HarmonyOS 鸿蒙Next日历组件
HarmonyOS 鸿蒙Next日历组件
cjcalendar
简介
cjcalendar 是一款日历组件,正在不断完善中,欢迎各位大佬指正
下载安装
ohpm install cjcalendar
使用方式
import { CJCalendar } from ‘cjcalendar’
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>CJCalendar()
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>一、各项属性
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| titleHeight | Length | 否 | 标题栏高度:默认:50vp |
| weeks | string[] | 否 | 星期标题,默认:[“日”,“一”,“二”,“三”,“四”,“五”,“六”,] |
| weekTitleFontSize | number | string | Resource | 否 | 星期标题字体大小,默认:12 |
| weekTitleFontColor | ResourceColor | 否 | 星期标题字体颜色,默认:“#9E9E9E” |
| weekTitleHeight | Length | 否 | 星期标栏高度,默认:40 |
| titleFontSize | number | string | Resource | 否 | 标题字体大小,默认:18 |
| titleFontColor | ResourceColor | 否 | 标题字体颜色,默认:“#252a34” |
| showFastToday | boolean | 否 | 是否显示快捷 今,默认:true |
| fastTodayFontSize | number | string | Resource | 否 | 快捷返回今天,字体大小,默认:12 |
| fastTodayFontColor | Resource | 否 | 快捷返回今天,字体颜色,默认:“#FFFFFF” |
| fastTodayBg | Resource | 否 | 快捷返回今天,背景颜色,默认:“#42A5F5” |
| fastTodayLayout | @Builder | 否 | 快捷回到今天自定义布局,默认:null |
| itemFontSize | number | string | Resource | 否 | 日期每一项字体大小,默认:18 |
| itemFontColor | Resource | 否 | 日期每一项字体颜色,默认:“#252a34” |
| itemFontWeight | Resource | 否 | 日期每一项字体,默认:FontWeight.Normal |
| todayFontColor | ResourceColor | 否 | “今”日字体颜色,默认:“#03A9F4” |
| selectFontColor | ResourceColor | 否 | 选中日期字体颜色,默认:“#FFFFFF” |
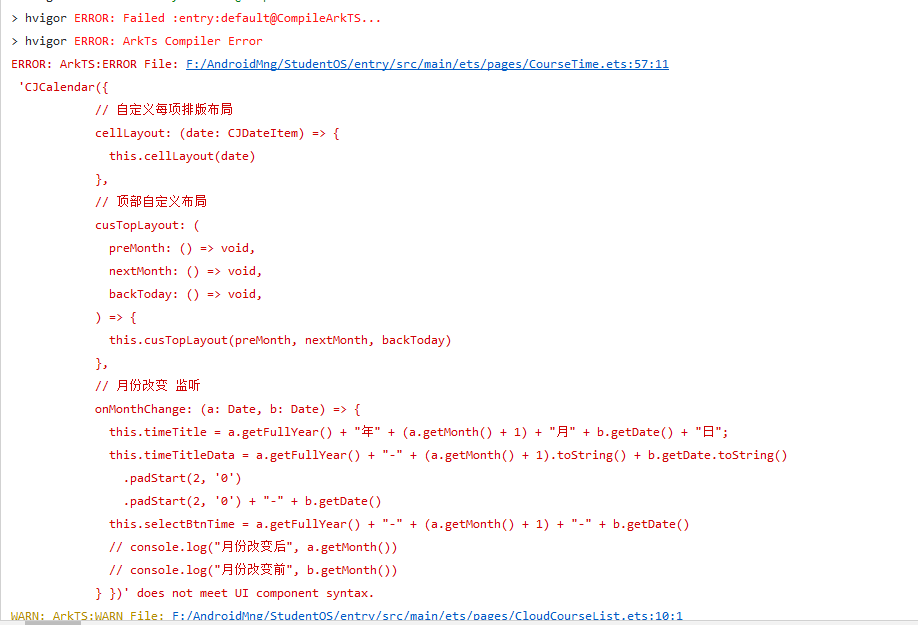
二、自定义布局
| 方法 | 参数 | 返回 | 必填 | 说明 |
|---|---|---|---|---|
| cellLayout | - | - | 否 | 自定义每一项布局 |
| titleCenterLayout | - | - | 否 | 自定义日期标题中心内容 |
| titleLeftLayout | - | - | 否 | 自定义日期标题左边内容 |
| titleRightLayout | - | - | 否 | 自定义日期标题右边内容 |
| todayLayout | item: CJDateItem | - | 否 | 仅自定义 今日 样式,当使用cellLayout时,tadayLayout无效 |
| reBuildDateItem | item: CJDateItem | CJDateItem | 否 | 计算item时,如需添加更多自定义属性时使用 |
| onSelectChange | date1: CJDateItem, date2?: CJDateItem | - | 否 | 选择变化监听,OptMode.NORMAL/OptMode.NORMAL,只返:date1,OptMode.MULTIPLE:两个都返 |
三、CJDateItem通用属性
| 属性 | 类型 | 描述 |
|---|---|---|
| fullYear | number | 年 |
| month | number | 月 |
| date | number | 日期 |
| week | number | 星期 |
| time | number | 时间戳 |
不断完善中…
OpenHarmony三方库中心仓:https://ohpm.openharmony.cn/#/cn/detail/cjcalendar

