HarmonyOS 鸿蒙Next LazyForEach 数据错乱,不刷新
HarmonyOS 鸿蒙Next LazyForEach 数据错乱,不刷新
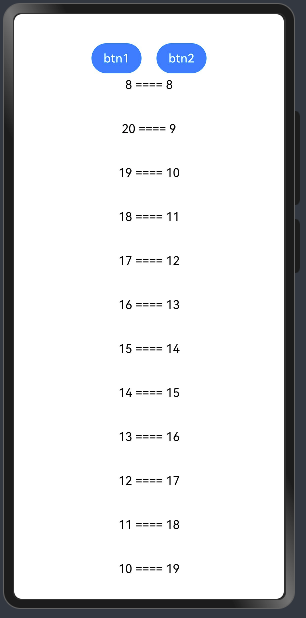
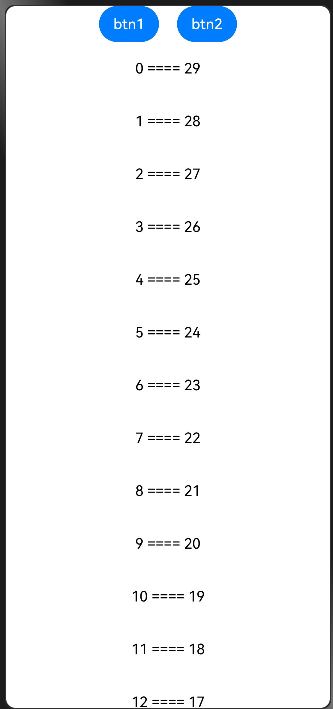
问题:list 数据排序错乱,item 不刷新
说明:
1、按钮:点击左边填充的是从 0 到 29 的数据,右边是按 29 到 0
2、列表:左边是索引,右边是内容

代码如下:
@Observed
class Data {
index: number
str: string
constructor(index: number, str: string) {
this.index = index
this.str = str
}
}
@Entry
@Component
struct TestPage {
@State ds: MyDataSource = new MyDataSource()
aboutToAppear(): void {
this.data1()
}
data1() {
let d: Data[] = []
for (let i = 0; i < 30; i++) {
d.push(new Data(i, i + ‘’))
}
this.ds.setNewData(d)
}
data2() {
let d: Data[] = []
for (let i = 0; i < 30; i++) {
d.push(new Data(i, 29 - i + ‘’))
}
this.ds.setNewData(d)
}
build() {
Column() {
Row({ space: 20 }) {
Button(‘btn1’).onClick(() => {
this.data1()
})
Button(‘btn2’).onClick(() => {
this.data2()
})
}
List() {
LazyForEach(this.ds, (item: Data) => {
ListItem() {
Item({ item: item })
}.width(‘100%’)
}, (item: Data) => {
return item.str
})
}.layoutWeight(1)
}.size({ width: ‘100%’, height: ‘100%’ })
}
}
@Component
struct Item {
@ObjectLink item: Data
build() {
Text(this.item.index + ’ ==== ’ + this.item.str).fontColor(Color.Black).padding({ top: 20, bottom: 20 })
}
}
class MyDataSource implements IDataSource {
private listeners: DataChangeListener[] = [];
dataList: Data[] = []
totalCount(): number {
return this.dataList.length
}
getData(index: number): Data {
return this.dataList[index]
}
registerDataChangeListener(listener: DataChangeListener): void {
if (this.listeners.indexOf(listener) < 0) {
this.listeners.push(listener);
}
}
unregisterDataChangeListener(listener: DataChangeListener): void {
const pos = this.listeners.indexOf(listener);
if (pos >= 0) {
this.listeners.splice(pos, 1);
}
}
onReload() {
this.listeners.forEach((l) => {
l.onDataReloaded()
})
}
setNewData(arr: Data[]) {
this.dataList.splice(0, this.dataList.length)
this.dataList.push(…arr)
this.onReload()
}
}
4 回复
在最新版本的DevEco上未复现,请使用最新版本的DevEco尝试。

更多关于HarmonyOS 鸿蒙Next LazyForEach 数据错乱,不刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1、使用的是最新版本的 IDE 了,5.0.3.502。 2、数据往下拉,中间部分会错乱
还是没有复现
针对HarmonyOS(鸿蒙)系统中Next LazyForEach数据错乱及不刷新的问题,这通常与数据源管理、UI更新机制或LazyForEach组件的使用方式有关。请检查以下几点:
- 确保数据源(列表)在修改后有正确通知UI更新,例如使用ObservableCollection或调用State的更新方法。
- 验证LazyForEach是否在正确的生命周期内被调用和更新,避免在组件销毁后还尝试更新数据。
- 检查是否有异步数据处理错误导致数据状态不一致。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next LazyForEach 数据错乱,不刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







