HarmonyOS 鸿蒙Next:在一个Stack中,添加一个Column组件,如何让Column组件位于Stack组件的底部
HarmonyOS 鸿蒙Next:在一个Stack中,添加一个Column组件,如何让Column组件位于Stack组件的底部
在一个Stack中, 添加一个 Column组件, 如何让Column组件位于 Stack组件的地步
使用 .align(Alignment.Bottom)

[@Entry](/user/Entry) [@Component](/user/Component) struct Page35 { [@State](/user/State) message: string = 'Hello World';
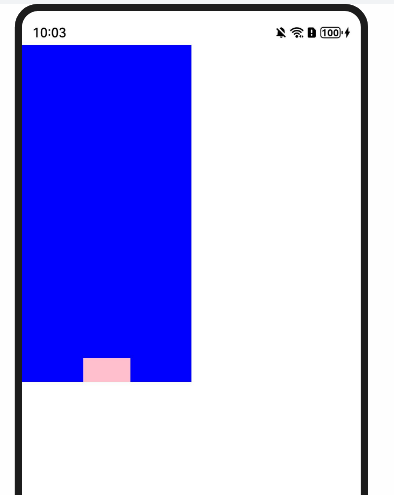
build() { Stack() { Column().width(‘100lpx’).height(‘50lpx’).backgroundColor(Color.Pink) }.backgroundColor(Color.Blue) .align(Alignment.Bottom) .height(‘50%’) .width(‘50%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next:在一个Stack中,添加一个Column组件,如何让Column组件位于Stack组件的底部的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢哈。
这样子不行的 老铁
在HarmonyOS中,要实现Column组件位于Stack组件的底部,可以通过调整Stack的alignment属性或者使用Positioned组件来实现。
-
调整
Stack的alignment属性(如果适用):在某些情况下,Stack的alignment属性可能不足以精确控制Column的位置到最底部,因为这主要控制的是子组件在水平或垂直方向上的对齐方式。 -
使用
Positioned组件:更推荐的方式是在Stack内使用Positioned组件来包裹Column,并设置Positioned的bottom属性为0,这样可以确保Column始终位于Stack的底部。
示例代码片段:
<Stack>
<!-- 其他组件 -->
<Positioned bottom="0">
<Column>
<!-- Column 内容 -->
</Column>
</Positioned>
</Stack>如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:在一个Stack中,添加一个Column组件,如何让Column组件位于Stack组件的底部的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








