HarmonyOS 鸿蒙Next你们地图怎么调出来的啊? 我的怎么掉不出来啊。
HarmonyOS 鸿蒙Next你们地图怎么调出来的啊? 我的怎么掉不出来啊。
文档上面的几个无法加载的事项,我都处理了。 但是地图怎么还是空白呢。而且我使用的是官方文档代码 但是我拷贝过来还是不行。
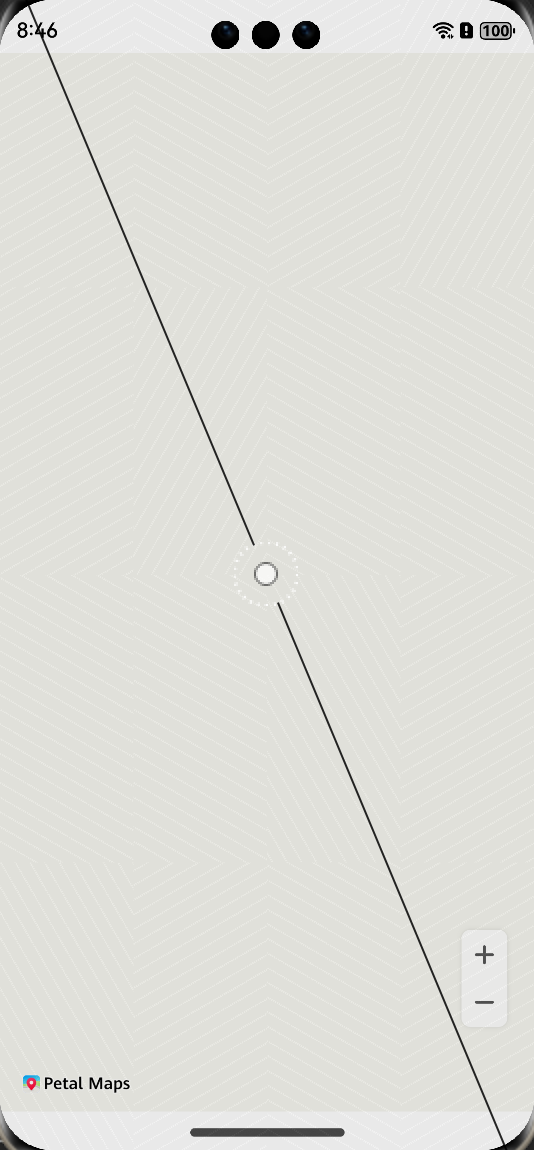
有没有调用成功的,我是否还差哪里没有配置? 我这个地图好像是走到mapLoad 就走不通了。
处理步骤
- 请检查网络状态。
- 请参考“应用开发准备”检查是否完成基本准备工作及指纹配置。
- 请参考配置Client ID检查是否配置Client ID。
- 请参考开通地图服务检查AppGallery Connect网站上是否开通地图权限。权限开通存在延迟,如未生效,请稍后重试。
import { AsyncCallback } from ‘@kit.BasicServicesKit’;
import { MapComponent, mapCommon, map } from ‘@kit.MapKit’;
@Entry
@Component
struct PageOne {
private TAG = “HuaweiMapDemo”;
private mapOption?: mapCommon.MapOptions;
private callback?: AsyncCallback<map.MapComponentController>;
private mapController?: map.MapComponentController;
aboutToAppear(): void {
// 地图初始化参数,设置地图中心点坐标及层级
this.mapOption = {
position: {
target: {
latitude: 39.9,
longitude: 116.4
},
zoom: 10
}
};
// 地图初始化的回调
this.callback = async (err, mapController) => {
if (!err) {
// 获取地图的控制器类,用来操作地图
this.mapController = mapController;
this.mapController.on(“mapLoad”, () => {
console.info(this.TAG, on-mapLoad);
});
}
};
}
// 页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效
onPageShow(): void {
// 绘制地图页面的生命周期onPageShow,将地图切换到前台
if (this.mapController !== undefined) {
this.mapController.show();
}
}
// 页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
onPageHide(): void {
// 绘制地图页面的生命周期onPageHide,将地图切换到后台
if (this.mapController !== undefined) {
this.mapController.hide();
}}
build() {
Stack() {
// 调用MapComponent组件初始化地图
MapComponent({ mapOptions: this.mapOption, mapCallback: this.callback }).width(‘100%’).height(‘100%’);
}.height(‘100%’)
}
}更多关于HarmonyOS 鸿蒙Next你们地图怎么调出来的啊? 我的怎么掉不出来啊。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
7 回复
需要真机,模拟器不支持
更多关于HarmonyOS 鸿蒙Next你们地图怎么调出来的啊? 我的怎么掉不出来啊。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
晕 不支持模拟器? 我问问官方去。。。
我也是醉了 还以为我哪里有问题。。。 谢谢。
| 场景 | 能力 | X86版本 | ARM版本 |
|---|
| 定位 | 获取位置信息 | √ | √ |
| 地理逆编码 | × | √ | |
| 地图 | × | × |
好的 谢谢 知道了。。。 这高起来好麻烦。

我的地图就这样的 mapLoad 走不了。 不知道还需要配置什么。。
在HarmonyOS(鸿蒙)系统中,调出地图应用通常可以通过桌面图标、应用抽屉或使用语音助手等方式实现。首先,请检查您的设备主屏幕或应用抽屉中是否有地图应用的图标,点击即可打开。如果未找到,可能需要在华为应用市场搜索并安装地图应用。此外,您也可以尝试使用“小艺”语音助手,通过语音指令来启动地图应用。如果以上方法均无效,请检查系统更新,确保鸿蒙系统为最新版本。








