HarmonyOS 鸿蒙Next:前端学鸿蒙-ArkUI的布局
HarmonyOS 鸿蒙Next:前端学鸿蒙-ArkUI的布局
前端视角的布局,主要需要掌握 display: block, inline, inline-block, flex, grid 这些概念,通过这些 CSS 属性来实现各种各样的布局效果,鸿蒙下并不是直接使用像前端一样通过 CSS 实现一些布局效果,而是提供了一些特殊的布局组件来实现布局效果,接下里我们逐个了解下 鸿蒙下的布局;
布局结构
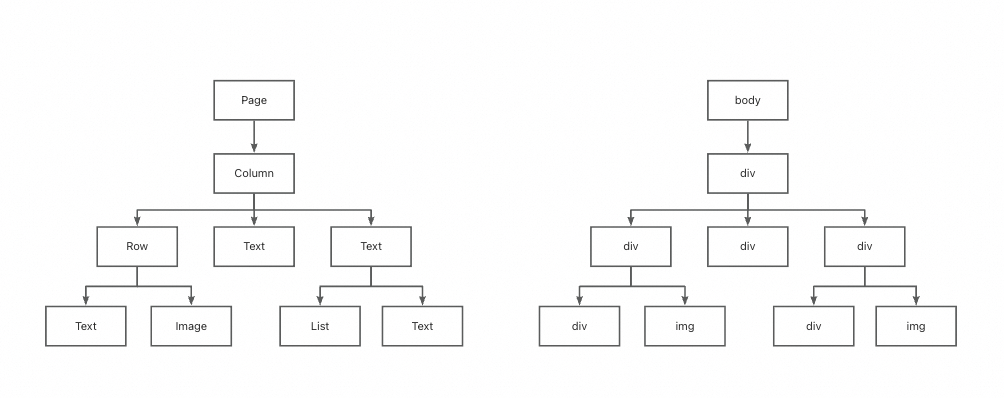
布局通常是一个树状结构,为实现上述效果,开发者需要在页面中声明对应的元素。其中,Page表示页面的根节点,Column/Row等元素为系统组件。针对不同的页面结构,ArkUI提供了不同的布局组件来帮助开发者实现对应布局的效果,例如Row用于实现线性布局;
这个和 前端的 html 类似;

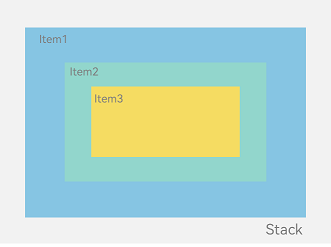
元素的盒模型
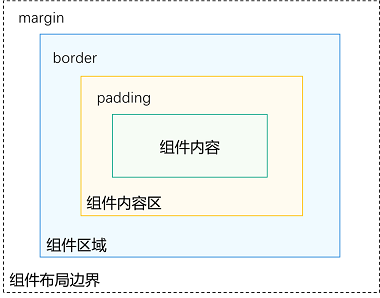
鸿蒙下也有和前端类似的盒模型

-
组件内容区(黄色方块):组件内容区大小为组件区域大小减去组件的border值,组件内容区大小会作为组件内容(或者子组件)进行大小测算时的布局测算限制。
-
组件内容(绿色方块):组件内容本身占用的大小,比如文本内容占用的大小。组件内容和组件内容区不一定匹配,比如设置了固定的width和height,此时组件内容的大小就是设置的width和height减去padding和border值,但文本内容则是通过文本布局引擎测算后得到的大小,可能出现文本真实大小小于设置的组件内容区大小。当组件内容和组件内容区大小不一致时,align属性生效,定义组件内容在组件内容区的对齐方式,如居中对齐。
-
组件布局边界(虚线部分):组件通过margin属性设置外边距时,组件布局边界就是组件区域加上margin的大小。
布局组件的选择
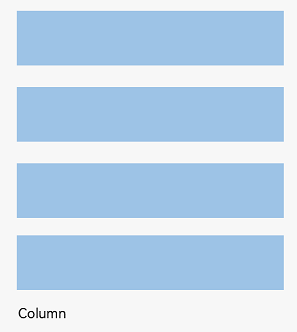
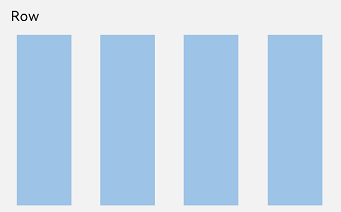
线性布局(Row、Column)


如果布局内子元素超过1个时,且能够以某种方式线性排列时优先考虑此布局。
Row 等于 div { display: flex, flex-direction: row }
Column 等于 div { display: flex, flex-direction: column }
层叠布局(Stack)

