HarmonyOS 鸿蒙Next TabContent内部实现如何动态配置
HarmonyOS 鸿蒙Next TabContent内部实现如何动态配置
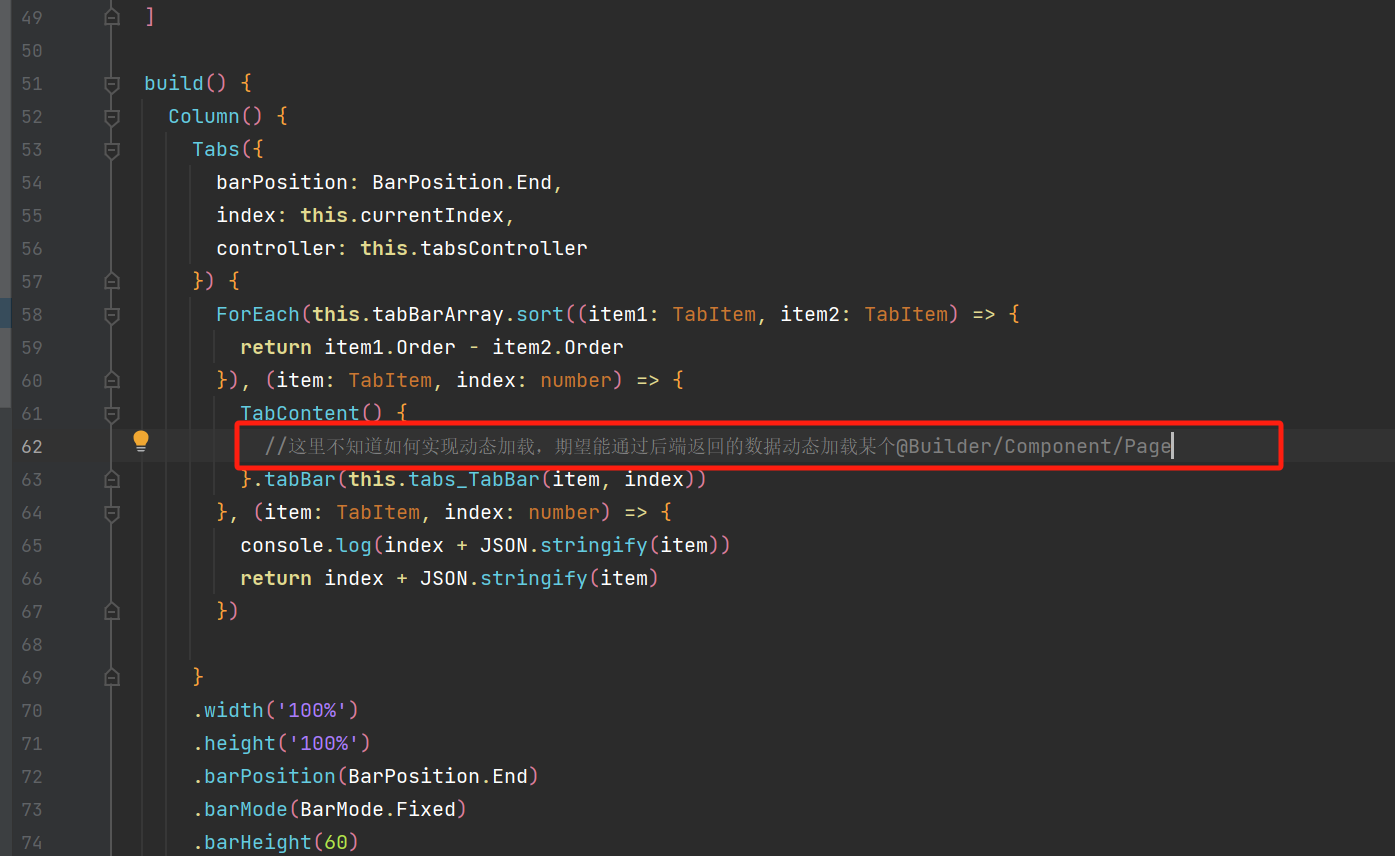
动态配置TabContent实现
class BottomTabItem {
title: ResourceStr;
iconRes: Resource;
selectedIconRes: Resource;
@BuilderParam content: () => void; 【此处没有@Component类型】
}
组件构建
build() {
Column() {
Tabs({ barPosition: BarPosition.End, index: this.currentIndex, controller: this.controller }) {
ForEach(this.tabItems, (item: BottomTabItem, index: number) => {
TabContent() {
item.content() //报错【‘item.content’ does not comply with the UI component syntax. <etsLint>】
}.tabBar(this.TabItemBuilder(item, index))
}, (item, index) => item.title + ‘|’ + index)
}
.vertical(false)
.scrollable(false)
.barMode(BarMode.Fixed)
.onChange((index: number) => {
this.currentIndex = index;
})
}.width(‘100%’)
}
更多关于HarmonyOS 鸿蒙Next TabContent内部实现如何动态配置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
13 回复
我已经实现了动态配置,博客:https://juejin.cn/post/7398352956712173606
更多关于HarmonyOS 鸿蒙Next TabContent内部实现如何动态配置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
api12 用 content: WrappedBuilder<[]>
使用的时候 item.content.builder()
这种也有问题,我试过这种方案,传参什么的都很麻烦,定制化太严重
同问,你们解决了?
请问有找到解决方法吗?
我也找了好久,不知道如何动态去渲染TabContent中的内容。

有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
这肯定是不行的,[@Builder](/user/Builder)所装饰的函数是遵循build()函数语法规则,是作为不到对象的属性方法,只能是声明参数去改变[@Builder](/user/Builder)函数的内容
没试过,不过感觉这样不太行。是tab页不固定吗,每次进来都不一样?可以把需求说下
应该是想在外部可以传个数组就能配置tabs,就像是微信小程序一样
同问
HarmonyOS中TabContent内部实现动态配置,主要通过以下几种方式:
- 使用WrappedBuilder传递组件:类似于Vue的插槽,但鸿蒙使用WrappedBuilder来传递组件数组,实现TabContent内容的动态配置。
- 数据绑定与状态管理:将TabContent的内容与动态数据源绑定,利用HarmonyOS的状态管理机制(如useState或useEffect)监控数据变化,从而更新TabContent内容。
- 条件渲染:根据条件判断渲染不同的TabContent,如通过@if等指令控制内容的显示与隐藏。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next TabContent内部实现如何动态配置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









