HarmonyOS 鸿蒙Next:如何在调用包含弹窗的自定义组件时,实现在弹窗内容中调用其他组件的功能
HarmonyOS 鸿蒙Next:如何在调用包含弹窗的自定义组件时,实现在弹窗内容中调用其他组件的功能
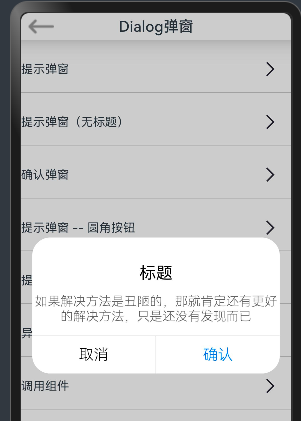
我自定义了一个弹窗组件,在调用该组件的时候效果如下:

现在我想实现在调用这个弹窗组件的时候,自定义弹窗里的内容,达到可以调用别的组件的目的。该如何实现这个功能呢?
更多关于HarmonyOS 鸿蒙Next:如何在调用包含弹窗的自定义组件时,实现在弹窗内容中调用其他组件的功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
两个方式可以考虑:
1、数据驱动方式:预定义一些弹窗可能调用的组件和自定义的字符串进行绑定,打开弹窗时传递字符串来切换调用的其它组件,如果组件需要一些数据支持,需要添加一些成员变量来传递,也可考虑自定义一个数据类来传递适应不同组件需要的数据;
2、[@Builder](/user/Builder)+[@BuilderParam](/user/BuilderParam)结合方式,在弹窗中用[@BuilderParam](/user/BuilderParam)装饰一个或多个构建函数成员进行占位;调用弹窗时传递[@Builder](/user/Builder)函数作为实际组件的实现替换占位函数,如有数据需求,可以考虑用成员变量来传递;细节和this指向问题参阅文档中有详情。
更多关于HarmonyOS 鸿蒙Next:如何在调用包含弹窗的自定义组件时,实现在弹窗内容中调用其他组件的功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也是想用第二个方法实现的,但是我只实现了在组件内部定义函数传递。我想实现在写页面的时候调用这个组件并且可以自定义弹窗的内容,就是卡在函数传递这个点上了
试试多次传递不知道行不行,没测过@BuilderParam能否二次传递给下一级@BuilderParam,你试试能不能过。
在HarmonyOS鸿蒙Next中,调用包含弹窗的自定义组件并在弹窗内容中调用其他组件的功能,可以通过以下步骤实现:
- 使用
@CustomDialog装饰器定义自定义弹窗组件,并在其build方法中构建弹窗内容。 - 在弹窗内容的构建中,可以直接嵌套或引用其他组件,如按钮、文本、输入框等,通过事件绑定(如
onClick)实现与其他组件的交互。 - 确保弹窗组件的显示逻辑(如
open和close方法)与主页面或调用组件的逻辑正确同步。
如果问题依旧没法解决,请加我微信,我的微信是itying888,我将提供更具体的帮助。
更多关于HarmonyOS 鸿蒙Next:如何在调用包含弹窗的自定义组件时,实现在弹窗内容中调用其他组件的功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








