HarmonyOS 鸿蒙Next-前端学鸿蒙-组件生命周期
HarmonyOS 鸿蒙Next-前端学鸿蒙-组件生命周期
不管是 react 还是 vue,我们写组件写页面的时候,通常都会使用生命周期,会在一些特别的生命周期函数里,只写一个必要的逻辑,比如 componentDidMount 执行一些 sdk 的初始化,或者数据的初始化请求,componentWillUnMount 里进行一些定时器的清楚。在 ArkUI 里也有类似的生命周期;
ArkUI 自定义组件的生命周期
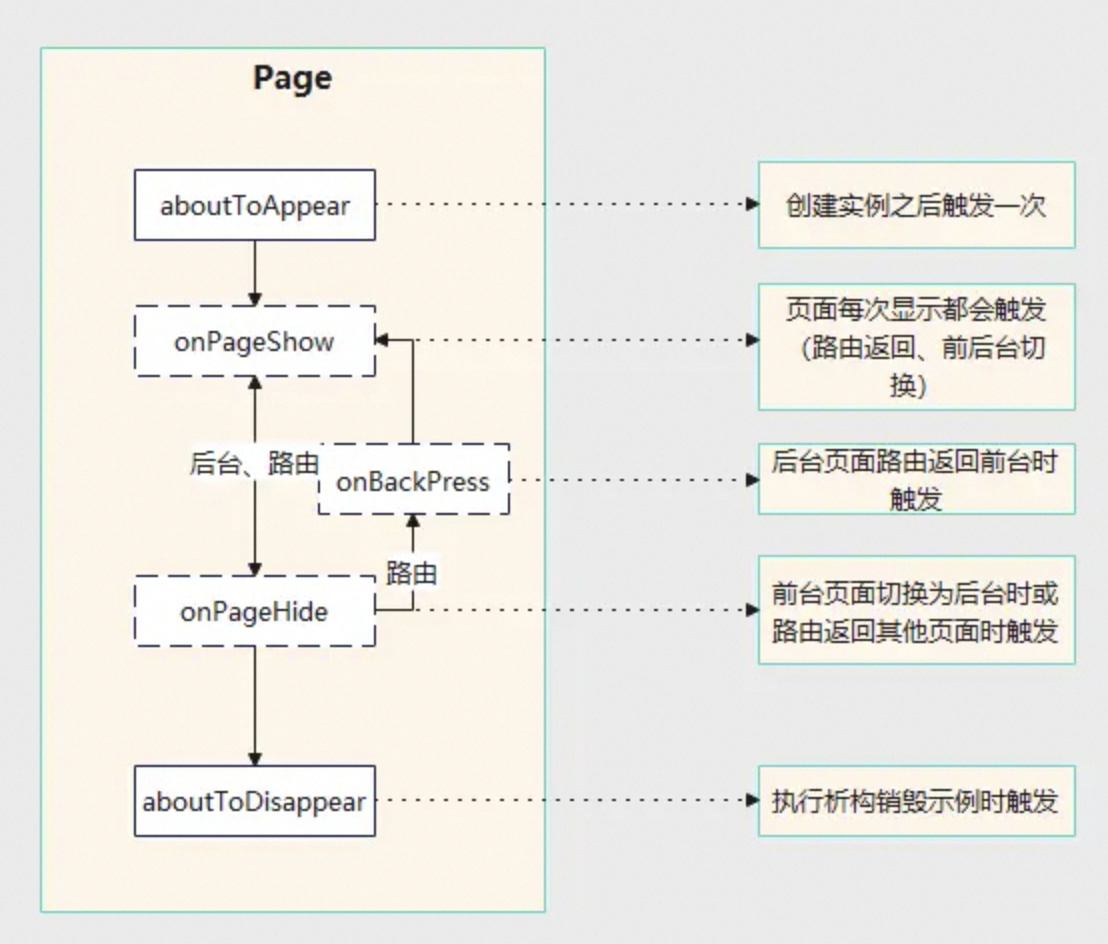
自定义组件的生命周期包括: aboutToAppear、onPageShow、onPageHide、onBackPress、aboutToDisappear五种状态,如图所示

aboutToAppear
aboutToAppear函数在创建自定义组件的新实例后,在执行其build函数之前执行。- 该函数仅会在自定义组件实例创建后执行一次。
- 允许在该函数中改变状态变量,但是更改将在后续执行
build函数中生效。 - 可以用于接收自定义组件实例创建时的
状态参数,初始化页面状态变量等。
onPageShow
页面每次显示时触发一次,包括路由过程、应用进入前后台等场景,仅 @Entry修饰的自定义组件生效。
onPageHide
页面每次隐藏时触发一次,包括路由过程、应用进入前后台等场景,仅 @Entry修饰的自定义组件生效
onBackPress
当用户点击返回按钮时触发,仅 @Entry修饰的自定义组件生效。返回true表示页面自己处理返回逻辑,不进行页面路由,返回false表示使用默认的路由返回逻辑。不设置返回值按照false处理。
aboutToDisappear
在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
更多关于HarmonyOS 鸿蒙Next-前端学鸿蒙-组件生命周期的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next-前端学鸿蒙-组件生命周期的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙Next的组件生命周期包括aboutToAppear(组件即将出现)、onPageShow(页面显示时)、onPageHide(页面隐藏时)、onBackPress(返回按钮点击时)、aboutToDisappear(组件即将消失)。这些生命周期函数在组件的创建、显示、隐藏、返回和销毁过程中被调用,用于执行相应的逻辑。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next-前端学鸿蒙-组件生命周期的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








