14 回复
请问一下这个效果实现了吗,我看用scroll和tabs好像可以实现吸顶效果,但是吸顶内容会被头部导航遮住
求教!!!
更多关于HarmonyOS 鸿蒙Next 吸顶到导航下方怎么实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问实现了吗?现在也要实现这效果
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
给个思路
[@Entry](/user/Entry)
[@Component](/user/Component)
struct TestStickPage {
[@State](/user/State) xd: number = 0
build() {
Stack({
alignContent: Alignment.Top
}) {
Scroll() {
Column() {
Column() {
Text('hello')
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height(300)
.backgroundColor(Color.Brown)
Row() {
Text('吸顶')
}
.width('100%')
.height(56)
.backgroundColor(Color.Gray)
.id('xxxx')
Column() {
Text('上')
.fontColor('#fff')
Text('底')
.fontColor('#fff')
}
.width('100%')
.height(1000)
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor(Color.Black)
}
}
.height('100%')
.onScroll(() => {
// 用来获取节点相对与窗口距离 单位是 px
const r = this.getUIContext()
.getComponentUtils()
.getRectangleById('xxxx')
const y = px2vp(r.windowOffset.y)
// 56 + 38
// 沉浸式 navBar 高度 56 statusBar 高度 38
if (y <= 94) {
// 吸顶
this.xd = 94
}
else {
// 取消吸顶
this.xd = 0
}
})
if (this.xd > 0) {
Row() {
Text('吸顶')
}
.width('100%')
.height(56)
.backgroundColor(Color.Gray)
.position({
x: 0,
y: this.xd
})
}
}
}
}
学习一下
我实现了下,大致思路就是 Stack 配合 Scroll,然后 windowStageCreate 的时候进入全屏沉浸式,同时查询出 状态栏的高度,然后按照你的需求,在滚动事件中通过 componentUtils 可以查询具体组件的位置信息,到了状态栏+导航栏高度的时候就定位就好了
componentUtils是啥,老哥,能看看你的代码不
你试试看是不是你要的
ListGroup 的 Stick Header,透明度按照滚动距离动态判定
顶部导航放到list里面?
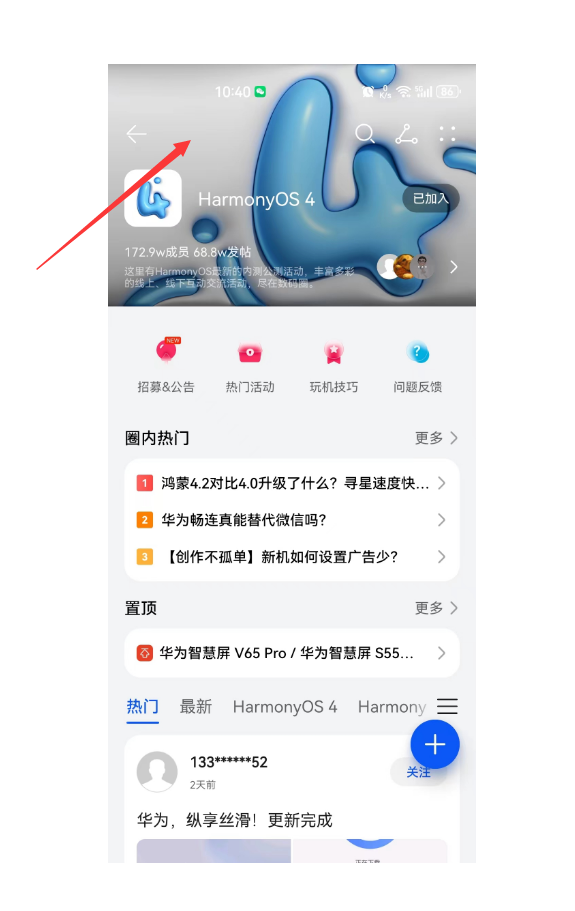
那个背景图我是放在list里面了,顶部导航stack覆盖在list上,滚动后,吸顶元素被导航盖住了
这是哪个app我去看下效果
HarmonyOS鸿蒙Next实现吸顶到导航下方,可通过Stack组件结合Scroll组件,并利用滚动事件回调函数onScroll监听滚动位置。当滚动到一定位置时(如头部导航下方),通过修改组件的position属性或使用动态布局调整,使目标元素固定在导航下方。确保在设置吸顶效果时,考虑到状态栏和导航栏的高度,以避免遮挡。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next 吸顶到导航下方怎么实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html