HarmonyOS 鸿蒙Next关于menu组件,子菜单不显示
HarmonyOS 鸿蒙Next关于menu组件,子菜单不显示
从官网上复制的测试文档,不显示子菜单。(https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/ts-basic-components-menu-0000001493903960-V2)
API9 deveco版本:

@Entry @Component struct Cs009 { @State select: boolean = true private iconStr: ResourceStr = $r(“app.media.icon”) private iconStr2: ResourceStr = $r(“app.media.icon”)@Builder SubMenu() { Menu() { MenuItem({ content: “复制”, labelInfo: “Ctrl+C” }) MenuItem({ content: “粘贴”, labelInfo: “Ctrl+V” }) } }
@Builder MyMenu(){ Menu() { MenuItem({ startIcon: $r(“app.media.icon”), content: “菜单选项” }) MenuItem({ startIcon: $r(“app.media.icon”), content: “菜单选项” }) .enabled(false) MenuItem({ startIcon: this.iconStr, content: “菜单选项22”, endIcon: $r(“app.media.icon”), builder: this.SubMenu.bind(this) }) MenuItemGroup({ header: ‘小标题’ }) { MenuItem({ content: “菜单选项” }) .selectIcon(true) .selected(this.select) .onChange((selected) => { console.info(“menuItem select” + selected); this.iconStr2 = $r(“app.media.icon”); }) MenuItem({ startIcon: $r(“app.media.icon”), content: “菜单选项”, endIcon: $r(“app.media.icon”), builder: this.SubMenu.bind(this) }) } MenuItem({ startIcon: this.iconStr2, content: “菜单选项”, endIcon: $r(“app.media.icon”) }) } }
build() { Row() { Column() { Text(‘click to show menu’) .fontSize(50) .fontWeight(FontWeight.Bold) } .bindMenu(this.MyMenu) .width(‘100%’) } .height(‘100%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
官方示例效果:

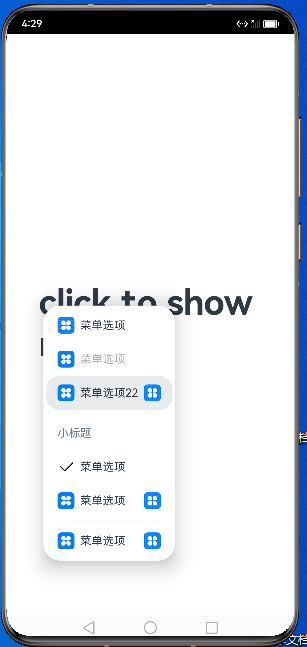
测试效果,模拟器和预览器都不显示子菜单,点击菜单效果截图:

请各位有空帮忙看下,拜谢!
更多关于HarmonyOS 鸿蒙Next关于menu组件,子菜单不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next关于menu组件,子菜单不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好的,谢谢。主要是我的真机太卡,现在开发用的都是模拟器
好的,我去试一下
HarmonyOS 鸿蒙Next中menu组件子菜单不显示的问题,可能由多种原因引起,如路径错误、资源未正确加载或版本兼容性问题。请检查图片或资源文件的路径是否正确,确保资源已正确添加到项目中。同时,确认使用的鸿蒙系统版本与API是否兼容。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next关于menu组件,子菜单不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









