HarmonyOS 鸿蒙Next ArkTS api11 使用axios库,为了解决大数字类型精度丢失问题,引入json-bigint库,transformResponse该如何自定义?
HarmonyOS 鸿蒙Next ArkTS api11 使用axios库,为了解决大数字类型精度丢失问题,引入json-bigint库,transformResponse该如何自定义?

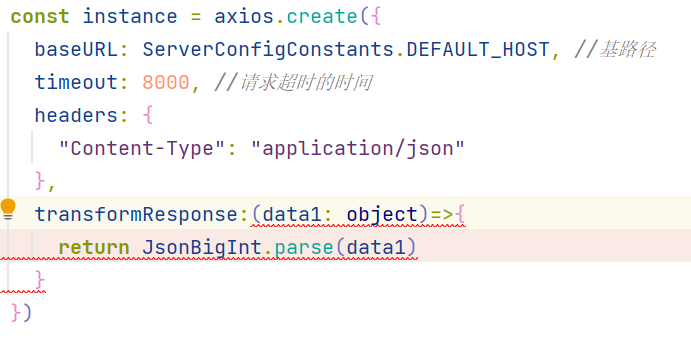
这样无法通过编译,Stringify之后,后续的解析也会报错
目前最终解决方案,供参考:
transformResponse:(data1:string) => {
let object: BaseResponseResult = JSON.parse(
jsonBigint({ storeAsString: true }).stringify(
jsonBigint({ storeAsString: true }).parse(data1),null,null))
return object
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>import jsonBigint from 'json-bigint'<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>仓库地址:OpenHarmony三方库中心仓
更多关于HarmonyOS 鸿蒙Next ArkTS api11 使用axios库,为了解决大数字类型精度丢失问题,引入json-bigint库,transformResponse该如何自定义?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
希望HarmonyOS能继续加强在安全性方面的研发,保护用户的隐私和数据安全。
transformResponse:(data1:string) => { let object: BaseResponseResult = JSON.parse( jsonBigint({ storeAsString: true }).stringify( jsonBigint({ storeAsString: true }).parse(data1),null,null)) return object }
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
非常感谢您,虽然我这边使用的jsonBigint库貌似和您的写法不太一样,api12,但我更改了jsonBigint的部分代码,强制使storeAsString=true也达到了效果
import JsonBigInt from ‘@ohmos/json-bigint’;
return await axios.get<T, AxiosResponse<T>, null>(constant.BASE_URL + urlName, { params: query, transformResponse: (data: string) => { try { return JSON.parse( JsonBigInt.stringify( JsonBigInt.parse(data), null, null)) } catch (e) { return JSON.parse(data) } } })
嗯嗯 好的 一起进步
楼主您好,由于axios 内部会对后端返回的数据进行 JSON.parse 的操作,JSON.parse会导致超长数字的精度丢失,可以通过重写transformResponse方法,修改返回数据,导入json-bigint包,使用JsonBigInt.parse(data)转换返回数据。
参考示例:
axios<string, AxiosResponse<string>, null>({
url: 'https://www.xxx.com/info',
method: 'get',
responseType: 'array_buffer',
transformResponse:(data)=>{
return JsonBigInt.parse(data)
}
}).then((res: AxiosResponse) => {
// 处理请求成功的逻辑
})<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>感谢回复,我的问题也在这里,这样的写法编译无法通过,一个是data需要指定类型,一个是return的类型,也不能是any类型
在HarmonyOS的ArkTS(ArkUI TypeScript)开发中,处理HTTP响应并自定义transformResponse来集成json-bigint处理大数字时,你需要在axios的配置中设置transformResponse函数。由于ArkTS可能不直接支持Node.js的完整axios库,确保你使用的是适合ArkTS环境的axios版本或类似HTTP客户端。
示例代码(假设axios库兼容):
import axios from 'axios';
import jsonBigInt from 'json-bigint';
const instance = axios.create({
transformResponse: [data => jsonBigInt.parse(data)]
});
// 使用instance进行HTTP请求
instance.get('/api/data').then(response => {
// 响应数据已自动通过json-bigint处理
console.log(response.data);
});
如果问题依旧没法解决请加我微信,我的微信是itying888注意:上述代码假设json-bigint.parse方法能直接处理axios的响应字符串。如果实际库接口不同,请相应调整。
更多关于HarmonyOS 鸿蒙Next ArkTS api11 使用axios库,为了解决大数字类型精度丢失问题,引入json-bigint库,transformResponse该如何自定义?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







