HarmonyOS 鸿蒙Next borderRadius百分比不生效,正常的vp生效,为啥?
HarmonyOS 鸿蒙Next borderRadius百分比不生效,正常的vp生效,为啥?
build() {
RelativeContainer() {
Image(this.VideoShortData.userPic)
.borderRadius(‘15%’)
.width(“15%”)
.alignRules({
top: { anchor: “container”, align: VerticalAlign.Center },
right: { anchor: “container”, align: HorizontalAlign.End }
})
Column() {
Text(this.VideoShortData.userName).fontColor(Color.Black)
Text(this.VideoShortData.title).fontColor(Color.Black)
}
.alignItems(HorizontalAlign.Start)
.alignRules({
top: { anchor: “container”, align: VerticalAlign.Bottom },
left: { anchor: “container”, align: HorizontalAlign.Start }
})
}
.height(‘100%’)
.width(‘100%’)
}更多关于HarmonyOS 鸿蒙Next borderRadius百分比不生效,正常的vp生效,为啥?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

@Entry
@Component
struct Page32 {
@State private _viewWidth: number = 0;
private getPercentOfWidth(percent: number): number {
return this._viewWidth / 100 * percent;
}
build() {
Column() {
Text('哈哈')
.width(200)
.height(200)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.borderRadius(this.getPercentOfWidth(15))
.onAreaChange((oldValue, newValue) => {
this._viewWidth = newValue.width as number;
})
}
.height('100%')
.width('100%')
}
}更多关于HarmonyOS 鸿蒙Next borderRadius百分比不生效,正常的vp生效,为啥?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢

前两天刚踩完 。还暗自较劲以为是我自己写法的问题,哈哈哈,想着这个应该能和css写法一样吧,毕竟很方便快捷。
???你这个文档是api12的吗?请问你现在想表达的意思是什么?

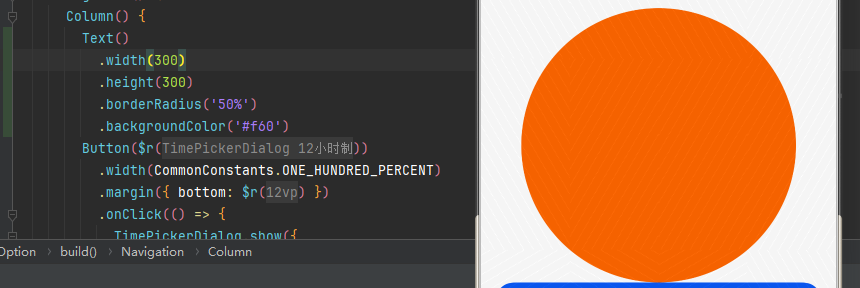
有效果啊,能用啊
帮我看看问题呗
上面的代码,要是容器的宽度为百分比,怎么用?
我把你代码复制过来,也没有效果(捂脸,我也不知道了

