HarmonyOS 鸿蒙Next如何自适应宽度
HarmonyOS 鸿蒙Next如何自适应宽度
示例代码如下,占满了屏幕,没有自适应内容宽度
build() {
Flex({
direction: FlexDirection.Column,
wrap:FlexWrap.NoWrap,
justifyContent: FlexAlign.Start,
alignItems: ItemAlign.Start,
alignContent:FlexAlign.Start
}) {
Text(this.compositeMessageContent?.title)
.backgroundColor(Color.Green)
.fontSize(16)
Text(this.compositeMessageContent?.compositeDigest())
.backgroundColor(Color.Red)
.fontSize(14)
Divider()
.color('#EDEDED')
.backgroundColor(Color.Yellow)
Text('聊天记录')
.fontSize(12)
.backgroundColor(Color.Pink)
}
.margin({ top: 4 })
.padding(10)
.borderRadius(4)
.backgroundColor(Color.White)
}
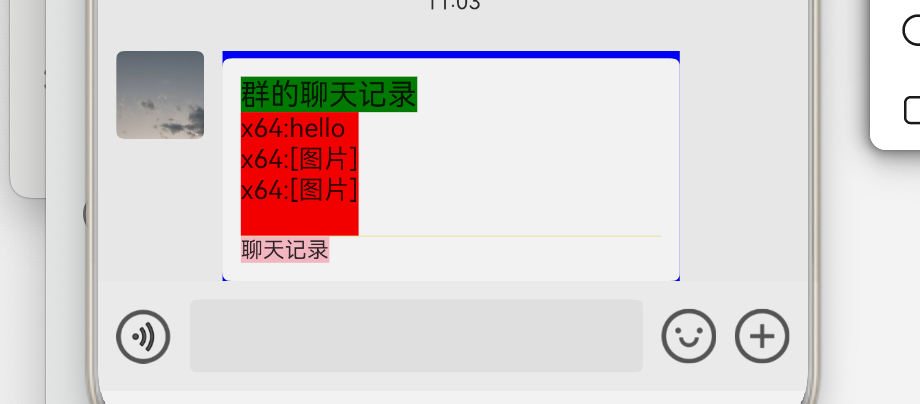
截图如下:

更多关于HarmonyOS 鸿蒙Next如何自适应宽度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

[@Entry](/user/Entry) [@Component](/user/Component) struct Page116 { build() { // Flex({ // direction: FlexDirection.Column, // wrap: FlexWrap.NoWrap, // justifyContent: FlexAlign.Start, // alignItems: ItemAlign.Start, // alignContent: FlexAlign.Start // }) { Column() { Column() { Column() { Text('群的聊天记录') .backgroundColor(Color.Green) .fontSize(16) Text('x64') .backgroundColor(Color.Red) .fontSize(14) } .alignItems(HorizontalAlign.Start) .borderWidth({ bottom: '1px' }) .borderColor(Color.Yellow)<span class="hljs-comment"><span class="hljs-comment">// Text()</span></span> <span class="hljs-comment"><span class="hljs-comment">// .backgroundColor(Color.Yellow)</span></span> <span class="hljs-comment"><span class="hljs-comment">// .height('1px')</span></span> Text(<span class="hljs-string"><span class="hljs-string">'聊天记录'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">12</span></span>) .backgroundColor(Color.Pink) } .alignItems(HorizontalAlign.Start) .margin({ top: <span class="hljs-number"><span class="hljs-number">4</span></span> }) .padding(<span class="hljs-number"><span class="hljs-number">10</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">4</span></span>) .backgroundColor(Color.White) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .alignItems(HorizontalAlign.Start) .backgroundColor(Color.Gray)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next如何自适应宽度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有效,谢谢。 这是什么原因? 只能通过 border 来实现分界线?
Divider()默认.width(‘100%’)且无法修改。 能想到的平替方案有两个 方案1 就是上面例子这种border 方案2 这个比较麻烦了,就是上面例子注释掉的Text()当做分隔线,宽度要设置成变量,然后在其它组件监听宽度最高的值记录下来同时修改分隔线宽度。
好的,谢谢
HarmonyOS 鸿蒙Next自适应宽度的方法主要包括使用自适应布局和响应式设计。在UI布局中,可以通过设置组件的width属性为百分比值,使组件宽度随父容器宽度变化而自适应。同时,利用断点、媒体查询等技术,使页面元素能够根据窗口或设备屏幕尺寸的变化自动调整样式。如果涉及复杂布局,可使用Flex布局或Grid布局,结合layoutWeight等属性实现更灵活的宽度自适应。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next如何自适应宽度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








