HarmonyOS 鸿蒙Next Foreach条件渲染
HarmonyOS 鸿蒙Next Foreach条件渲染
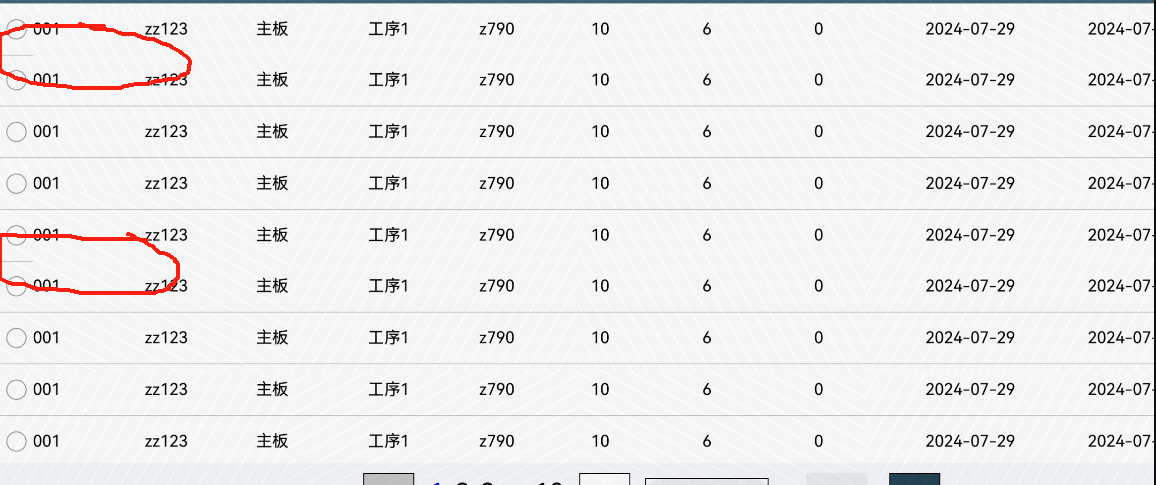
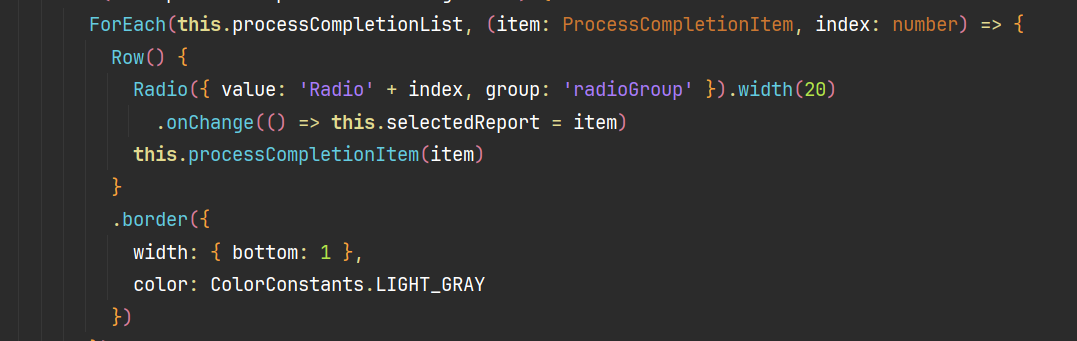
我用foreach进行循环渲染的时候给没一项加了下边框,但是又个别几个下边框不完整,是怎么回事

更多关于HarmonyOS 鸿蒙Next Foreach条件渲染的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Foreach条件渲染的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
是预览器吗?预览器有时候不准,以真机为准。
再就是或以尝试换个别的方式修改边框试试。比如:
.borderWidth({ bottom: 1 })//下边框,出来下划线的效果。
.borderStyle(BorderStyle.Solid)//边框样式【Dashed】-虚线,【Dotted】.虚线,【Solid】实现
.borderColor("#FF1919")//边框颜色 <button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>用的模拟器
按照你的样式试了一下还是不行,就很奇怪,每隔3个就会出现1个边框不完整
在HarmonyOS(鸿蒙)开发中,对于Next(通常指组件或数据迭代)与Foreach(在鸿蒙中更多是通过for循环或列表渲染组件如ListContainer实现)结合进行条件渲染,你可以通过在循环体内部添加条件判断来实现。例如,在ListContainer的itemBuilder中,你可以根据当前项(item)的属性来决定是否渲染该项或渲染不同的UI。
确保你的数据模型支持条件判断所需的属性,并在itemBuilder中使用if或when(如果你使用的是Kotlin)等条件语句来实现。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next Foreach条件渲染的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