组件需要有堆叠效果时优先考虑此布局。层叠布局的堆叠效果不会占用或影响其他同容器内子组件的布局空间。例如Panel作为子组件弹出时将其他组件覆盖更为合理,则优先考虑在外层使用堆叠布局。类似与前端的一些浮层抽屉的效果,我们通常使用 z-index 来控制它的层级
- https://ant-design.antgroup.com/components/drawer-cn
- https://ant-design-mobile.antgroup.com/zh/components/floating-panel
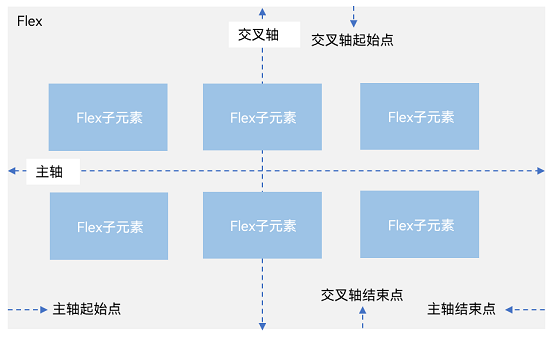
弹性布局(Flex)
弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充效果。
几乎和前端的 flex 概念一样

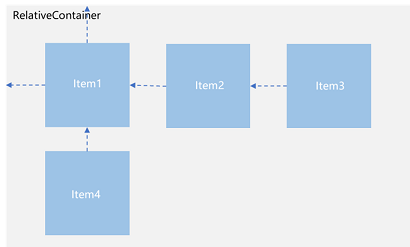
相对布局(RelativeContainer)
相对布局是在二维空间中的布局方式,不需要遵循线性布局的规则,布局方式更为自由。通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。设置的锚点规则可以天然支持子元素压缩、拉伸、堆叠或形成多行效果。在页面元素分布复杂或通过线性布局会使容器嵌套层数过深时推荐使用。
类似于前端的 position: relative; absolute 之类的效果,但是也有区别
子元素并不完全是上图中的依赖关系。比如,Item4可以以Item2为依赖锚点,也可以以RelativeContainer父容器为依赖锚点。

栅格布局(GridRow、GridCol)
栅格是多设备场景下通用的辅助定位工具,可将空间分割为有规律的栅格。栅格不同于网格布局固定的空间划分,可以实现不同设备下不同的布局,空间划分更随心所欲,从而显著降低适配不同屏幕尺寸的设计及开发成本,使得整体设计和开发流程更有秩序和节奏感,同时也保证多设备上应用显示的协调性和一致性,提升用户体验。推荐内容相同但布局不同时使用。
类似于前端绝多数 UI 库封装的 栅格布局 https://ant-design.antgroup.com/components/grid-cn
列表(List)
使用列表可以高效地显示结构化、可滚动的信息。在ArkUI中,列表具有垂直和水平布局能力和自适应交叉轴方向上排列个数的布局能力,超出屏幕时可以滚动。列表适合用于呈现同类数据类型或数据类型集,例如图片和文本。
类似于前端绝多数 UI 库封装的 列表 https://ant-design.antgroup.com/components/list-cn
不同于前端 List 的是,ArkUI 下的 List 需要使用 ForEach 一起使用(也同样类似与 React 的 map(item, index))来迭代渲染出UI 与数据
网格(Grid)
网格布局具有较强的页面均分能力、子元素占比控制能力。网格布局可以控制元素所占的网格数量、设置子元素横跨几行或者几列,当网格容器尺寸发生变化时,所有子元素以及间距等比例调整。推荐在需要按照固定比例或者均匀分配空间的布局场景下使用,例如计算器、相册、日历等。
和前端的 display: grid; 类似
轮播(Swiper)

轮播组件通常用于实现广告轮播、图片预览等。
前端层面其实这已经不算一个布局概念了,通常我们前端可以使用基础的 div 加一些 css+js 来实现轮播效果,但是对于 ArkUI 来直接提供了 Swiper
类似于 https://ant-design.antgroup.com/components/carousel-cn
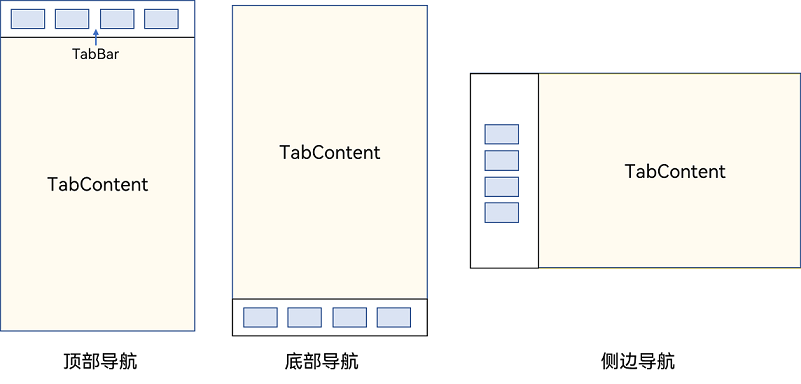
选项卡(Tabs)

选项卡可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
前端层面其实这已经不算一个布局概念了,通常我们前端可以使用基础的 div 加一些 css+js 来实现轮播效果,但是对于 ArkUI 来直接提供了 Tabs
更多关于HarmonyOS 鸿蒙Next:前端学鸿蒙-ArkUI的布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:前端学鸿蒙-ArkUI的布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next的ArkUI布局主要包括线性布局(Row/Column)、相对布局、网格布局等。线性布局通过Row和Column组件实现,分别控制子元素在水平或垂直方向上的排列。布局时需注意减少嵌套层级,避免过多中间节点带来的性能消耗。同时,合理利用布局属性如间距、对齐方式、自适应拉伸等,可以创建出灵活且高效的界面布局。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:前端学鸿蒙-ArkUI的布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








