核心代码:
// 获取布局避让遮挡的区域
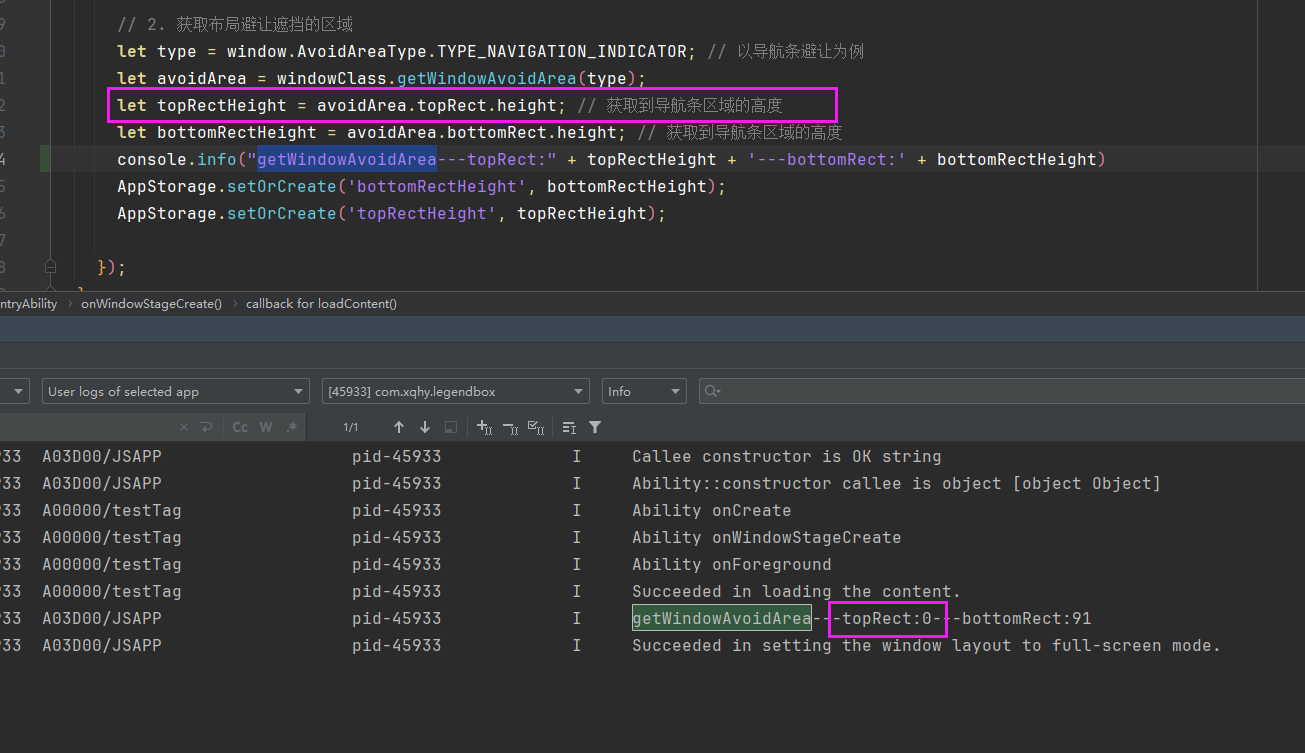
let type = window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR; // 以导航条避让为例
let avoidArea = windowClass.getWindowAvoidArea(type);
// 此处获取的单位为px,需转为vp
let bottomRectHeight = px2vp(avoidArea.bottomRect.height); // 获取到导航条区域的高度
console.log("bottomRectHeight is " + bottomRectHeight);AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);
EntryAbility.ets中获取,最后在tab页中将整体页面设置margin({bottom: bottomRectHeight})即可。
onWindowStageCreate(windowStage: window.WindowStage): void {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
// 沉浸式状态栏
let windowClass: window.Window | undefined = undefined;
windowStage.getMainWindow((err: BusinessError, data) => {
windowClass=data
//设置沉浸式状态栏
let promise = windowClass.setWindowLayoutFullScreen(true);
promise.then(() => {
//设置状态栏透明背景
windowStage.getMainWindowSync().setWindowSystemBarEnable(['status']).then(() => {
const systemBarProperties: window.SystemBarProperties = {
statusBarColor: '#00000000'
};
//设置窗口内导航栏、状态栏的属性
windowStage.getMainWindowSync().setWindowSystemBarProperties(systemBarProperties)
.then(() => {
console.info('Succeeded in setting the system bar properties.');
}).catch((err:object) => {
console.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));
});
})
}).catch((err: BusinessError) => {
console.error(`Failed to set the window layout to full-screen mode. Cause code: ${err.code}, message: ${err.message}`);
});
// 获取布局避让遮挡的区域
let type = window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR; // 以导航条避让为例
let avoidArea = windowClass.getWindowAvoidArea(type);
// 此处获取的单位为px,需转为vp
let bottomRectHeight = px2vp(avoidArea.bottomRect.height); // 获取到导航条区域的高度
console.log("bottomRectHeight is " + bottomRectHeight);AppStorage.setOrCreate('bottomRectHeight', bottomRectHeight);
})