inputValue) console.info(
onChange regex.test(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue) :${test}) if (!test) { this.inputValue = this.inputValue.substring(0, this.inputValue.length - 1); } }) } }) } .maxCount(3) .columnsGap(10) .rowsGap(10) .padding(5) } .backgroundColor(Color.Gray) }
build() { Column() { TextInput({ text: $$this.inputValue, placeholder: ‘请输入内容’, controller: this.controller }) .customKeyboard(this.CustomKeyboardBuilder()) } .height(‘100%’) .width(‘100%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-arkui-281-V5
【使用原生键盘】

打印
0.1 --> true
.1 --> true
1. --> true
1.0 --> true
0.1 --> 0.1
.1 --> 0.1
1. --> 1
1.0 --> 1<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>代码
@Entry @Component struct Page47 { @State inputValue: string = ‘’; regex = /^-?\d{0,6}(?:.\d{0,2})?$/build() { Column() { Button(‘正则测试’).onClick(() => {
console.info(`<span class="hljs-number"><span class="hljs-number">0.1</span></span> --> ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.regex.test(<span class="hljs-string"><span class="hljs-string">'0.1'</span></span>)}`) console.info(`<span class="hljs-number"><span class="hljs-number">.1</span></span> --> ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.regex.test(<span class="hljs-string"><span class="hljs-string">'.1'</span></span>)}`) console.info(`<span class="hljs-number"><span class="hljs-number">1.</span></span> --> ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.regex.test(<span class="hljs-string"><span class="hljs-string">'1.'</span></span>)}`) console.info(`<span class="hljs-number"><span class="hljs-number">1.0</span></span> --> ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.regex.test(<span class="hljs-string"><span class="hljs-string">'1.0'</span></span>)}`) console.info(`<span class="hljs-number"><span class="hljs-number">0.1</span></span> --> ${<span class="hljs-number"><span class="hljs-number">0.1</span></span>}`) console.info(`<span class="hljs-number"><span class="hljs-number">.1</span></span> --> ${<span class="hljs-number"><span class="hljs-number">.1</span></span>}`) console.info(`<span class="hljs-number"><span class="hljs-number">1.</span></span> --> ${<span class="hljs-number"><span class="hljs-number">1.</span></span>}`) console.info(`<span class="hljs-number"><span class="hljs-number">1.0</span></span> --> ${<span class="hljs-number"><span class="hljs-number">1.0</span></span>}`) }) TextInput({ text: $$<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue, placeholder: <span class="hljs-string"><span class="hljs-string">'请输入内容'</span></span> }) .onChange((value: string) => { console.info(`onChange inputValue start :${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue}`) <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> test = <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.regex.test(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue) console.info(`onChange regex.test(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue) :${test}`) <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (!test) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue = <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue.substring(<span class="hljs-number"><span class="hljs-number">0</span></span>, <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.inputValue.length - <span class="hljs-number"><span class="hljs-number">1</span></span>); } }) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于TextInput设置最多两位小数且整数部分不超过6位 HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于TextInput设置最多两位小数且整数部分不超过6位 HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS开发中,若要为TextInput组件设置最多两位小数且整数部分不超过6位的输入限制,你可以通过正则表达式来实现这一功能。在TextInput的maxLength属性上直接设置长度限制可能不够精确,因为它不会区分小数点前后的字符。因此,建议使用inputFilter属性结合正则表达式来精确控制输入。
示例正则表达式:^\d{0,6}(\.\d{1,2})?$。这个表达式确保了整数部分最多6位,小数部分最多2位,并且小数点是可选的。
请在你的TextInput组件中设置inputFilter属性来使用这个正则表达式。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于TextInput设置最多两位小数且整数部分不超过6位 HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