突然出现一对js、map是因为工程里编写代码的时候,有时候ets出现代码语法等编译错误,就会产出这些文件,首先要删除本地工程所有的js、map文件,如果所有的删除后还有问题,应该就是引用的库里面也出现了这些文件,clean一下项目,或者先把依赖移除,再重新加上就可以解决了
这个支持next版本吗
感谢兄弟支持,昨天刚拿到权限,已经在肝NEXT了
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
感谢兄弟支持,昨天刚拿到权限,新版本已经在肝了
⛽️加油!
哈哈哈 原来跟我的需求一样,我也在问博主,移动端基本上都是要这种效果
哈哈,我也需要这个效果

这块块的高度和背景开放一下呗,暂用不到自定义。哭
好的,正在适配NEXT版本,意见已收纳
已经开放支持

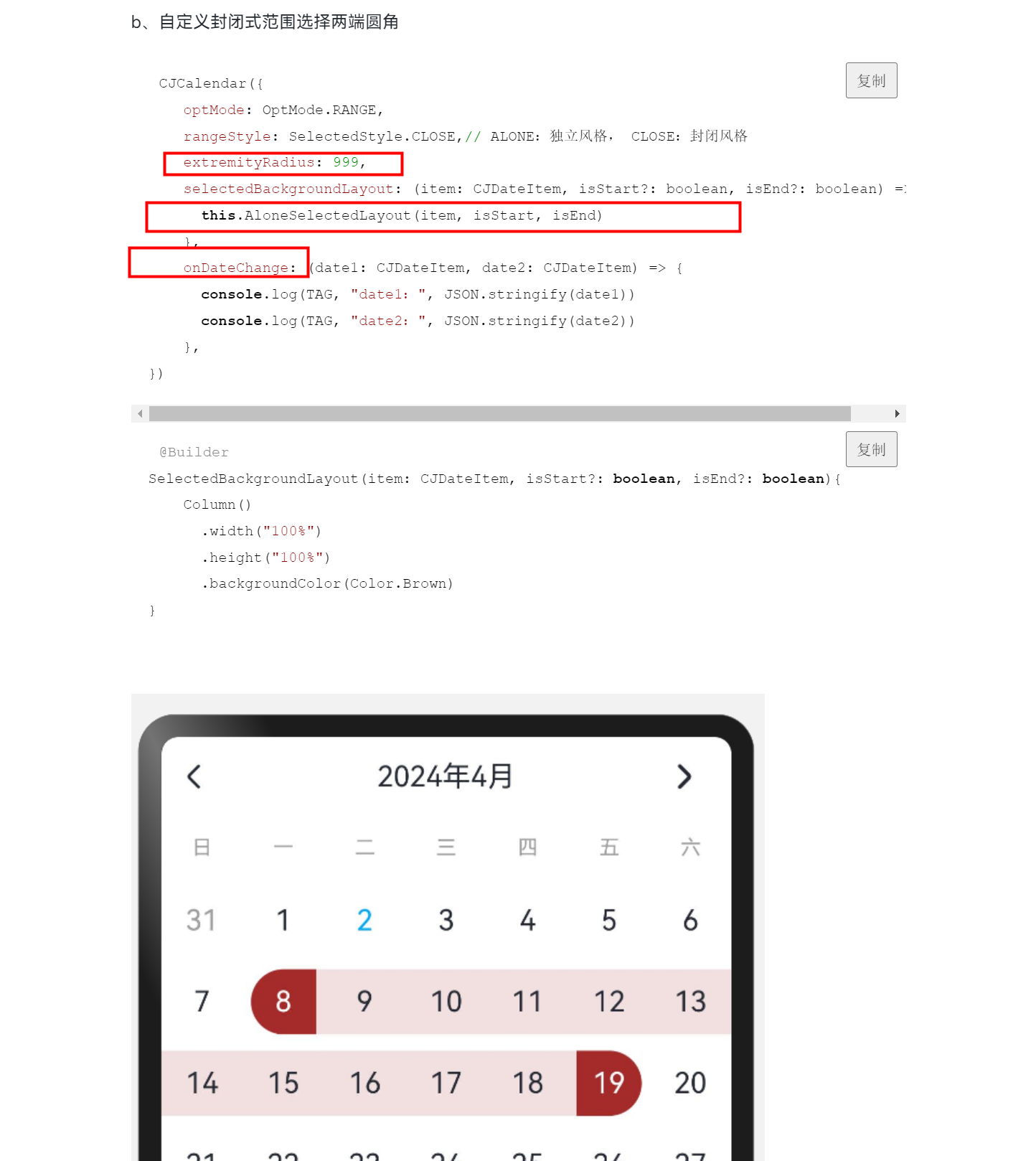
支持跨越范围选择的
已经支持农历
感谢大佬
别搞API9了,没意义

HarmonyOS 鸿蒙Next日历组件支持丰富的功能和高度自定义性。您可以在项目中通过DevEco Studio添加日历组件,并通过XML或代码进行配置。日历组件支持日期选择、滑动切换月份、自定义样式等功能。如果您在使用过程中遇到具体问题,如配置错误或功能实现困难,建议检查官方文档和示例代码,确保遵循正确的开发流程和API使用方法。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next日历组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