我看两个都支持啊

但百分比用不了
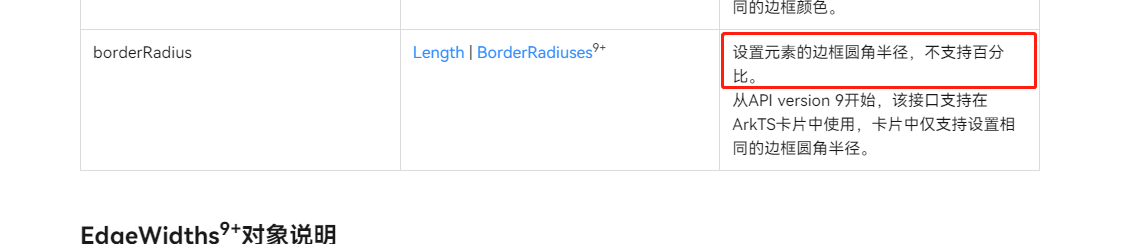
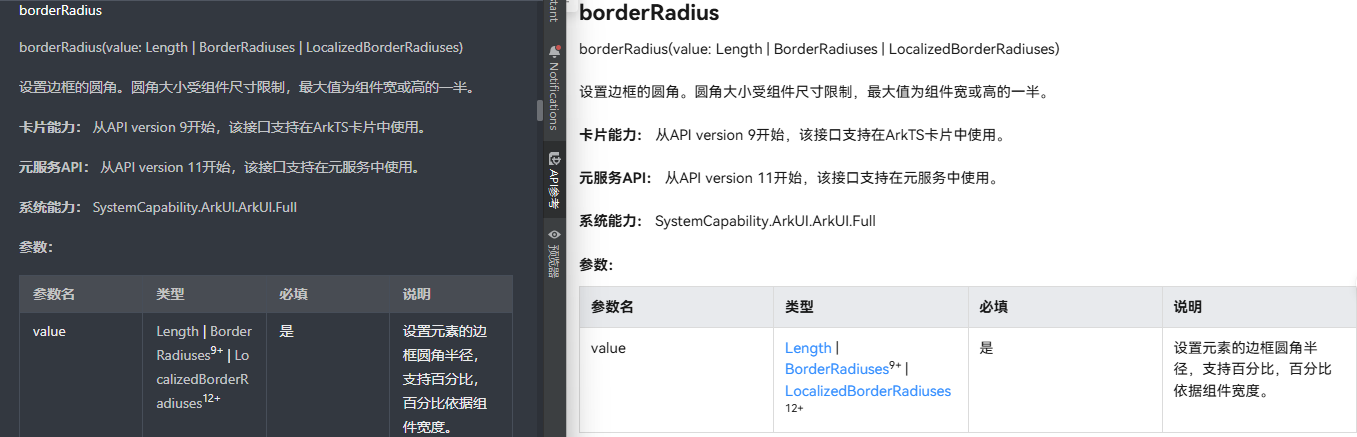
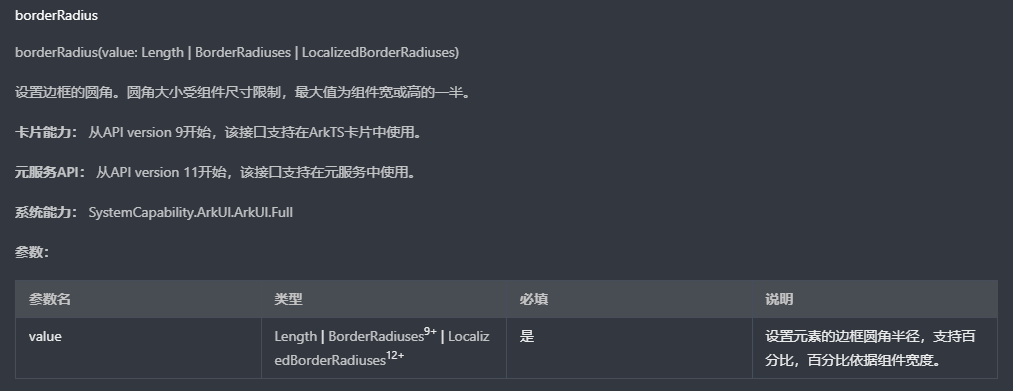
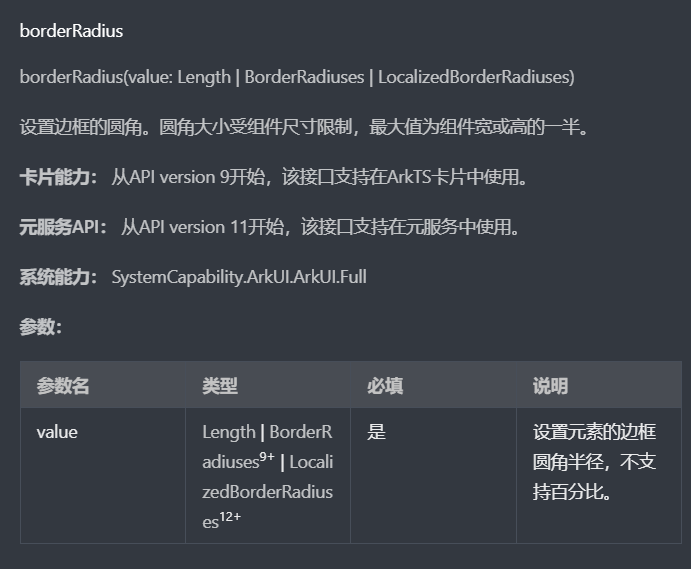
我这开发软件的文档是显示不支持的,官网显示是支持,文档出问题了吧

api12中文档是支持百分比的
但用不了,不知道为啥
HarmonyOS 鸿蒙Next中borderRadius百分比不生效可能是因为系统对百分比单位的处理机制与预期不同。通常,borderRadius的百分比值是相对于元素自身尺寸计算的,但在某些情况下,如果元素尺寸(如宽度)也是百分比,则可能导致计算不准确或不被支持。建议检查并确认元素的具体尺寸是否已确定,或者尝试使用固定单位(如dp或px)来设置borderRadius。此外,查阅HarmonyOS官方文档以了解更多关于borderRadius属性的具体用法和限制也是很重要的。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next borderRadius百分比不生效,正常的vp生效,为啥?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









